本程序中主要使用View来实现此功能
继承View的程序
package com.test.mypathview;
import android.app.Notification.Action;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
public class MySlider extends View {
private int height;
private int width;
private Paint mTextPaint;
private Paint mPaintRed;
private int index = -1;
private String str[] = { "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r",
"s", "t", "u", "v", "w", "x", "y", "z" };
public interface OnItemSelect {
public void onIntemSelected(int index, String indexString);
}
private OnItemSelect listener;
public void setOnItemSelectListener(OnItemSelect listener) {
this.listener = listener;
}
public MySlider(Context context, AttributeSet attrs) {
super(context, attrs);
mTextPaint = new Paint();
mTextPaint.setTextAlign(Align.CENTER);
mPaintRed = new Paint();
mPaintRed.setColor(Color.RED);
mPaintRed.setTextAlign(Align.CENTER);
}
public MySlider(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
mTextPaint.setTextSize(height / 26f);
mPaintRed.setTextSize(height / 26f);
}
private float x;
private float y;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
x = event.getX();
y = event.getY();
if (x > width - mTextPaint.measureText("m") * 1.2 && x < width - mTextPaint.measureText("m") * 0.5) {
index = (int) y / (height / 26);
Log.d("aaa", index + "");
if (listener != null) {
listener.onIntemSelected(index, str[index]);
}
invalidate();
return true;
}
break;
case MotionEvent.ACTION_UP:
index = -1;
invalidate();
