
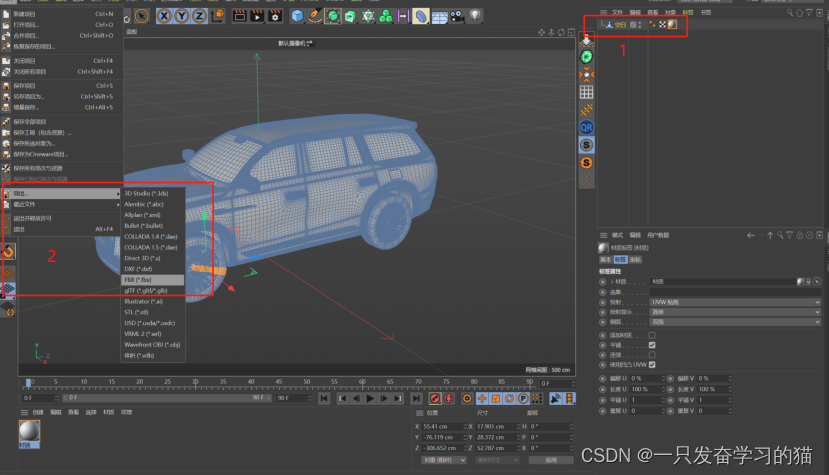
1、先准备一个模型,将其内容结合实际情况进行连接,然后给其赋予一个简单的贴图。并将其导出为obj格式。

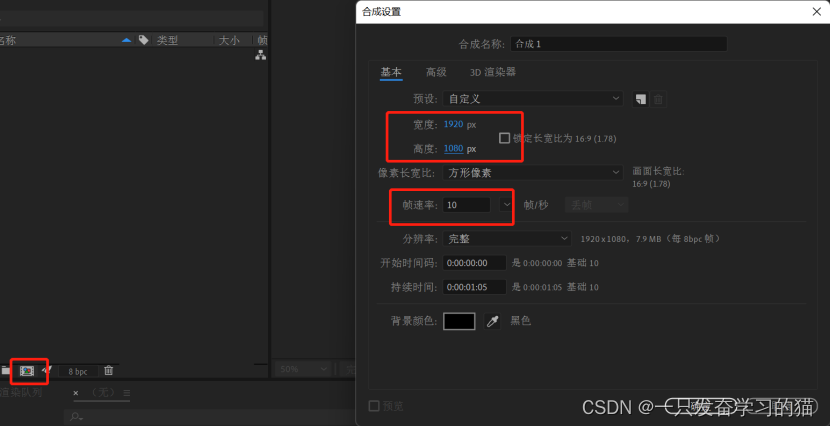
2、打开AE软件,并新建一个合成,调整尺寸,修改帧速率。如果做动画,我常用的帧速率为10

