3.1 ul-li标签,添加列表
- 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
- 语法:
<ul>
<li>信息</li>
<li>信息</li>
......
</ul>- 举例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> p标签</title>
</head>
<body>
<ul>
<li>精彩少年</li>
<li>美丽突然出现</li>
<li>触动心灵的旋律</li>
</ul>
</body>
</html>- 浏览器效果:
3.2 ol-li标签,添加有序列表
- 如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用
<ol>标签来制作有序列表来展示。
- 语法:
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>- 举例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> p标签</title>
</head>
<body>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>JavaScript全攻略</li>
</ol>
</body>
</html>- 浏览器效果:
3.3 div标签,在排版中的作用
- 在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个
<div>标签中,这个<div>标签的作用就相当于一个容器。
- 语法:
<div> ... </div>- 确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>div标签</title>
</head>
<body>
<div>
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</div>
<div>
<h2>最新课程排行</h2>
<ol>
<li>版本管理工具介绍—Git篇 </li>
<li>Canvas绘图详解</li>
<li>QQ5.0侧滑菜单</li>
</ol>
</div>
</body>
</html>- 浏览器效果:
3.4 div命名,使逻辑更加清晰
- 把一些标签放进
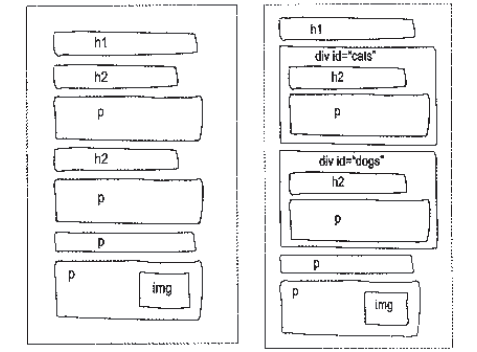
<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。 - 如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。
- 语法:
<div id="版块名称">…</div>- 实例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>div标签</title>
</head>
<body>
<div id="news">
<h2>新闻头条</h2>
<div id="sports">
<ol>
<li>中超</li>
<li>中甲</li>
<li>中乙</li>
</ol>
</div>
<div id="entertainment">
<ol>
<li>演员</li>
<li>歌星</li>
<li>相声</li>
</ol>
</div>
</div>
<div id="download">
<h2>下载链接</h2>
<ul>
<li>电影下载</li>
<li>电视剧下载</li>
</ul>
</div>
</body>
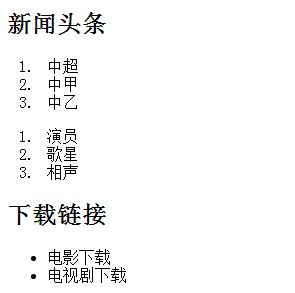
</html>- 浏览器效果:
3.5 table标签,网页上表格
- 有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
- 创建表格的四个元素:table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
7、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
8、表头,也就是th标签中的文本默认为粗体并且居中显示 - 实例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识table表标签</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
</tbody>
</table>
</body>
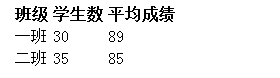
</html>- 浏览器效果:
3.6 CSS样式,为表格添加边框
- Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
- 测试代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>为表格添加边框</title>
<style type="text/css">
table tr td,th {border:1px solid #000;}
</style>
</head>
<body>
<table summary="">
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
</table>
</body>
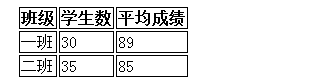
</html>- 浏览器效果:
3.7 caption和summary,为表格添加标题和摘要
- 摘要:摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
- 摘要语法:
<table summary="表格简介文本">- 标题:用以描述表格内容,标题的显示位置:表格上方。
- 标题语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>- 代码实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识table表标签</title>
<style type="text/css">
table tr td,th{
border:1px solid #000;
}
</style>
</head>
<body>
<table summary="本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量">
<caption>2012年到2013年库存记录</caption>
<tr>
<th>产品名称 </th>
<th>品牌 </th>
<th>库存量(个) </th>
<th>入库时间 </th>
</tr>
<tr>
<td>耳机 </td>
<td>联想 </td>
<td>500</td>
<td>2013-1-2</td>
</tr>
<tr>
<td>U盘 </td>
<td>金士顿 </td>
<td>120</td>
<td>2013-8-10</td>
</tr>
</table>
</body>
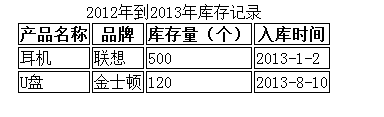
</html>- 浏览器效果:
































 2700
2700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








