钟表的程序介绍
主程序
package com.test.mywidget;
import android.support.v7.app.ActionBarActivity;
import com.test.widget.MyView;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
View程序
package com.test.widget;
import java.util.Calendar;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.os.Handler;
import android.os.Message;
import android.provider.CalendarContract.Colors;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
private int mWidth;
private int mHeight;
private Paint mPaint;
private Paint mPaintMinute;
private Paint mPaintHour;
private Paint mPaintCircle;
private Paint mPaintText;
private Calendar mCalendar;
private static final int NEED_UPDATE=34;
private Handler mHandler=new Handler(){
public void handleMessage(Message msg) {
switch (msg.what) {
case NEED_UPDATE:
mCalendar=Calendar.getInstance();
invalidate();
mHandler.sendEmptyMessageDelayed(NEED_UPDATE, 1000);
break;
default:
break;
}
};
};
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mCalendar=Calendar.getInstance();
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(5);
mPaint.setAntiAlias(true);
mPaintHour = new Paint();
mPaintHour.setColor(Color.BLACK);
mPaintHour.setStrokeWidth(5);
mPaintHour.setAntiAlias(true);
mPaintMinute = new Paint();
mPaintMinute.setColor(Color.GREEN);
mPaintMinute.setStrokeWidth(5);
mPaintMinute.setAntiAlias(true);
mPaintCircle = new Paint();
mPaintCircle.setColor(Color.BLUE);
mPaintCircle.setStrokeWidth(5);
mPaintCircle.setAntiAlias(true);
mPaintCircle.setStyle(Paint.Style.STROKE);
mPaintText = new Paint();
mPaintText.setColor(Color.DKGRAY);
mPaintText.setTextSize(30);
mPaintText.setTextAlign(Align.CENTER);
mPaintText.setStrokeWidth(5);
mPaintText.setAntiAlias(true);
mHandler.sendEmptyMessageDelayed(NEED_UPDATE, 1000);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
