首先路由分成两大块,分别是前端路由和服务端路由,而前端路由又分为两种模式,分别是 histroy api 模式和 hash 模式。
- 路由
- 前端路由:指在浏览器中进行路由控制的一种方式,通过监听 url 变化决定加载哪个页面组件或视图,并不会引起完整的页面刷新。
- SPA 单页应用使用前端路由
- 页面切换不需要从服务器重新加载整个页面,可以提升web应用性能
- History API 路由(react router 、vue router 等)
- hash 路由
- history api 和 hash 路由的区别
- nuxtjs 虽然是服务端渲染,但是实际上是前端路由的一种应用
- 单页应用有一个根节点,然后前端路由会根据地址的 pathname 去匹配相应页面的组件,然后将dom 插入根节点,达到无刷新就切换页面的效果,这也是 vue 等 spa 框架的原理
- 服务端路由:服务端进行路由控制的一种方式,当用户请求某个 URL,服务端更具URL 的不同来返回不同的页面或数据
- 通常由后端框架 express 等负责处理,服务器接收客户端请求后,更具 URL 调用响应的路由处理函数,并返回响应的响应
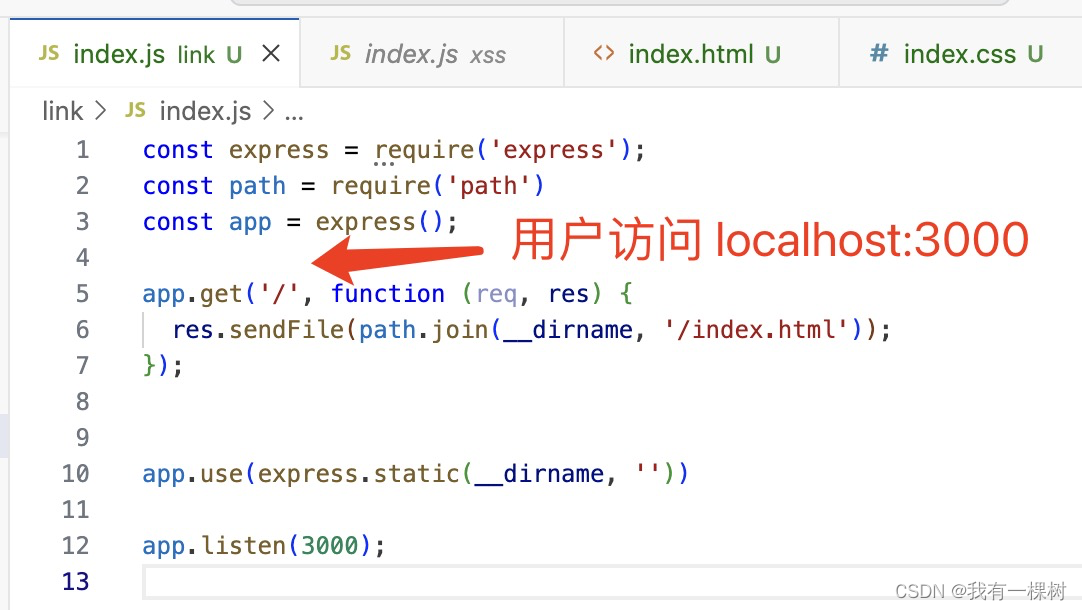
- 比如我们在写express 服务的时候,下面代码就是 服务端路由的例子

- 对 seo 搜索引擎优化友好,因为服务端返回的是完整的 HTML
- 多用于多页应用 MPA 架构
- 前端路由:指在浏览器中进行路由控制的一种方式,通过监听 url 变化决定加载哪个页面组件或视图,并不会引起完整的页面刷新。
关于单页应用和多页应用的关系和区别,请参考这篇文章





















 3046
3046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








