上篇文章提到关于 UIButton 的 titleLabel 的一些问题(忘记的同学可以点这里:传送门)
今天我们继续来研究下 UIButton
btn.titleLabel.font = [UIFont systemFontOfSize:40];
btn.titleLabel.textColor = [UIColor blueColor];上次说到这样设置字体可以,但设置文字颜色不可以,因为设置文字颜色时需要加上状态(比如正常或高亮)。那为什么设置字体就可以呢?个人认为是因为字体大小是不需要设置状态的,一个按钮上的文字大小就是那么大,即使你点了它(也就是高亮),字体也不应该变大或者变小,所以没有必要像颜色那样去设置。
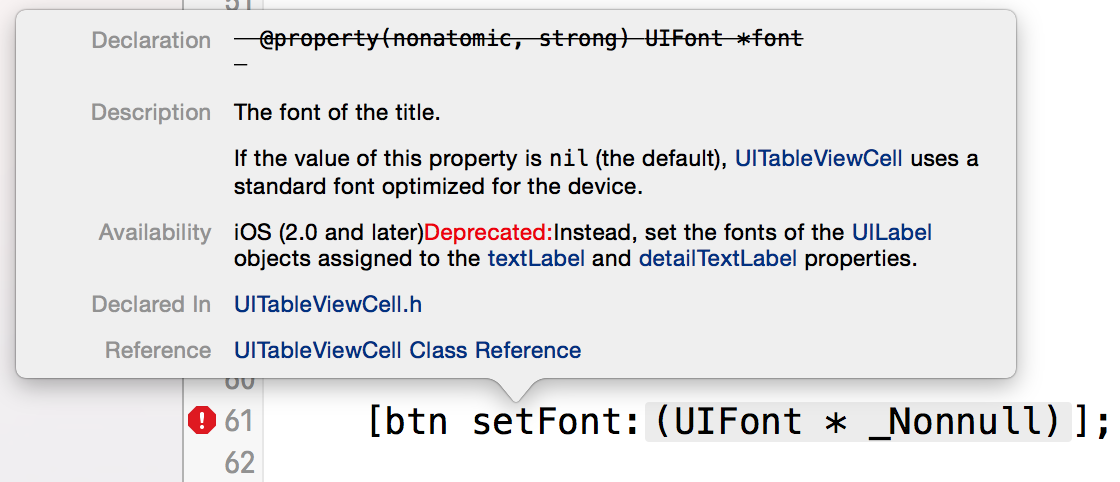
有的同学可能发现还有一个设置字体的方法 [btn setFont:(UIFont * _Nonnull)]; 但我们按住 option 后点击方法名可以看到
这个方法不是 UIButton 的,而是 UITableViewCell 的,这又是为什么呢?首先排除继承关系,UIButton 继承自 UIControl,UIControl 继承自 UIView,而 UITableViewCell 也是继承自 UIView 的。所以这可能还是 Xcode 本身的 bug,毕竟以前也出现过这种 bug,具体的可以看我的另一篇博客:传送门
而且这个方法已经被废弃了(见图中红色的Deprecated),所以我们还是谈下一话题吧
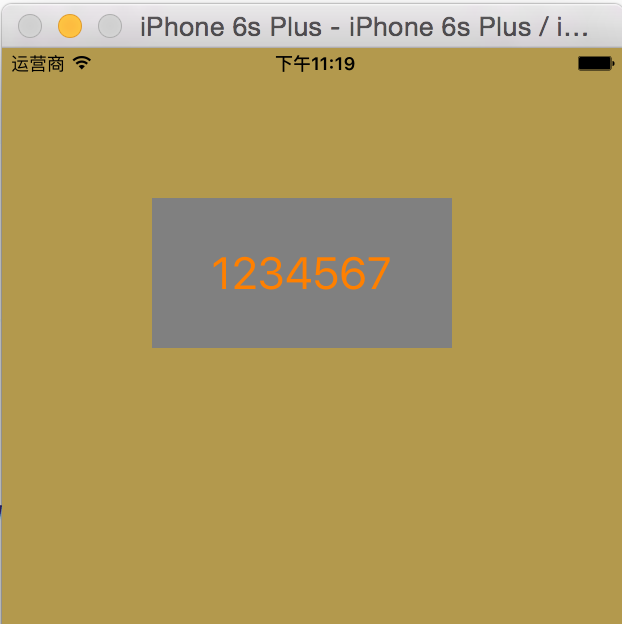
继续在昨天的基础上来说下设置文字的对齐方式 textAlignment,看如下代码
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(100, 100, 200, 100);
btn.backgroundColor = [UIColor grayColor];
