





Animation alphaAnimation = new AlphaAnimation(0.0f,1.0f);
aplha_ain.xml:
<alpha
android:duration="3000"
android:fromAlpha="1.0"
android:toAlpha="0.0"/>
public void click(View view) {
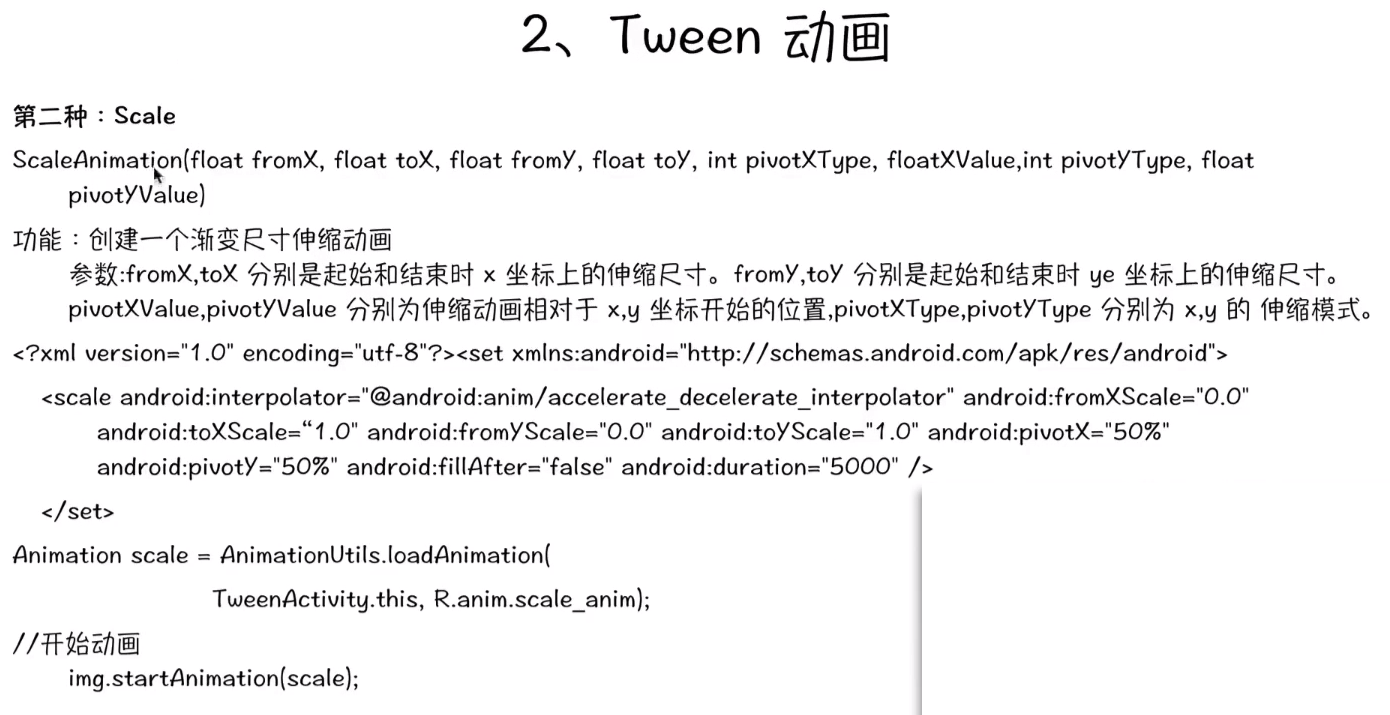
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scale_anim);
ImageView iv = (ImageView) view;
iv.startAnimation(animation);
}
