本专栏旨在解决Java开发中遇到的所有Bug,持续更新…希望对您有帮助。欢迎关注~
日常在写前端页面的时候,常常会出现一些自己不想看到的显示结果,最近在学习江南一点雨的Cool-Meeting项目,遇到一点小问题,表单本应显示如下。
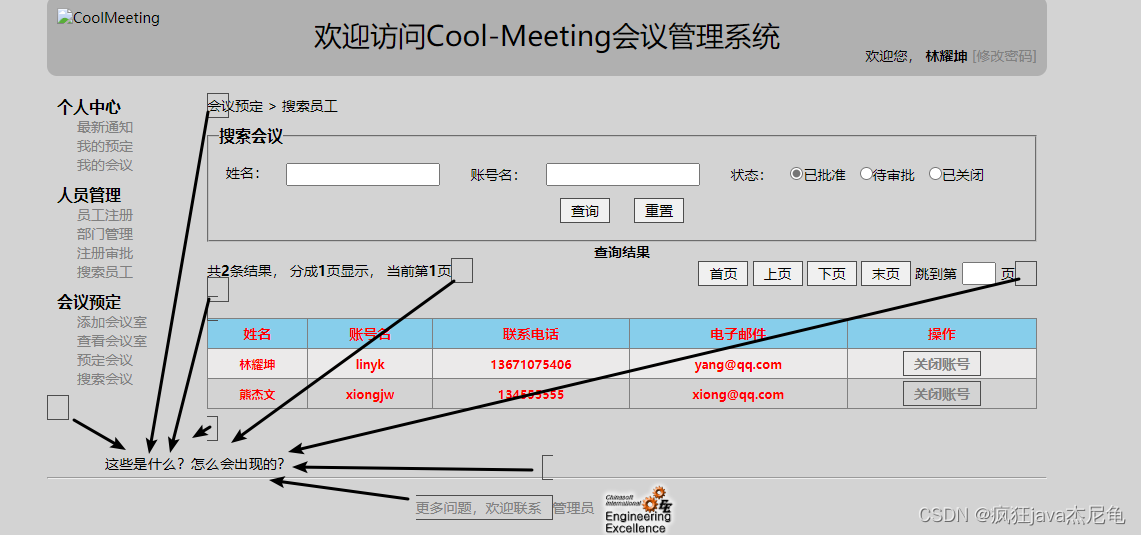
该页面具有显示员工信息,关闭账号等功能。

可是显示页面却出现了乱框框和 不该“红"的属性标红的情况

仔细检查后发现,在searchemoloyees.ftl中
<div class="header-nav">
<input type="button" class="clickbutton" value="首页"/>
<input type="button" class="clickbutton" value="上页"/>
<input type="button" class="clickbutton" value="下页"/>
<input type="button" class="clickbutton" value="末页"/>
<form action="/admin/searchemployees" style="display: inline" method="get">
跳到第<input name = "page" type="text" id="pagenum" class="nav-number"/>页
<a type="submit" class="clickbutton" value="跳转"/>
</form>
</div>
<table class="listtable">
<tr class="listheader">
<th>姓名</th>
<th>账号名</th>
<th>联系电话</th>
<th>电子邮件</th>
<th>操作</th>
</tr>
<#if emps??>
<#list emps as emp>
<tr>
<td>${emp.employeename}</td>
<td>${emp.username}</td>
<td>${emp.phone}</td>
<td>${emp.email}</td>
<td>
<a class="clickbutton" href="/admin/updateemp?id=${emp.employeeid}">关闭账号</a>
</td>
</tr>
</#list>
</#if>
</table>
form表单跳转处, ,写成了<a标签 ,并且没有给标签结束符/a>,使得关闭账号(鼠标移动在关闭账号上,字变红)的表示也延伸到了后续的语句上,从而导致乱码和姓名/账号名/电话号码/电子邮件之类的值都变红的问题。
所以这里将<a type="submit" class="clickbutton" value="跳转"/>改为<a type="submit" class="clickbutton" value="跳转"></a>
或者将其改为<input type="submit" class="clickbutton" value="跳转"/>即正常显示了
<div class="header-nav">
<input type="button" class="clickbutton" value="首页"/>
<input type="button" class="clickbutton" value="上页"/>
<input type="button" class="clickbutton" value="下页"/>
<input type="button" class="clickbutton" value="末页"/>
<form action="/admin/searchemployees" style="display: inline" method="get">
跳到第<input name = "page" type="text" id="pagenum" class="nav-number"/>页
<input type="submit" class="clickbutton" value="跳转"/>
</form>
</div>
<table class="listtable">
<tr class="listheader">
<th>姓名</th>
<th>账号名</th>
<th>联系电话</th>
<th>电子邮件</th>
<th>操作</th>
</tr>
<#if emps??>
<#list emps as emp>
<tr>
<td>${emp.employeename}</td>
<td>${emp.username}</td>
<td>${emp.phone}</td>
<td>${emp.email}</td>
<td>
<a class="clickbutton" href="/admin/updateemp?id=${emp.employeeid}">关闭账号</a>
</td>
</tr>
</#list>
</#if>
</table>
显示如下:

打完收工!
以上是前端界面中的一点小问题,记录一下,下一次再遇到就可以轻松应对了~
觉得本文不错的话留个赞再走哦~




























 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