return true;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < 26; i++) {
if (index == i) {
canvas.drawText(str[i], width - mTextPaint.measureText("m"), height / 26 * (i + 1), mPaintRed);
} else {
canvas.drawText(str[i], width - mTextPaint.measureText("m"), height / 26 * (i + 1), mTextPaint);
}
}
}
}
主程序
package com.test.mypathview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView mTextView;
private MySlider mMySlider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView=(TextView) findViewById(R.id.textview);
mMySlider=(MySlider) findViewById(R.id.slider);
mMySlider.setOnItemSelectListener(new MySlider.OnItemSelect(){
@Override
public void onIntemSelected(int index, String indexString) {
mTextView.setText(indexString);
}
});
}
}
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.test.mypathview.MySlider
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<TextView
android:id="@+id/textview"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:gravity="center"
android:text="A"
android:textSize="100sp" />
</RelativeLayout>
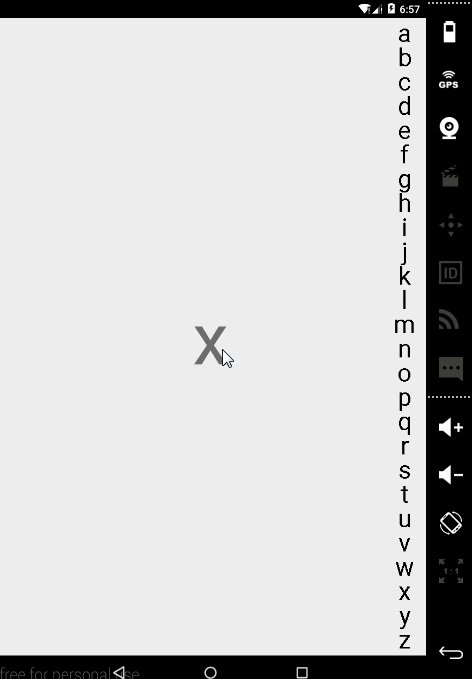
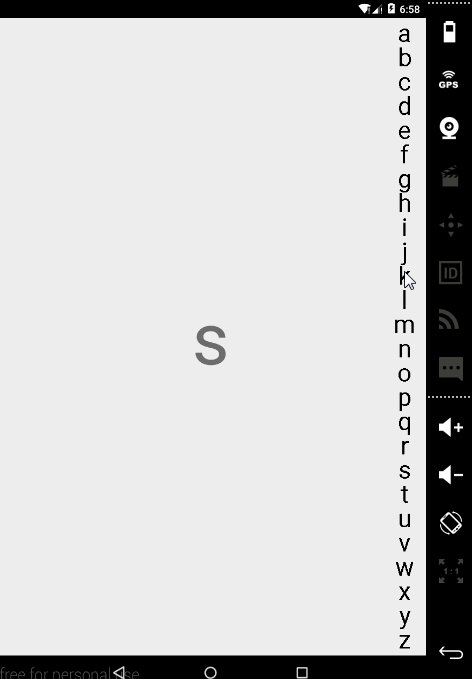
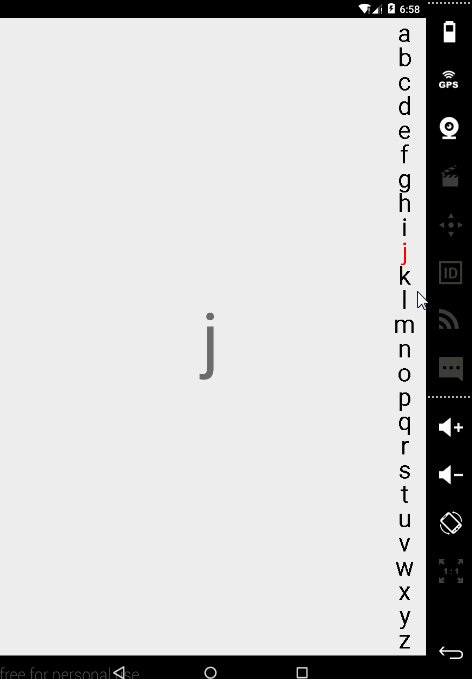
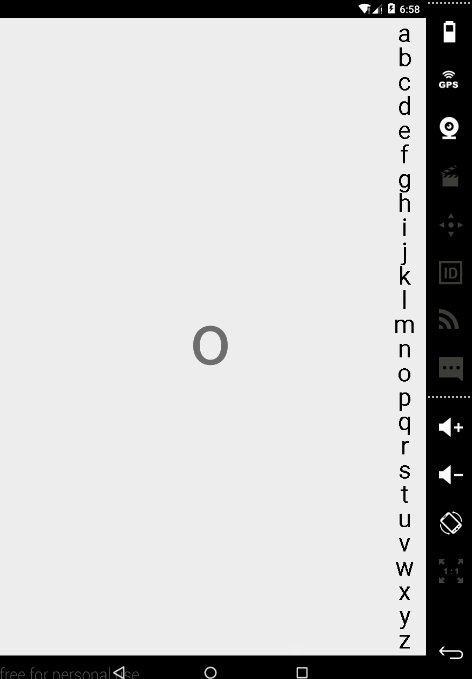
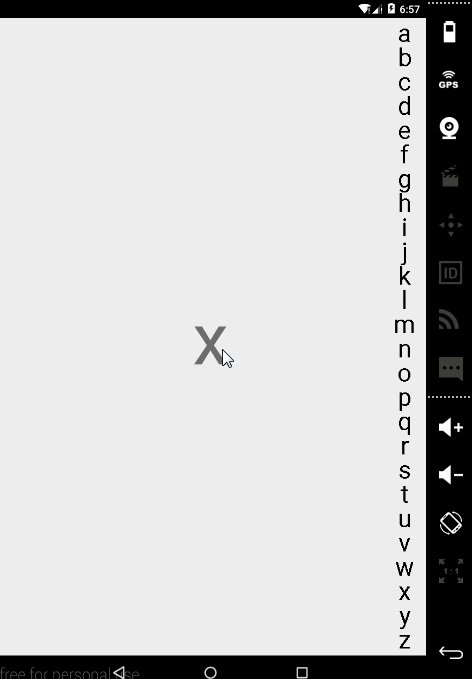
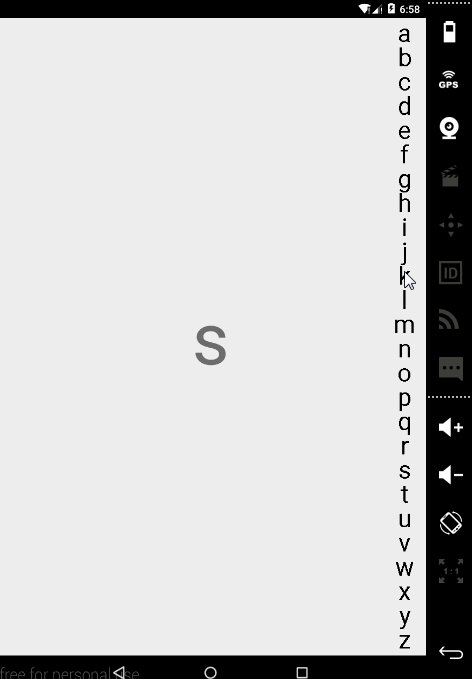
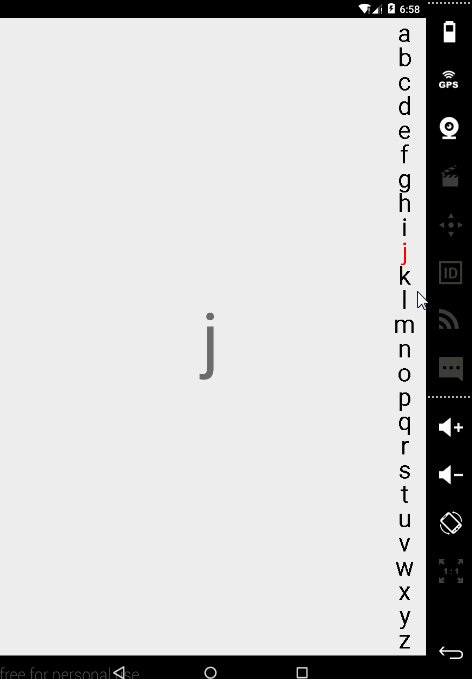
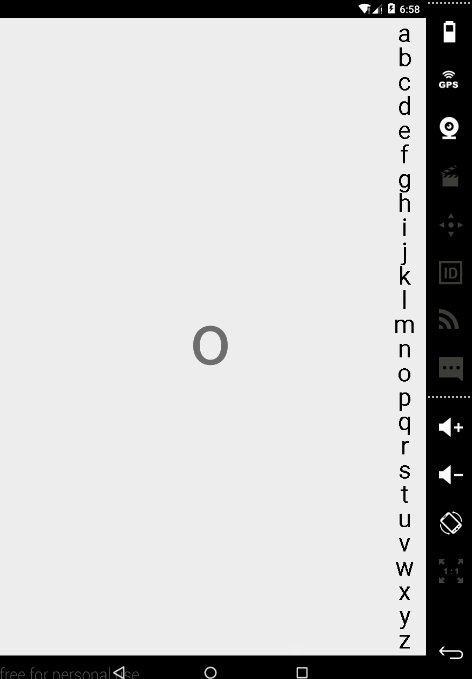
最终效果图


























 4763
4763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








