下面是两种方式将数据加载到下拉框列表中:
MainActivity .java
public class MainActivity extends Activity {
Spinner spinner1;
Spinner spinner2;
EditText edittext;
private ArrayAdapter<String> mAdapter;
private String[] mCounties={"北京","上海","深圳","广州"};
private List<String> Counties=new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
spinner1=(Spinner)findViewById(R.id.spinner1);
spinner2=(Spinner)findViewById(R.id.spinner2);
edittext=(EditText) findViewById(R.id.edittext);
for(int i=0;i<mCounties.length;i++){
Counties.add(mCounties[i]);
}
mAdapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_spinner_item,Counties);
mAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner1.setAdapter(mAdapter);
ArrayAdapter<CharSequence> adapter=ArrayAdapter.createFromResource(MainActivity.this,R.array.counties,android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner2.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void Goto(View v){
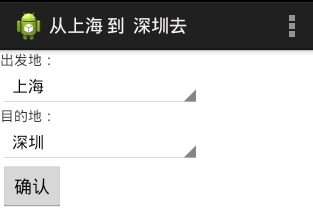
setTitle("从"+spinner1.getSelectedItem()+" 到 "+spinner2.getSelectedItem()+"去");
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/text1"
/>
<Spinner
android:id="@+id/spinner1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:drawSelectorOnTop="false"
/>
<EditText
android:id="@+id/edittext"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:visibility="gone"
android:hint="@string/text1"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/text2"
/>
<Spinner
android:id="@+id/spinner2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:drawSelectorOnTop="false"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text5"
android:onClick="Goto"
/>
</LinearLayout>
array.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="counties">
<item>北京</item>
<item>上海</item>
<item>深圳</item>
<item>广州</item>
</string-array>
</resources>























 4730
4730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