3、新建一个固态层,通过固态层添加element3D

4、为固态层添加element3D的插件

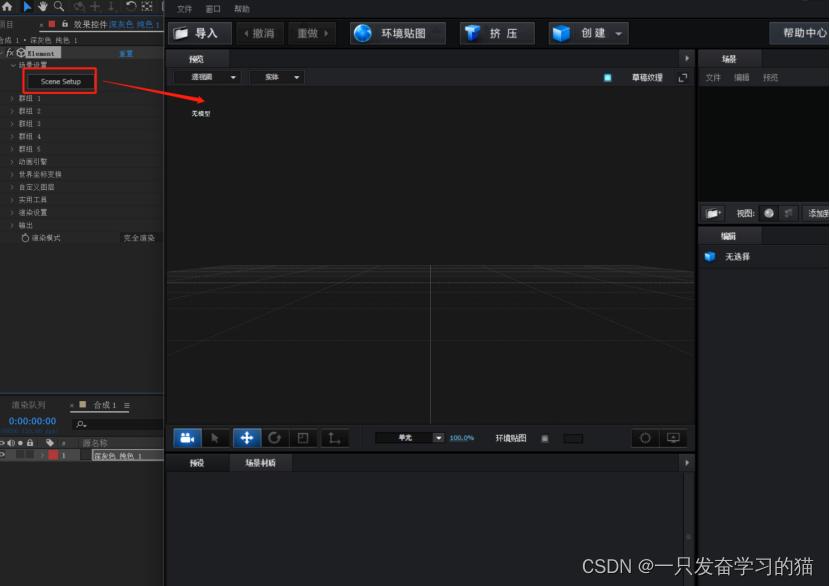
5、打开Sense Setup,即打开E3D的编辑窗口,可对模型等进行导入。

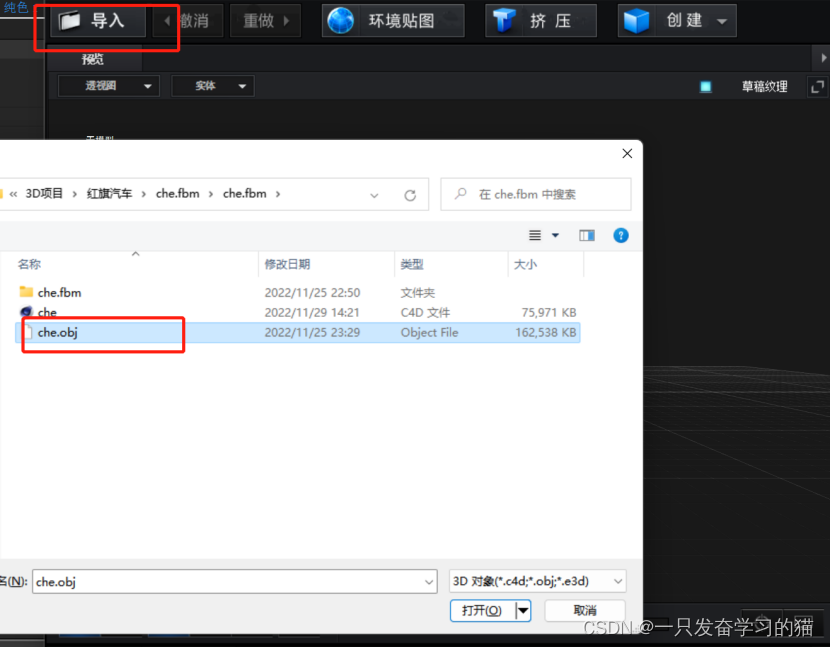
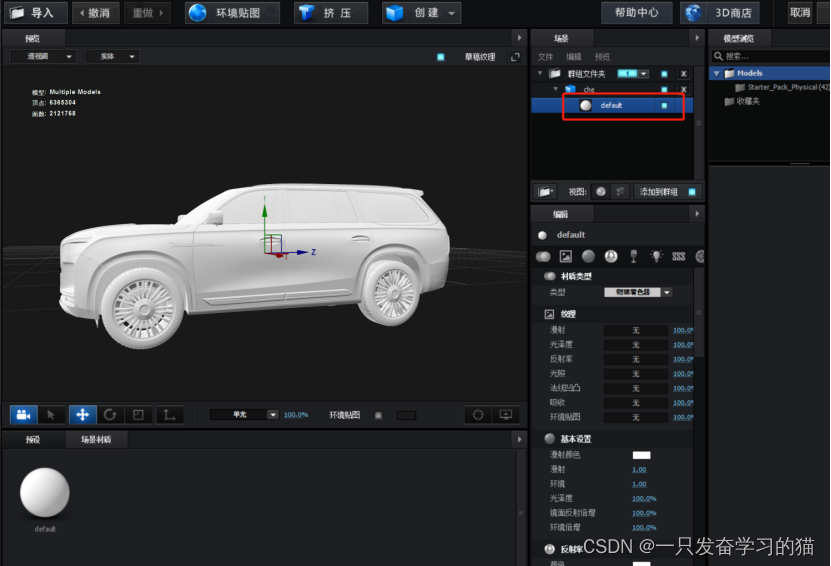
6、点击导入按钮,将obj模型导入。

