UIButton 是 iOS 中最最最常用的基础控件,可是今天做项目的时候我才发现,其实 UIButton 还有很多我所不知道的东西。不禁想起了那句老话,知识就像圆圈,你知道的越多,圆圈就越大,所接触到的未知也就越多。感觉真的是太对了,所以在此记录一下。
啥?你觉得自己很了解 UIButton?呵呵。。。
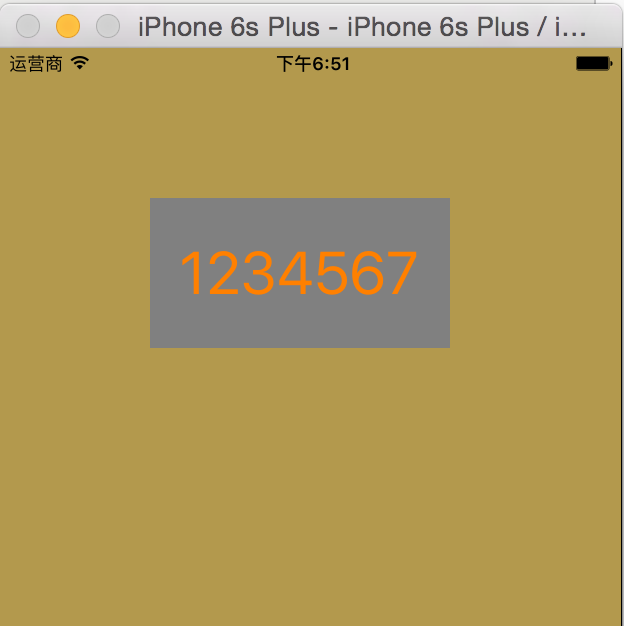
首先,刚创建的 button 肯定是白的,这点毋庸置疑,所以别忘记设置 button 的背景颜色(废话)。为了更清晰一些,我先把view的背景颜色设为了棕色(呵呵,我就是色盲,你咬我啊)。
然后我们来说说设置 title,看下面的代码,猜猜结果是什么样子的?
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(100, 100, 200, 100);
btn.backgroundColor = [UIColor grayColor];
[btn setTitle:@"1234567" forState:UIControlStateNormal];
btn.titleLabel.text = @"abcdefg";
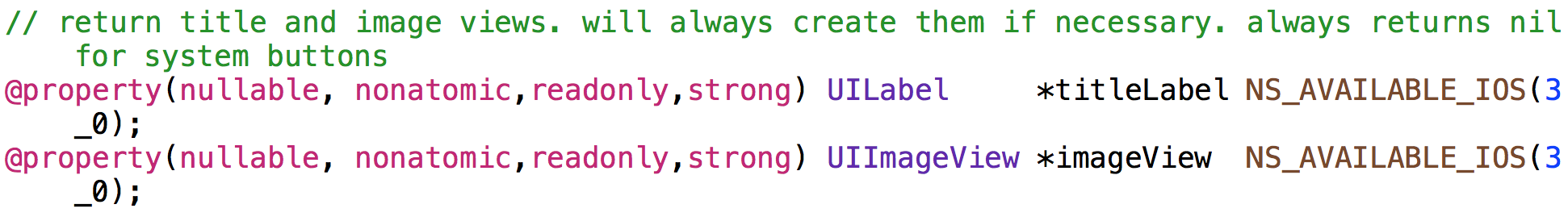
我们按住 command 后点击 titleLabel 进入内部看看
原来 titleLabel 是 readonly,是只读的。所以不能通过 btn.titleLabel.text = @"abcdefg"; 这种方式直接赋值(是这个原因吗?)。注意还有个 imageView 也是 readonly 的,先记着,一会再说它。
我们继续来说 titleLabel,观察下面的代码,猜猜结果是什么?
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(100, 100, 200, 100);
btn.backgroundColor = [UIColor grayColor];
[btn setTitle:@"1234567" forState:UIControlStateNormal];
btn.titleLabel.text = @"abcdefg";
btn.titleLabel.font = [UIFont systemFontOfSize:40];
btn.titleLabel.textColor = [UIColor blueColor];
如图所示,发现字体确实变大了,但是颜色却没有改变,这又是为什么呢?
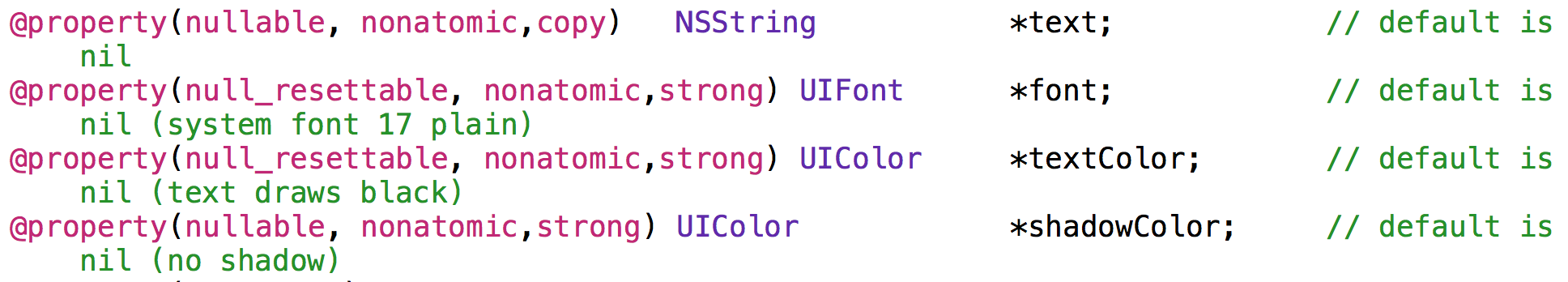
颜色没有变可能比较好理解,毕竟刚才说了 titleLabel 是只读的,那为什么字体变了呢???既然 titleLabel 是一个只读的UILabel,那么我们就再进入 UILabel 的内部定义去看看。
如图所示,font 是 resettable,可是 textColor 也是 resettable 啊,为什么一个可以另一个却不可以呢?
