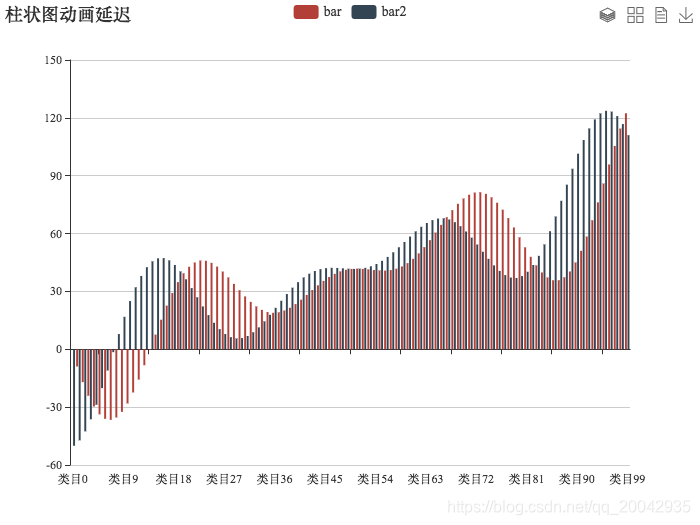
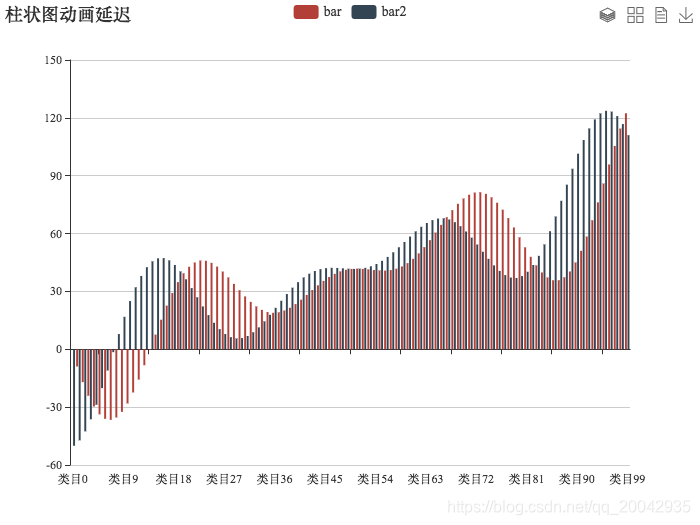
效果图

源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
var xAxisData = [];
var data1 = [];
var data2 = [];
for(var i = 0; i < 100; i++) {
xAxisData.push('类目' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
option = {
title: {
text: '柱状图动画延迟'
},
legend: {
data: ['bar', 'bar2'],
align: 'left'
},
toolbox: {
// y: 'bottom',
feature: {
magicType: {
type: ['stack', 'tiled']
},
dataView: {},
saveAsImage: {
pixelRatio: 2
}
}
},
tooltip: {},
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {},
series: [{
name: 'bar',
type: 'bar',
data: data1,
animationDelay: function(idx) {
return idx * 10;
}
}, {
name: 'bar2',
type: 'bar',
data: data2,
animationDelay: function(idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function(idx) {
return idx * 5;
}
};
myChart.setOption(option);
</script>
</body>
</html>






















 4349
4349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