@Override
protected void onDraw(Canvas canvas) {
{
super.onDraw(canvas);
canvas.drawCircle(mWidth / 2, mHeight / 2, 300, mPaintCircle);
canvas.drawCircle(mWidth / 2, mHeight / 2, 10, mPaintCircle);
for (int i = 1; i <= 12; i++) {
canvas.save();
canvas.rotate(360 / 12 * i, mWidth / 2, mHeight / 2);
canvas.drawLine(mWidth / 2, mHeight / 2 - 300, mWidth / 2 - 1, mHeight / 2 - 280, mPaint);
canvas.drawText("" + i, mWidth / 2, mHeight / 2 - 240, mPaintText);
canvas.restore();
}
int minute=mCalendar.get(Calendar.MINUTE);
int hour=mCalendar.get(Calendar.HOUR);
float degreeMinute=minute/60f*360;
canvas.save();
canvas.rotate(degreeMinute,mWidth / 2, mHeight / 2);
canvas.drawLine(mWidth / 2, mHeight / 2-200, mWidth / 2, mHeight / 2+18, mPaintMinute);
canvas.restore();
float degreeHour=(hour*60+minute)/12f/60*360;
canvas.save();
canvas.rotate(degreeHour,mWidth / 2, mHeight / 2);
canvas.drawLine(mWidth / 2, mHeight / 2-150, mWidth / 2, mHeight / 2+14, mPaintHour);
canvas.restore();
}
int seconde=mCalendar.get(Calendar.SECOND);
float degreeSeconde=seconde*6;
canvas.save();
canvas.rotate(degreeSeconde,mWidth / 2, mHeight / 2);
canvas.drawLine(mWidth / 2, mHeight / 2-250, mWidth / 2, mHeight / 2+24, mPaint);
canvas.restore();
}
}
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.mywidget.MainActivity" >
<com.test.widget.MyView
android:layout_width="match_parent"
android:layout_height="match_parent"
></com.test.widget.MyView>
</LinearLayout>
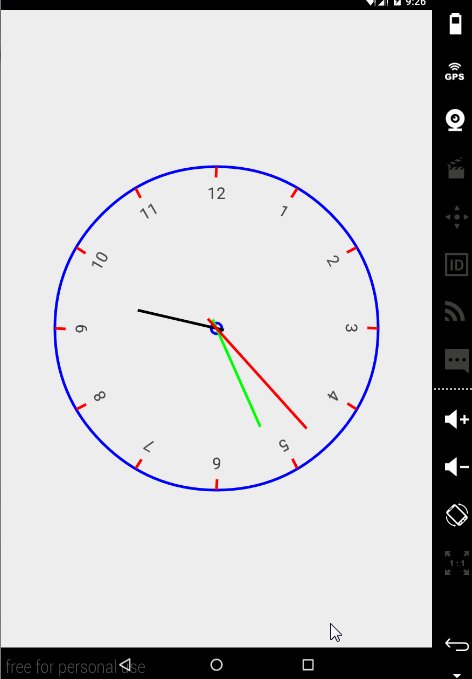
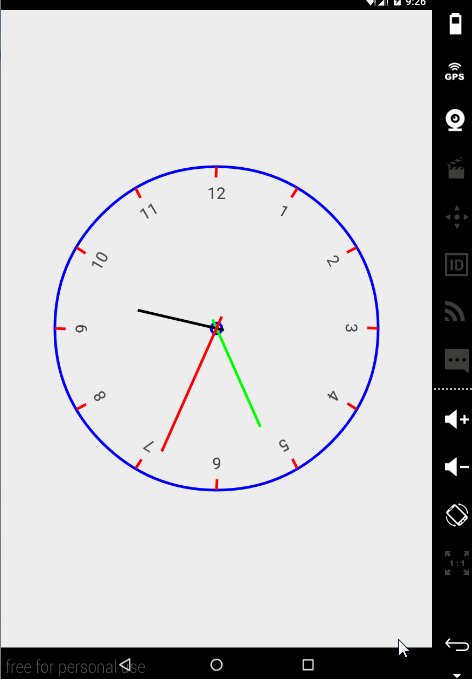
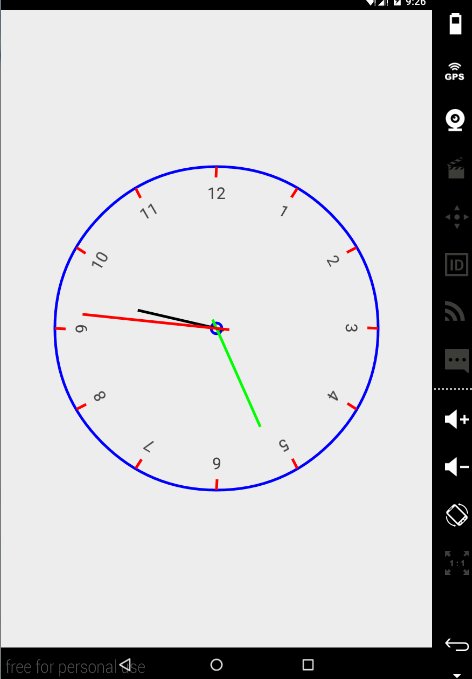
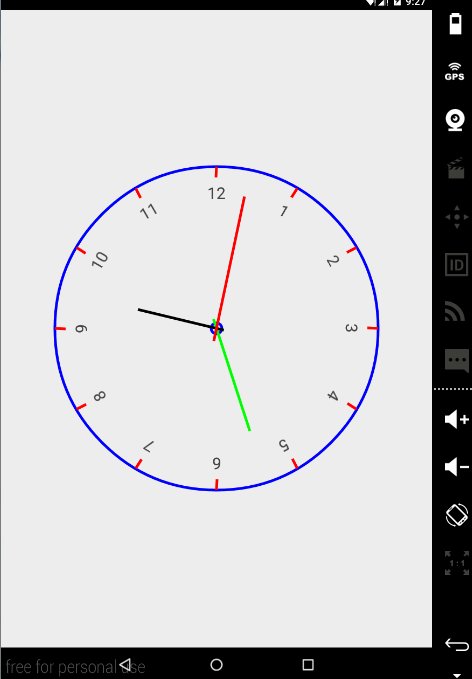
效果图


























 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








