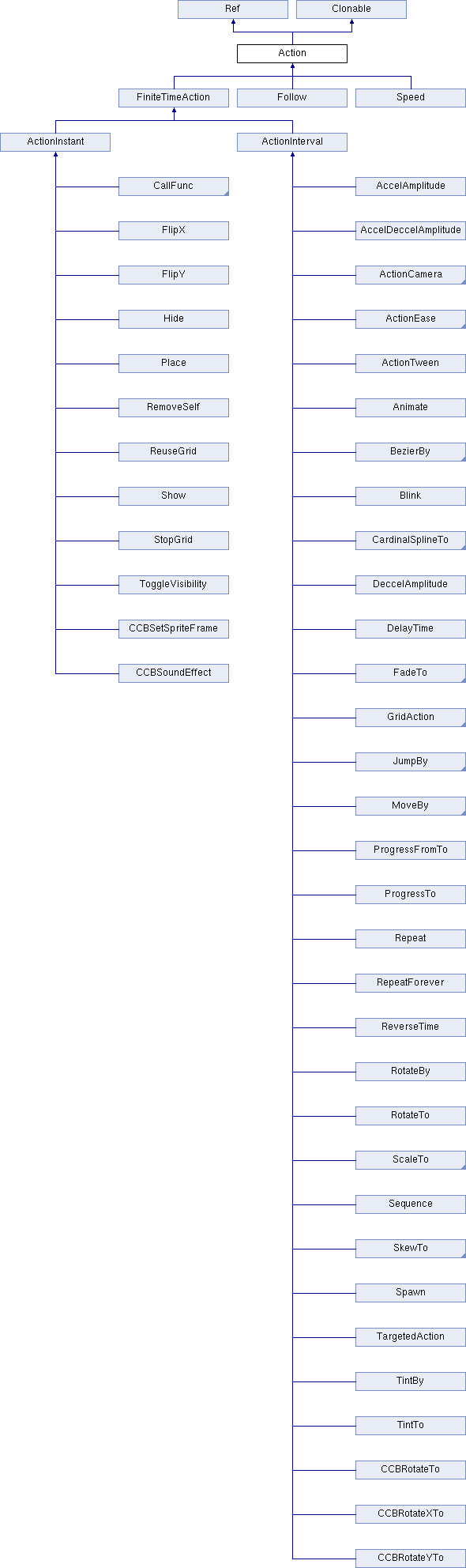
动作类(Action)是所有动作的基类,它创建的一个对象代表一个动作。动作作用于Node,包括继承于之下的Layer、Sprite。因此每个动作都需要由Node对象或者其继承者执行。动作类(Action)作为基类,实际上是一个接口,动作类的大多数实现类都派生于有限时间动作类(FiniteTimeAction)。其关系图如下:
在实际开发中我们通常用到两类动作-即时动作和持续动作,它们均继承于有限时间动作类。
1. 即时动作
放置–Place
隐藏– Hide
显示– Show
可见切换–ToggleVisibility
2.延时动作
移动到–MoveTo
移动– MoveBy
跳跃到–JumpTo
跳跃–JumpBy
贝塞尔–BezierBy
放大到–ScaleTo 设置放大倍数,是浮点型。
放大–ScaleBy
旋转到–RotateTo
旋转–RotateBy
闪烁–Blink 设定闪烁次数
色调变化到–TintTo
色调变换–TintBy
变暗到–FadeTo
由无变亮–FadeIn
由亮变无–FadeOut
3.组合动作
序列– Sequence
同步–Spawn
重复有线次数–Repeate
动作反向–Reverse
动画–Animation
无限重复–RepeatForever
4.速度变化
EaseIn 由慢至快。
EaseOut 由快至慢
EaseInOut 由慢至快再由快至慢。
EaseSineIn 由慢至快。
EaseSineOut 由快至慢
EaseSineInOut 由慢至快再由快至慢。
EaseExponentialIn 由慢至极快。
EaseExponentialOut 由极快至慢。
EaseExponentialInOut由慢至极快再由极快至慢。
Speed 人工设定速度,还可通过SetSpeed不断调整
下面以几个常用函数作为案例:
Menu * menu =Menu::create();
menu ->setPosition(Vec2::ZERO);
addChild(menu);
//-----------------------------------------------------------------------
//Flip
MenuItemFont * FlipItem =MenuItemFont::create("Filp",CC_CALLBACK_1(NewScene::bgFlip, this));
FlipItem ->setPosition(60,350);
menu->addChild(FlipItem);
void NewScene::bgFlip(Ref * ref)
{
if (testSp ->isFlippedX())
{
FlipX * fx = FlipX ::create(false);
testSp ->runAction(fx);
}
else
{
FlipX * fx = FlipX ::create(true);
testSp ->runAction(fx);
}
}
//-----------------------------------------------------------------------
//MoveTo
MenuItemFont * MoveItem =MenuItemFont::create("MoveTo",CC_CALLBACK_1(NewScene::bgMove, this));
MoveItem ->setPosition(60,300);
menu->addChild(MoveItem);
void NewScene::bgMove(Ref* psend)
{
MoveTo * moveAct = MoveTo::create(0.5,Vec2(400, 400));
testSp ->runAction(moveAct);
}
//-----------------------------------------------------------------------
//RatateTo
MenuItemFont * RotateItem =MenuItemFont::create("RotateTo",CC_CALLBACK_1(NewScene::bgRotate, this));
RotateItem ->setPosition(60,250);
menu->addChild(RotateItem);
void NewScene::bgRotate(Ref * ref)
{
RotateTo * rotate =RotateTo::create(0.5, 100, 100);
testSp ->runAction(rotate);
}
//-----------------------------------------------------------------------