7、找到该模型对应的材质球,对材质球进行编辑。

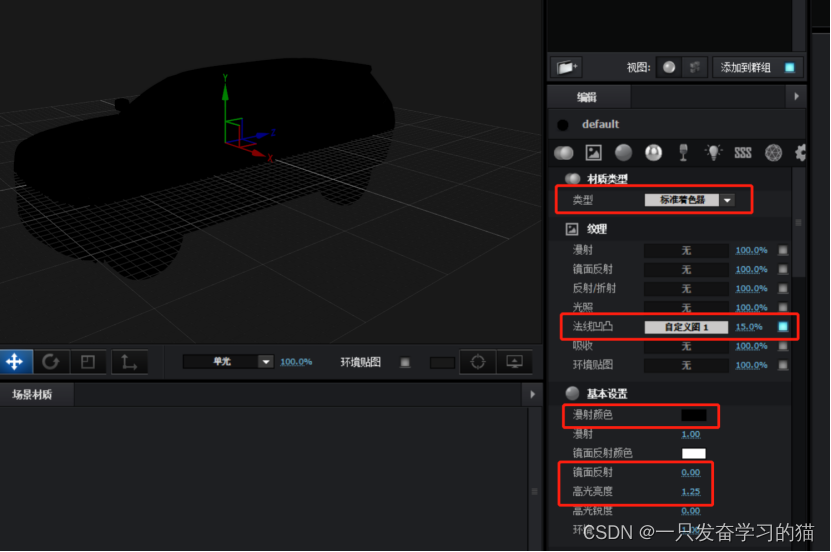
8、材质类型选择标准着色器;添加法线,并调整透明度为15%,目的为通过自定义图层1来控制模型的整体动画;漫射设置为黑色;镜面反射设置为:0.00;高光设置为1.25。

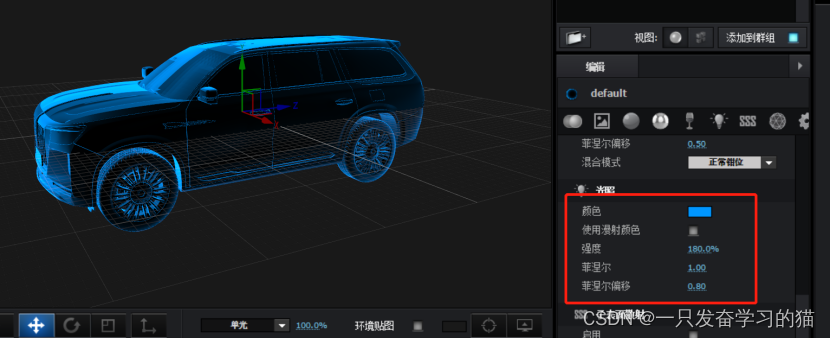
9、调整光照颜色,强度,并添加菲涅尔效果

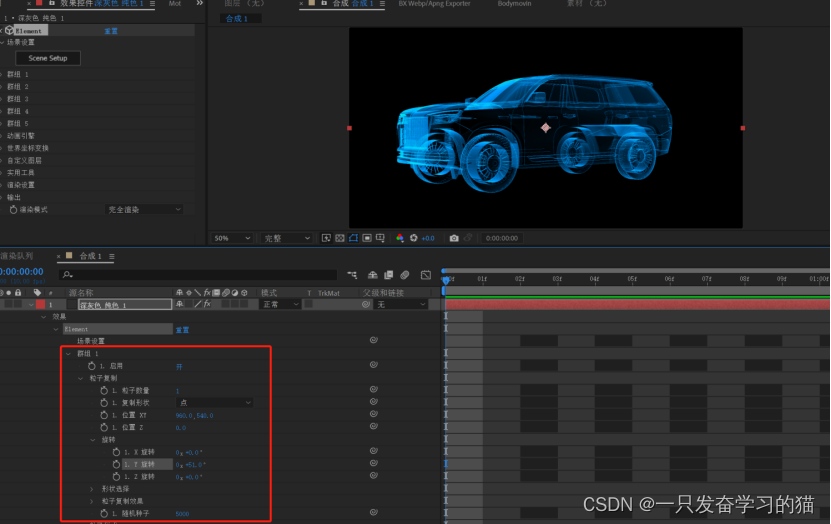
10、把高级设置中的混合模式设置为屏幕,既可以看到最终呈现的线条的样式。并点击确认,返回到合成模块中。

11、在element的群组中,调整其例子的大小个数,以及模型的旋转等属性对element模型进行控制。

12、模型导出为webp格式/Apng格式。安装插件:BX Webp/Apng Exporter,设置如下:

13、此时就可以导出一个透明的webp格式/Apng格式的动画。

























 1994
1994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