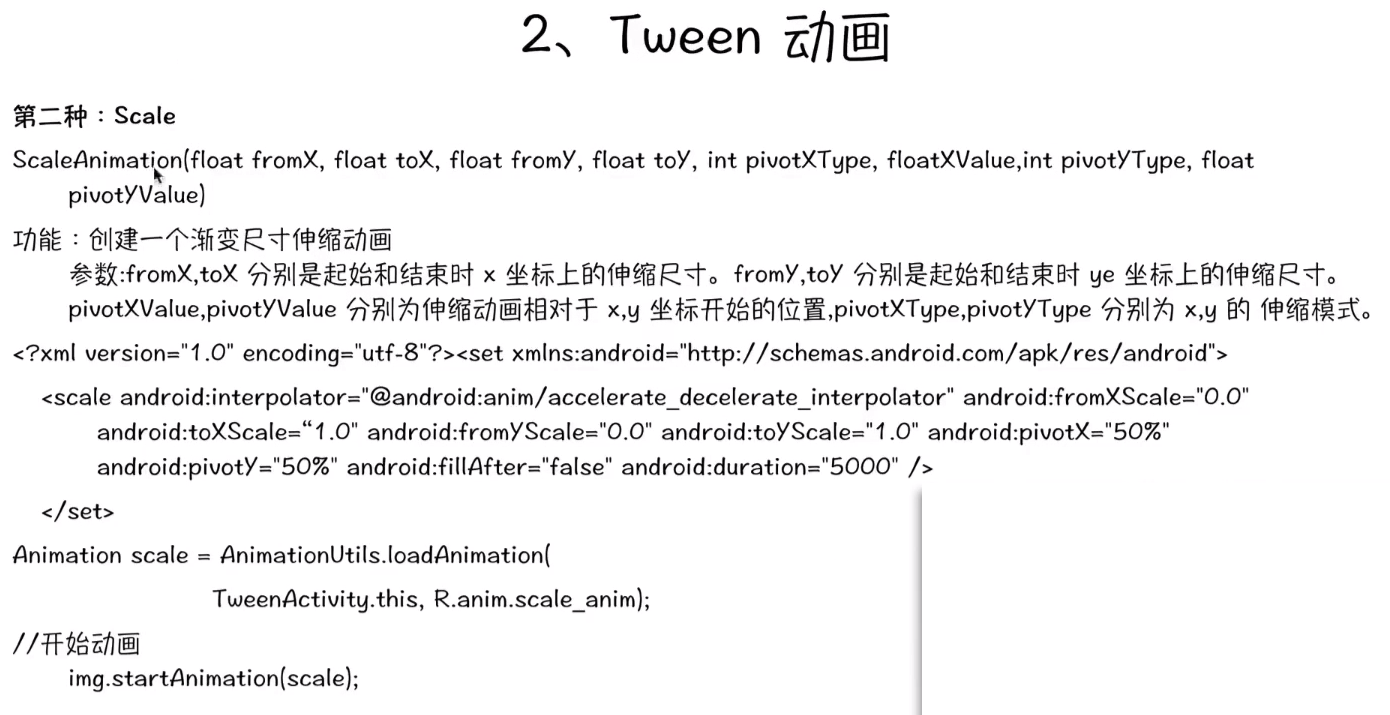
<scale
android:duration="3000"
android:fillAfter="false"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0"
/>
public void click(View view) {
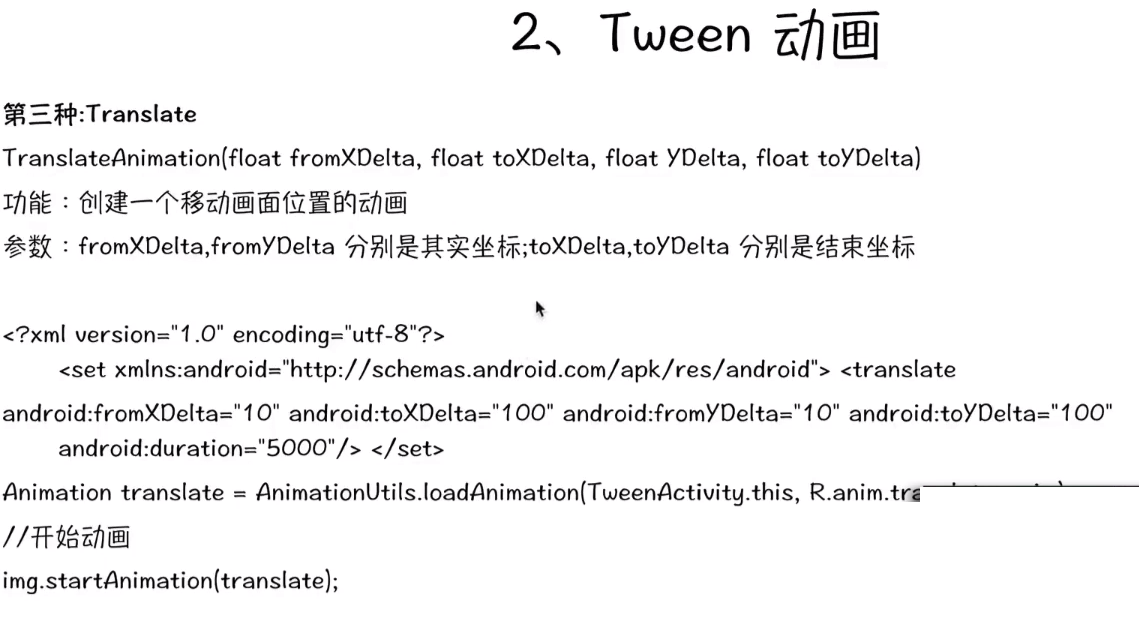
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translate_anim);
ImageView iv = (ImageView) view;
iv.startAnimation(animation);
}
