相关文章
【微信小程序】开发者工具以及小程序框架介绍![]() https://blog.csdn.net/qq_17470165/article/details/80200857
https://blog.csdn.net/qq_17470165/article/details/80200857
【微信小程序】日历打卡之小程序发现页![]() https://blog.csdn.net/qq_17470165/article/details/80202743
https://blog.csdn.net/qq_17470165/article/details/80202743
【微信小程序】日历打卡之创建打卡活动![]() https://blog.csdn.net/qq_17470165/article/details/80215111
https://blog.csdn.net/qq_17470165/article/details/80215111
前言
本篇文章将介绍打卡小程序打卡页面相关功能的开发,涉及到的知识点有小程序分享功能、动画实现、setData修改数组值等问题。
需求
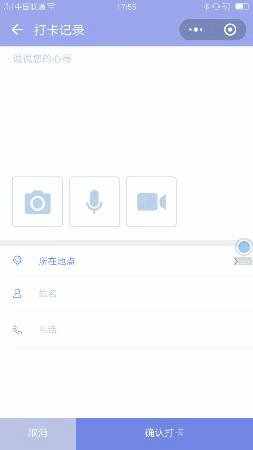
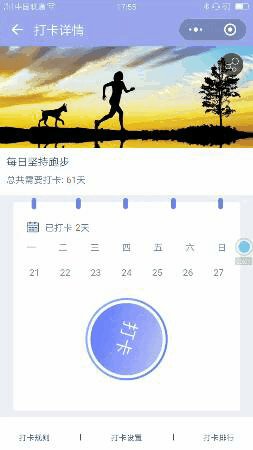
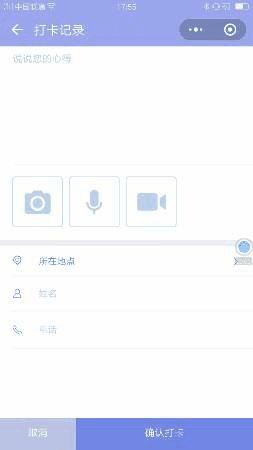
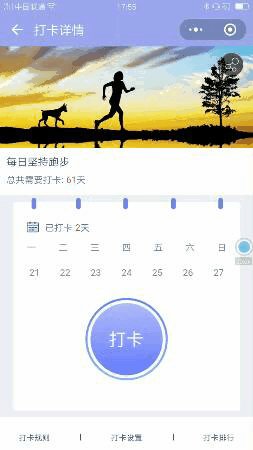
打卡页面部门功能需求图。


1、小程序分享功能
<view class='share-layout'>
<image class='detail-cover' src='{{dakaPic}}' mode='aspectFill'></image>
<view>
<image class='share-icon' bindtap='shareSign' src='../../imgs/share_icon.png'></image>
<button class='share-button' open-type='share' plain='true'></button>
</view>
</view>
.share-layout {
position: relative;
width: 100%;
}
.detail-cover {
width: 100%;
height: 312rpx;
}
.share-icon{
position: absolute;
right: 30rpx;
top: 30rpx;
width: 70rpx;
height: 70rpx;
}
.share-button {
z-index: 100;
border: 0;
opacity: 0;
position: absolute;
right: 30rpx;
top: 30rpx;
width: 70rpx;
height: 70rpx;
}
实现方式很简单,上面说到小程序在页面内分享只能通过<button>标签通过添加open-type='share'来实现,将<button>层叠在图片上,设置opcity为0即可。当用户做分享操作会触发下面的方法,用户进入时onLoad的options参数会携带分享的参数。
/**
* 用户点击右分享操作
*/
onShareAppMessage: function () {
var that = this;
return {
// 分享标题
title: this.data.dakaName,
