- 在某一个对象的详细页面中会有页面布局的选项,如下图:
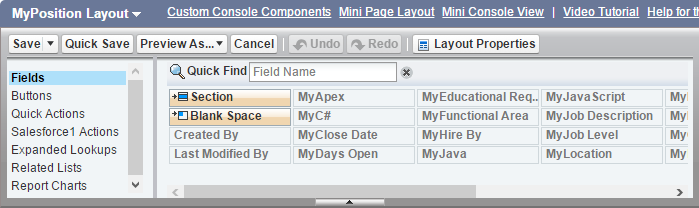
在页面布局的详细页面会看到如下的面板:
其中Section是用来将一部分字段分组到一起,方面观看的,Blank Space是用来增加空格的。 - 字段分组到一个新分区(Group Fields into a New Section)
将一个Section拖到你想要放置的位置,然后将想要的字段加到这个Section里面。 - 编辑字段属性(Edit Field Properties)
在页面布局的详细界面会在每一个属性的右上角有一个像扳手一样的图标,点击这个图标就可以编辑该字段的属性。 - 在页面布局的详细页面有一个Mobile Cards是用来在手机客户端上显示的有关这个数据的相关信息的Card。
- 紧凑的版面设计(Compact Layouts)
这个是用来设计在手机客户端上面直观的显示一些明显可能需要关注的信息。
在Object的详细页面会有如下图的内容来设置Compact Layouts
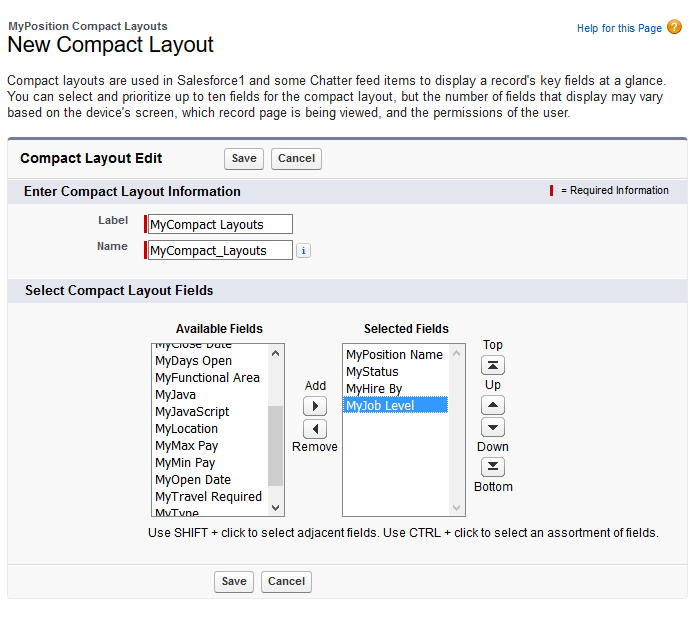
Compact Layouts详细的设置页面如下图:
将主要的紧凑布局分配
就是将创建好的Compact Layouts设置为默认的Compact Layouts,通过点击Compact Layout Assignment这个按钮来完成。
这样就将需要显著显示的字段设置好了
页面布局(Page Layout )
最新推荐文章于 2021-08-20 10:12:41 发布

























 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