[btn setTitle:@"1234567" forState:UIControlStateNormal];
btn.titleLabel.font = [UIFont systemFontOfSize:30];
[btn setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal];
btn.titleLabel.textAlignment = NSTextAlignmentLeft;
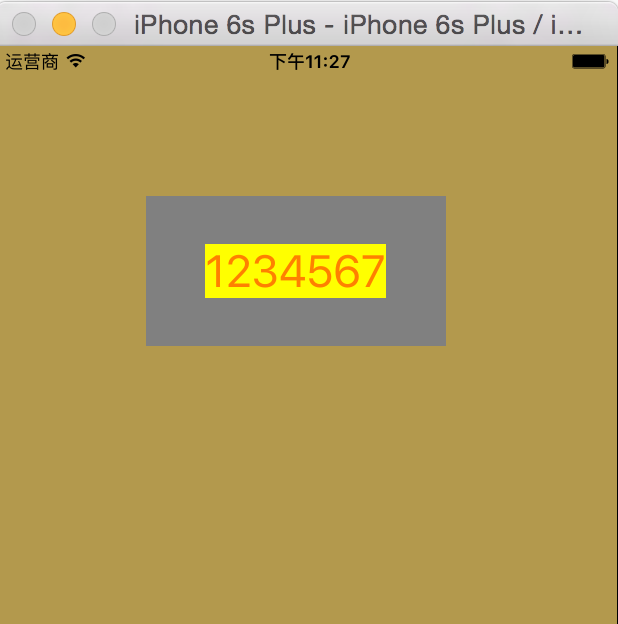
我们在后面加上这样一句 btn.titleLabel.backgroundColor = [UIColoryellowColor]; 运行看看结果:
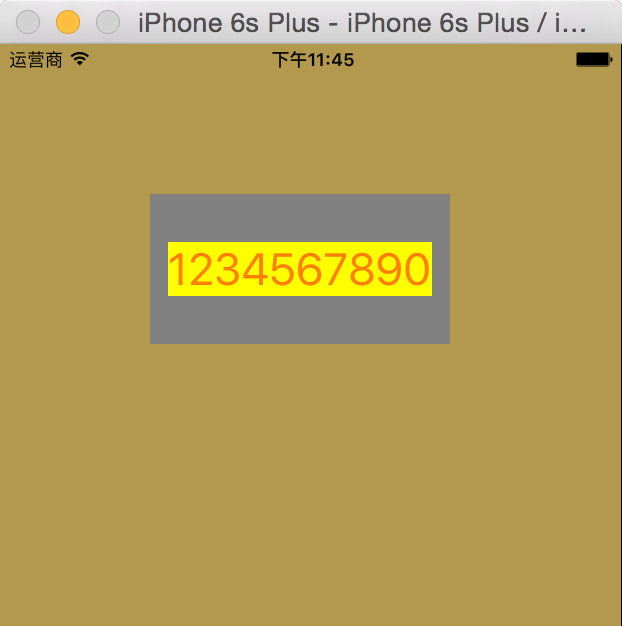
这回明白了吧?文字确实是左对齐的,但是是指相对于 titleLabel(黄色)左对齐,而不是相对于 button(灰色) 左对齐。titleLabel 只是 button 的一部分,而且!!!titleLabel 的大小是自适应的哦!!!我们把文字设置的长一些,然后看看效果:
看到了吧,titleLabel(黄色) 变宽了。好,回到上一话题,那么怎么让文字居中或者右对齐呢?(默认是左对齐的,但是因为 titleLabel 在 button 的中间,所以看上去像是居中而已)
以右对齐为例,加上这行代码
btn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentRight;然后再来看看效果:
可以看到,这回确实是右对齐了。但我要强调一下,这并不是因为文字右对齐了,而是因为 titleLabel 相对于 button 右对齐了,千万不要弄混哦!
OK,今天先说到这里,未完待续!



























 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