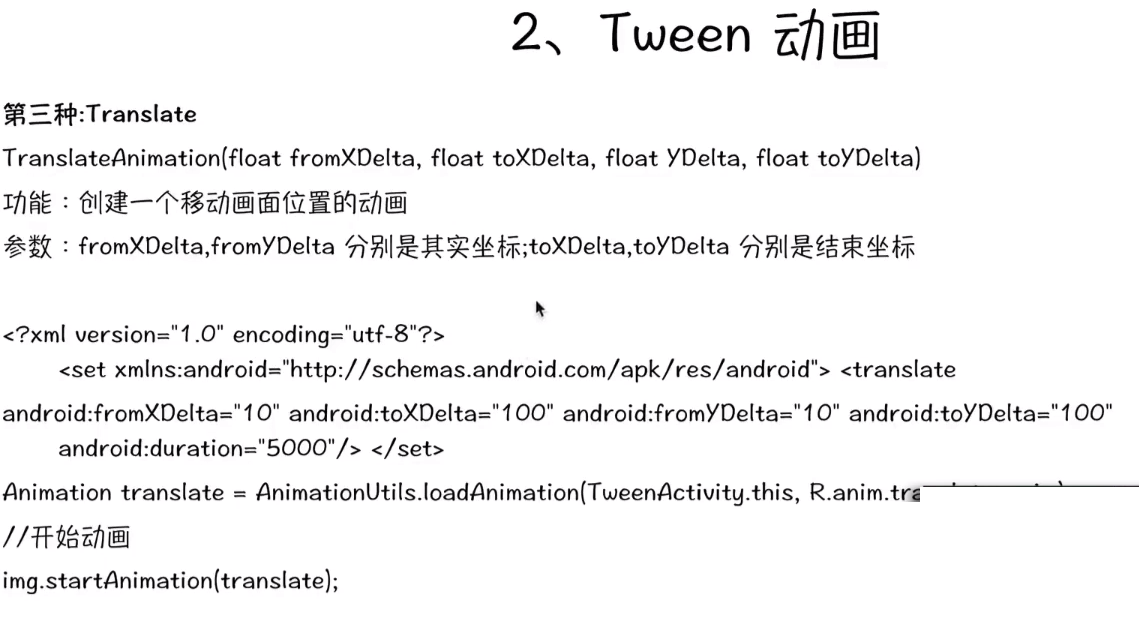
<translate
android:duration="3000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="300"
android:toYDelta="300"
/>
public void click(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotate_anim);
ImageView iv = (ImageView) view;
iv.startAnimation(animation);
}
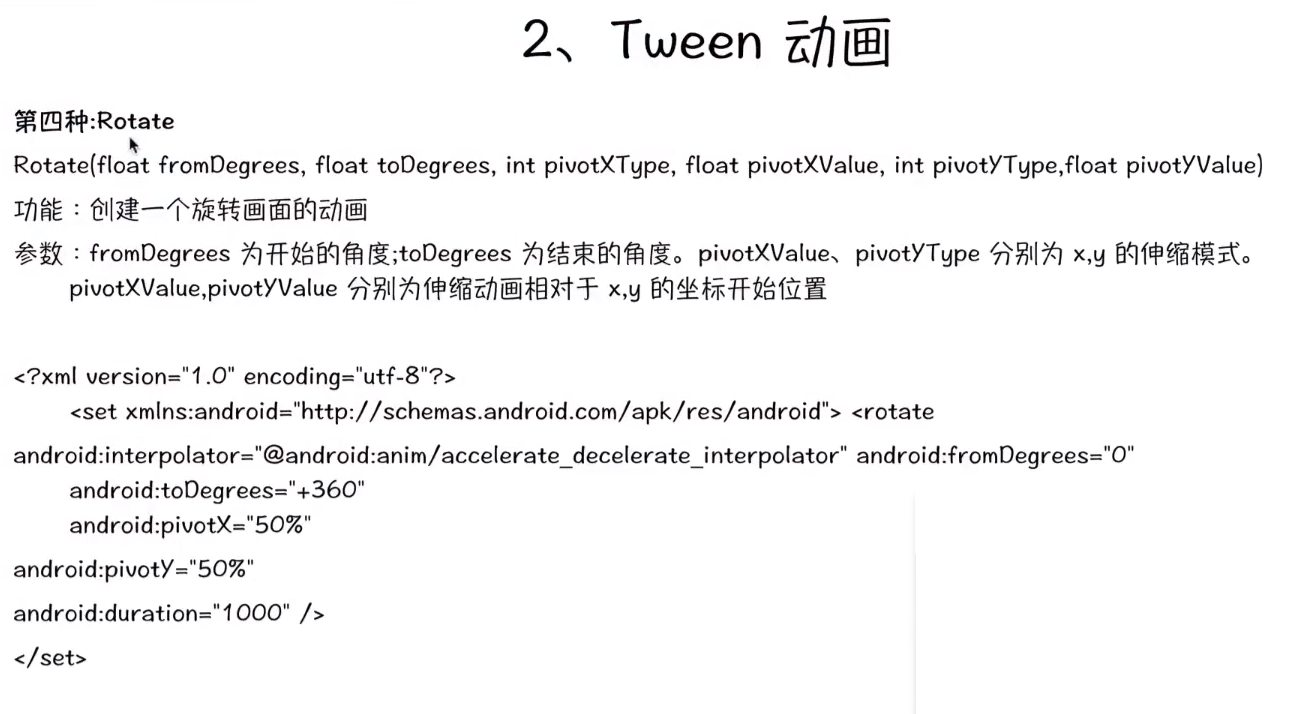