//分享路径,用户点击微信中分享卡片进入小程序的页面,以及携带的参数
path: 'pages/signdetail/notjoin?userId' + wx.getStorageSync('userId')
+ "&activityId=" + this.data.activityId,
success: function (res) {
//此处为了记录分享次数
that.shareCallback();
}
fail: function (res) {
}
}
},2、 打卡动画实现

<image class=='sign-icon' animation='{{animationData}}' bindtap='signClick' src='../../imgs/sign_button.png'></image>
首先,要在我们实现动画的组件上添加animation属性,下面看下animationData是如何创建的。
signClick: function () {
var that = this
//第1步:创建动画实例
var animation = wx.createAnimation({
duration: 1000, //动画时长
timingFunction: "ease", //线性
delay: 0 //0则不延迟
})
//第2步:将创建的动画实例赋值给当前的动画
this.animation = animation;
//第3步:执行动画,Z轴旋转360度
animation.opacity(1).rotateZ(360).step();
//第4步:导出动画对象赋值给数据对象
this.setData({
animationData: animation.export(),
})
//设置指定时间后进行页面跳转
setTimeout(function () {
wx.navigateTo({
url: '../sign/sign?isMessage=' + this.data.isMessage
+ "&actId=" + this.data.activityId
+ "&nickName=" + this.data.nickName,
})
}.bind(this), 800)
},
这里在开发时遇到一个问题,跳转到下一个页面没有做任何操作,返回当前页面,当点击打卡操作,此时旋转动画将不会再执行。按照正常逻辑来说,我每次点击打卡按钮相当于重新创建动画实例执行操作,然而效果看起来并不是。这个动画实例除非页面销毁才会重置,否则一直是动画执行结束后的状态。这里我在页面隐藏的时候将动画重置为初始状态。
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
var animation = wx.createAnimation({
duration: 10,
timingFunction: "ease", //线性
delay: 0, //0则不延迟
})
this.animation = animation;
//重置动画为原始状态,将原始状态赋值给数据对象进行保存
animation.opacity(1).rotateZ(0).step();
this.setData({
animationData: animation.export(),
})
},
3、数组修改值
以一个示例介绍小程序中使用setData方式修改数组的值。修改第0个元素为100。
Page({
data: {
tempArray: [1,2,3,4]
},
//事件处理函数
...