在讨论这个问题之前,我们先来看看正确设置文字颜色的方法(注意要设置state):
[btn setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal];此时的效果如下图所示:
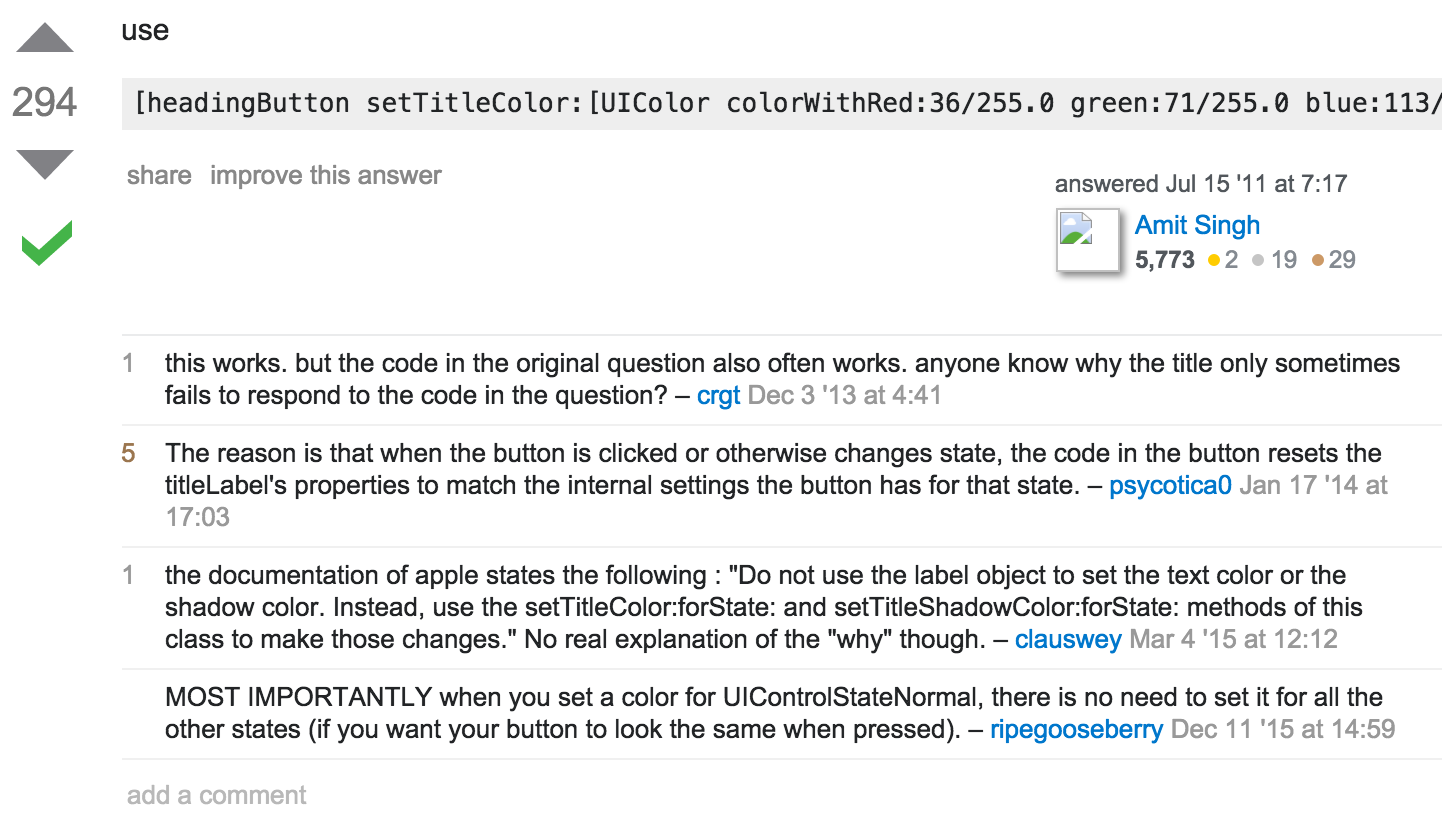
我知道这种方式可以,但我现在只想知道上面那种方法为什么不可以。来看一下 stackoverflow 上的讨论:
提问的人说他用 btn.titleLabel.textColor = XXX 的方法设置颜色的时候,有的时候好使,有的时候不好使(惊,我每次都不好使,人品不好么。。。)
有个人回答说,苹果官方文档是这么写的:"Do not use the label object to set the text color or the shadow color. Instead, use the setTitleColor:forState: and setTitleShadowColor:forState: methods of this class to make those changes."
官方文档只是说不要用 btn.titleLabel.textColor = XXX 的方法而要用 setTitleColor:forState: 方法,但是却没有解释原因。
我问了下师父,他说是因为即使你修改了 titleLabel 的 textColor,button 也会重新改掉它,因为 button 需要设置不同状态下的颜色,比如正常时的颜色、高亮时的颜色,所以不能这样简单地去设置颜色而需要加上状态。
那么 titleLabel.text 应该也是这样的原因吧?
有点小混乱了吧,还敢说自己很了解 UIButton 吗?先写这些,未完待续(这篇只是开胃菜,还有很多需要注意的地方哦)
第二篇入口:传送门




























 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