//ScaleTo
MenuItemFont * ScaleItem =MenuItemFont::create("ScaleTo",CC_CALLBACK_1(NewScene::bgScale, this));
ScaleItem ->setPosition(60,200);
menu->addChild(ScaleItem);
void NewScene::bgScale(Ref* psend)
{
ScaleTo * scale =ScaleTo::create(0.5, 2);
testSp ->runAction(scale);
}
//-----------------------------------------------------------------------
//Hide Show
MenuItemToggle * toggleMenu =MenuItemToggle::createWithCallback(
CC_CALLBACK_1(NewScene::bgToggle,this),
MenuItemFont::create("Show"),
MenuItemFont::create("Hide"),
NULL);
toggleMenu ->setPosition(60,150);
menu ->addChild(toggleMenu);
void NewScene::bgToggle(Ref * ref)
{
if(testSp->isVisible())
{
Hide * hide =Hide::create();
testSp ->runAction(hide);
ShowTag =0;
}
else
{
Show * show =Show ::create();
testSp ->runAction(show);
ShowTag =1;
}
}
//-----------------------------------------------------------------------
//FadeIn FadeOut
MenuItemToggle * FadeToggle =MenuItemToggle::createWithCallback(
CC_CALLBACK_1(NewScene::FadeToggle,this),
MenuItemFont::create("FadeIN"),
MenuItemFont::create("FadeOut"),
NULL);
FadeToggle ->setPosition(60,100);
menu ->addChild(FadeToggle);
void NewScene::FadeToggle(Ref * ref)
{
if(FadeTag == 1)
{
FadeOut * FadeOut = FadeOut ::create(1);
testSp ->runAction(FadeOut);
FadeTag = 0;
}
else if (FadeTag == 0)
{
FadeIn * FadeIn = FadeIn ::create(1);
testSp ->runAction(FadeIn);
FadeTag = 1 ;
}
}
//-----------------------------------------------------------------------
//曲线运动
MenuItemFont * Cardin =MenuItemFont::create("Cardin",CC_CALLBACK_1(NewScene::CardIn, this));
Cardin ->setPosition(60,50);
menu->addChild(Cardin);
void NewScene::CardIn(Ref * ref)
{
PointArray * array = PointArray ::create(20);
array ->addControlPoint(Point(100,100));
array ->addControlPoint(Point(200,400));
array ->addControlPoint(Point(300,500));
CardinalSplineTo * CardIn = CardinalSplineTo::create(1, array, 5);
testSp ->runAction(CardIn);
}如果你想搭配reverse()一起用的话用To是无效的,必须用By.
Ok.关于Cocos2d-x的动作就分享至此。不对的地方还望指出互相探讨学习























 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








