进度条显示
主程序
package com.test.mypathview;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Environment;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private static final int PROGRESS=0X56;
private Button mButton;
private MyPath mMyRecProgress;
private int mProgress;
private Handler mHandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case PROGRESS:
mProgress++;
if(mProgress<=100){
mMyRecProgress.setmProgress(mProgress);
mHandler.sendEmptyMessageDelayed(PROGRESS, 200);
}
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMyRecProgress= (MyPath) findViewById(R.id.progress);
mButton=(Button) findViewById(R.id.button);
mButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
mHandler.sendEmptyMessageDelayed(PROGRESS, 1000);
break;
default:
break;
}
}
}
继承View的程序
package com.test.mypathview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Path;
import android.graphics.Path.Direction;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
public class MyPath extends View {
private int mProgress;
public int getmProgress() {
return mProgress;
}
public void setmProgress(int mProgress) {
this.mProgress = mProgress;
invalidate();
}
private Paint mPaintText;
private Bitmap mBitmap;
private Canvas mBitmapCanvas;
private int mHeight;
private int mWidth;
private Path mPath;
private Paint mPaint;
private Paint mPaintPoint;
private int count;
private int mSize;
private boolean isAdd=true;
private static final int MESS=4;
private Handler mHandler=new Handler(){
public void handleMessage(Message msg) {
switch (msg.what) {
case MESS:
if(count<150){
count+=5;
invalidate();
}else{
count=0;
invalidate();
}
mHandler.sendEmptyMessageDelayed(MESS, 50);
break;
default:
break;
}
};
};
public MyPath(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintText=new Paint();
mPaintText.setTextSize(50);
mPaintText.setTextAlign(Align.CENTER);
mPaint=new Paint();
mPaint.setStyle(Paint.Style.FILL);
mPaint.setAntiAlias(true);
mPaint.setTextSize(50);
mPaint.setColor(Color.GREEN);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
mPaintPoint=new Paint();
mPaintPoint.setStrokeWidth(2);
mPaintPoint.setStyle(Paint.Style.FILL);
mPaintPoint.setColor(Color.RED);
mPath=new Path();
mHandler.sendEmptyMessageDelayed(MESS, 2000);
}
public MyPath(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth=getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight=getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
mBitmap = Bitmap.createBitmap(mWidth, mHeight, Bitmap.Config.ARGB_8888);
mBitmapCanvas = new Canvas(mBitmap);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mBitmapCanvas.drawCircle(300, 300,150, mPaintPoint);