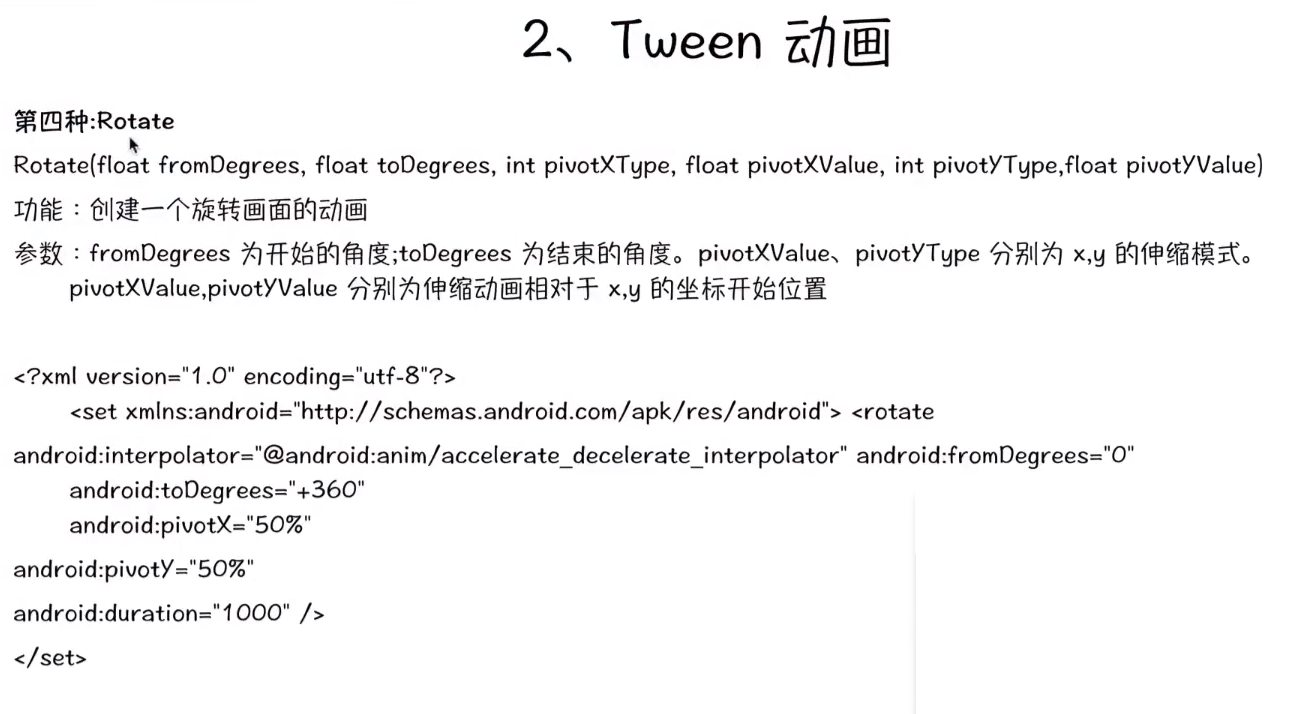
<rotate
android:duration="3000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360"
/>
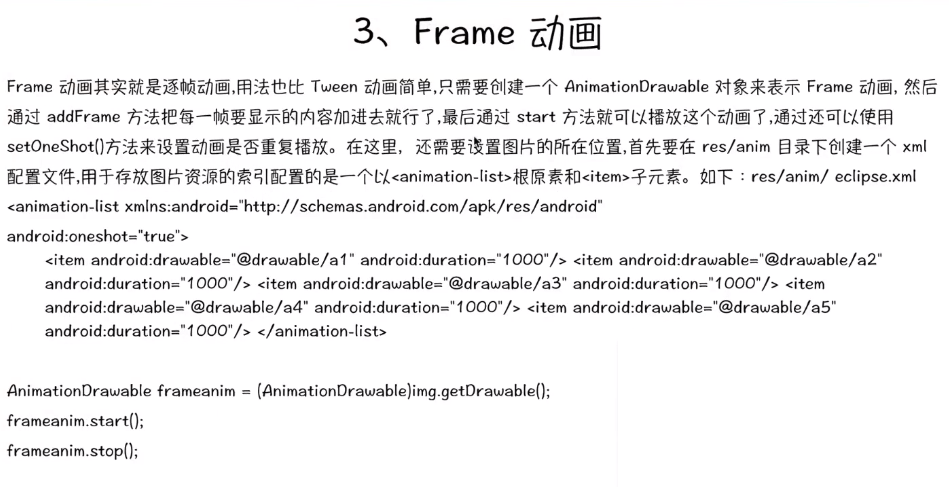
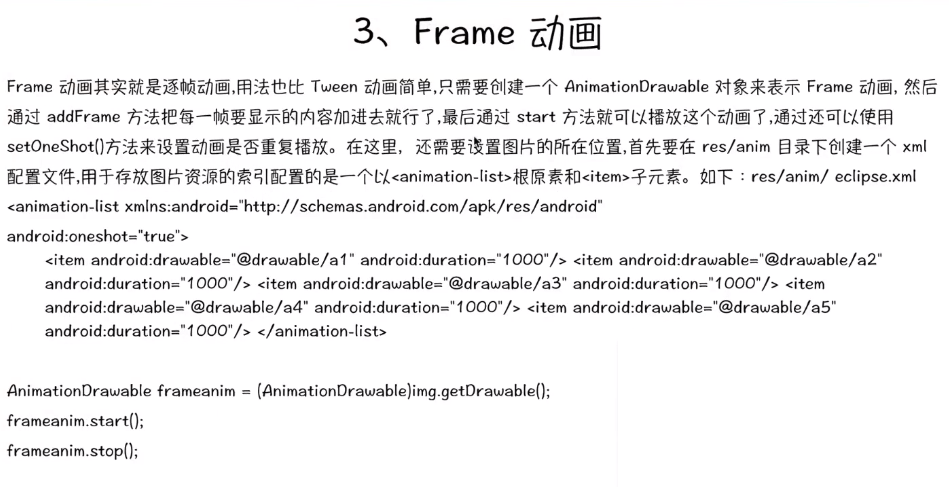
//帧动画
public void click(View view) {
AnimationDrawable ad = (AnimationDrawable) imageView.getDrawable();
ad.start();//启动
//ad.stop();停止
}
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true">//为true表示循环一次
<item
android:drawable="@mipmap/a"
android:duration="3000"/>//多长时间播放下一个
<item
android:drawable="@mipmap/b"
android:duration="3000"/>
<item
android:drawable="@mipmap/c"
android:duration="3000"/>
</animation-list>




























 3637
3637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