changeArray: function(){
var newArray= "tempArray[0]";
this.setData({
newArray :100
});
}
})
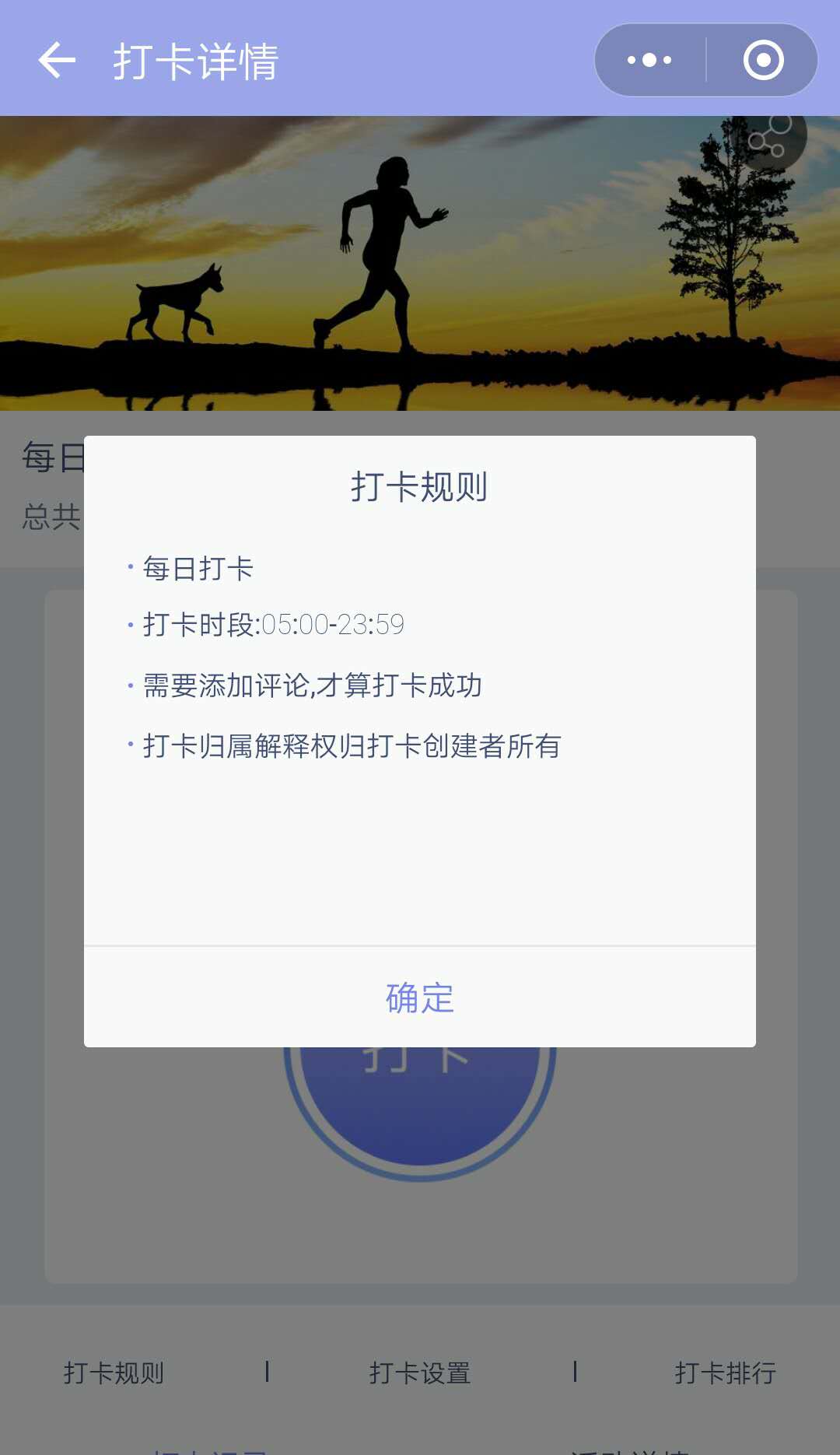
4、模态弹窗实现
微信小程序中目前没有提供较好的模态弹窗,很多也不适合项目的需求。如上图中,打卡规则的弹窗需要自己定义。
<view class="root-layout">
<!-- 遮罩层,全屏显示,层级 z-index=1000 -->
<view class="shade-mask" bindtap="shadeMaskHandler" data-status="close" wx:if="{{showModalStatus}}"/>
<!-- 模态弹窗,显示打卡规则 层级 z-index = 10001 -->
<view animation="{{animationData}}" class="model-box" wx:if="{{showModalStatus}}">
<text class="rule-title">打卡规则</text>
<view class="rule-content-layout">
<block wx:for="{{dakaRules}}" wx:for-item="ruleItem">
<view class="rule_content">
<view class="dot"></view>
<text class="rule">{{ruleItem}}</text>
</view>
</block>
</view>
<!-- 确定按钮 -->
<text class="btn-sure" bindtap="shadeMaskHandler" data-status="close">确定</text>
</view>
</view>
部分样式代码如下
//遮罩层
.shade-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.5;
overflow: hidden;
}
//模态弹窗
.model-box {
width: 600rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 25rpx;
z-index: 1001;
background: #fafafa;
margin: -150px 50rpx 0 50rpx;
border-radius: 6rpx;
}
//确定按钮
.btn-sure {
display: block;
padding: 30rpx;
font-size: 32rpx;
text-align: center;
border-top: 1rpx solid #e8e8ea;
color: #7885e8;
}
结尾
打卡小程序的主要开发点大概就是这么几篇,还有部分功能点日后总结后会在这几篇文章中重新记录。最近美团的mpvue框架也是比较火热,打算使用一把,到时候遇到的问题也会做个记录分享。








 本文介绍微信小程序中的打卡功能开发,包括小程序分享、打卡动画实现、数组值修改及模态弹窗等关键点。
本文介绍微信小程序中的打卡功能开发,包括小程序分享、打卡动画实现、数组值修改及模态弹窗等关键点。
















 8147
8147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