mPath.reset();
mPath.moveTo(500, 450-mProgress*3);
mPath.lineTo(500, 500);
mPath.lineTo(count, 500);
mPath.lineTo(count, 450-mProgress*3);
for(int i=0;i<10;i++){
mPath.rQuadTo(20, 8, 40, 0);
mPath.rQuadTo(20, -8, 40, 0);
}
mPath.close();
mBitmapCanvas.drawPath(mPath,mPaint);
canvas.drawBitmap(mBitmap, 0,0, null);
canvas.drawText(mProgress+"%", 300, 300, mPaintText );
}
}
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:view="http://schemas.android.com/apk/res/com.test.mypathview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"/>
<com.test.mypathview.MyPath
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<TextView
android:id="@+id/textview"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:gravity="center"
android:text="A"
android:textSize="100sp" />
</RelativeLayout>
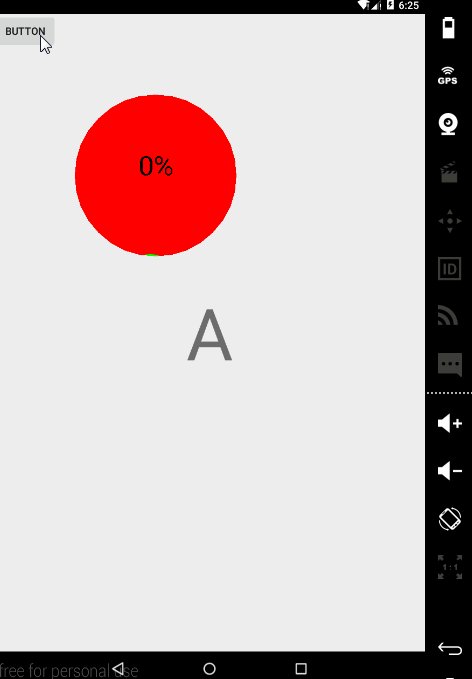
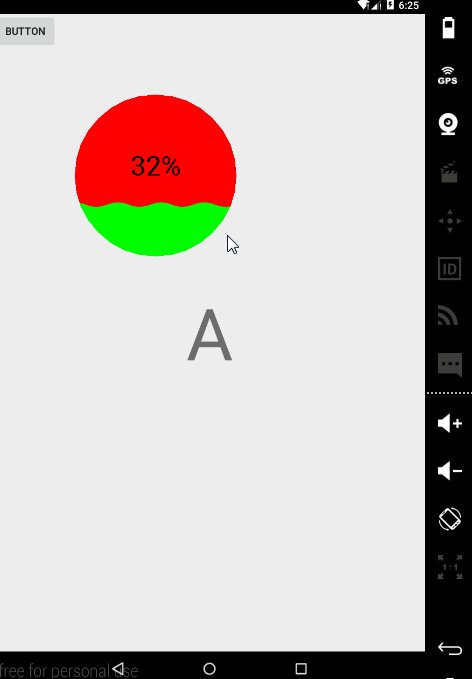
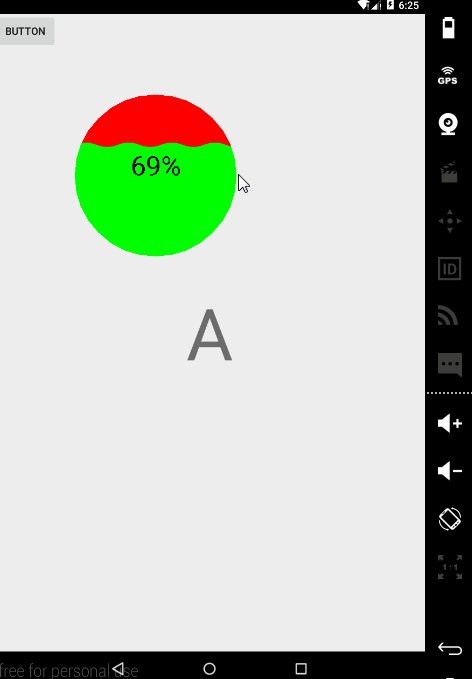
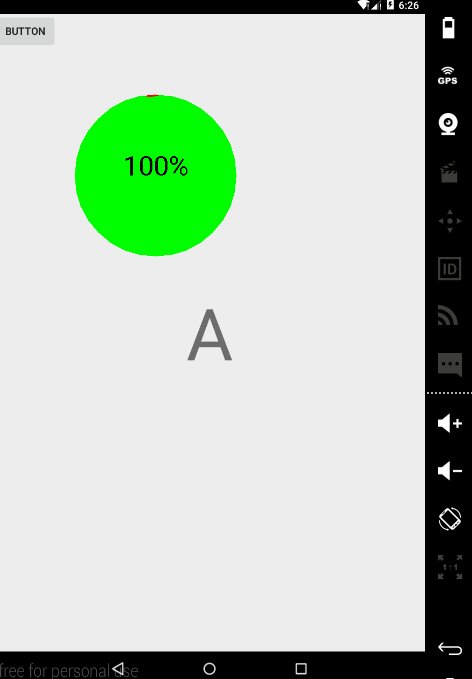
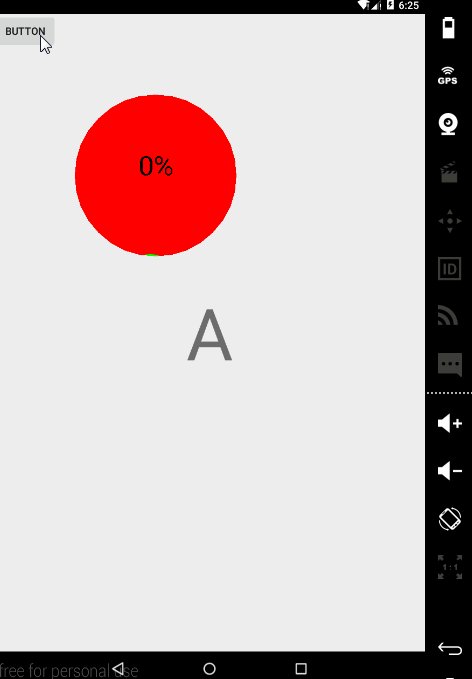
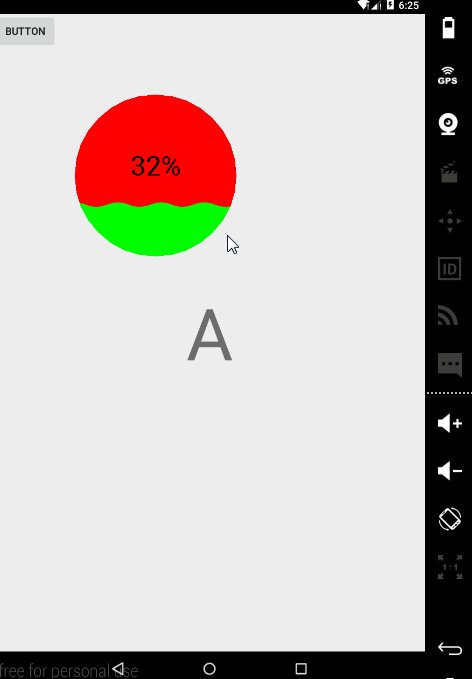
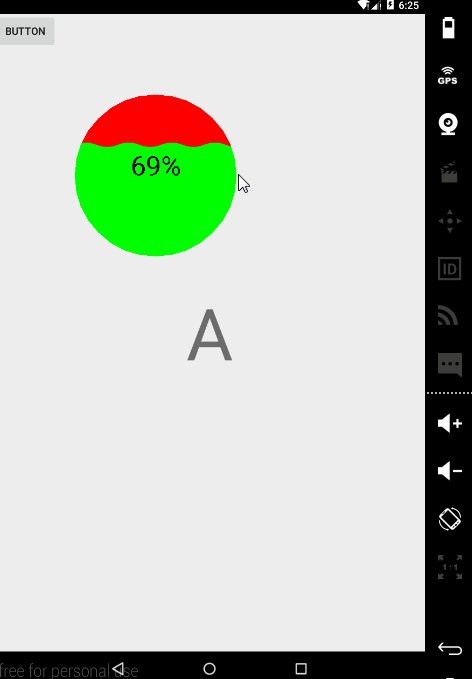
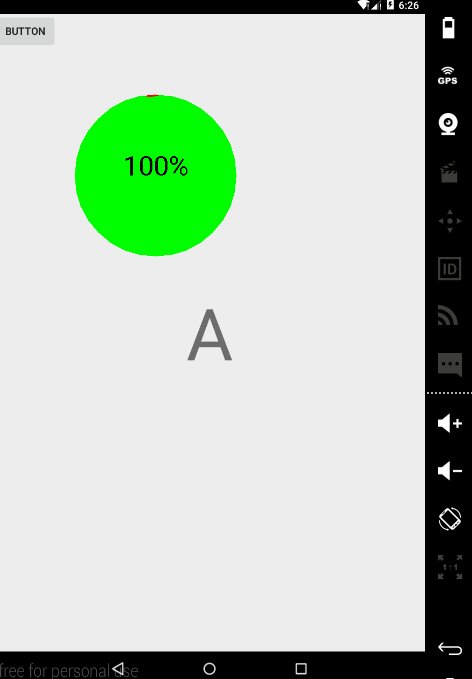
效果图


























 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








