背景
最近有朋友问我wifi小车的视频传输是怎样实现的,在这里重新写一篇文章详细介绍一下。
环境
不管是windows还是linux还是树莓派只要满足以下条件即可运行
- python3
- flask
- opencv
- 摄像头
在树莓派安装opencv的方法参照我另一篇文章树莓派五分钟安装好opencv
方案
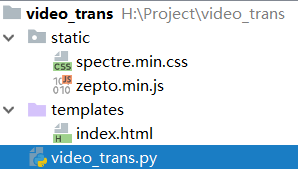
树莓派上安装了opencv和flask。然后项目的目录如下:
static,templates,video_trans.py在同一级目录下
static用来放css,js 图片等静态文件
templates 用来放html页面模板

spectre.min.css是一个轻量级的,响应式的现代 CSS 框架,zepto.min.js是极简的JavaScript库。
代码
video_trans.py
from flask import Flask
from flask import Flask, render_template, Response
import cv2
app = Flask(__name__)
class VideoCamera(object):
def __init__(self):
self.cap = cv2.VideoCapture(0)
def __del__(self):
self.cap.release()
def get_frame(self):
success, image = self.cap.read()
ret, jpeg = cv2.imencode('.jpg', image)
return jpeg.tobytes()
@app.route('/')
def hello_world():
return render_template('index.html')
def gen(camera):
while True:
frame = camera.get_frame()
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n\r\n')
@app.route('/video_feed')
def video_feed():
return Response(gen(VideoCamera()), mimetype='multipart/x-mixed-replace; boundary=frame')
@app.route('/front')
def front():
#在这里写控制小车向前走的代码
print('front') #just for debug
return 'ok'
@app.route('/behind')
def behind():
print('behind')
return 'ok'
#完整代码不贴了
# @app.route('/cameraLeft') #摄像头云台移动 还未完善
# @app.route('/cameraRight')
# @app.route('/cameraUp')
# @app.route('/cameraDown')
if __name__ == '__main__':
app.run(host = "127.0.0.1")
index.html
<!DOCTYPE html>
<html lang="en">
<link href="static/spectre.min.css" rel="stylesheet">
<script src="static/zepto.min.js"></script>
<head>
<meta charset="UTF-8">
<title>Realtime Video</title>
<script>
function move(self)
{
var xmlthhp;
xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET",self.id,true);
xmlhttp.send();
}
function cameraMove(self) {
var xmlthhp;
xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET",self.id,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h1 style="text-align:center">Video</h1>
<div style="text-align:center">
<img src="{{url_for('video_feed')}}" />
<table boder="0" style="margin: auto">
<tr>
<td>
<table border="0">
<tr>
<td>
<button class="btn btn-lg" id="frontAndLeft" onclick="move(this)">↖</button>
</td>
<td>
<button class="btn btn-lg" id="front" onclick="move(this)">↑</button>
</td>
<td>
<button class="btn btn-lg" id="frontAndRight" onclick="move(this)">↗</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-lg" id="left" onclick="move(this)">←</button>
</td>
<td>
<button class="btn btn-lg" id="stop" onclick="move(this)">-</button>
</td>
<td>
<button class="btn btn-lg" id="right" onclick="move(this)">→</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-lg" id="behindAndLeft" onclick="move(this)">↙</button>
</td>
<td>
<button class="btn btn-lg" id="behind" onclick="move(this)">↓</button>
</td>
<td>
<button class="btn btn-lg" id="behindAndRight" onclick="move(this)">↘</button>
</td>
</tr>
<td></td>
<td></td>
<td>
</table>
</td>
<td>
<table border="0">
<tr>
<td>
<button class="btn btn-lg">↖</button>
</td>
<td>
<button class="btn btn-lg" id="cameraUP" onclick="cameraMove(this)">↑</button>
</td>
<td>
<button class="btn btn-lg">↗</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-lg" id="cameraLeft" onclick="cameraMove(this)">←</button>
</td>
<td>
<button class="btn btn-lg" id="cameraStop" onclick="cameraMove(this)">-</button>
</td>
<td>
<button class="btn btn-lg" id="cameraRight" onclick="cameraMove(this)">→</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-lg">↙</button>
</td>
<td>
<button class="btn btn-lg" id="cameraDown" onclick="cameraMove(this)">↓</button>
</td>
<td>
<button class="btn btn-lg">↘</button>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
运行
python video_trans.py

这里就运行起来了。访问http://127.0.0.1:5000/即可。这是在开发环境下,用127.0.0.1作为地址。如果部署到树莓派上,要在video_trans.py文件里将ip地址修改为树莓派的IP地址。(界面很丑,因为我基本不会前端)

树莓派查看ip地址命令:
ifconfig
























 3532
3532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








