
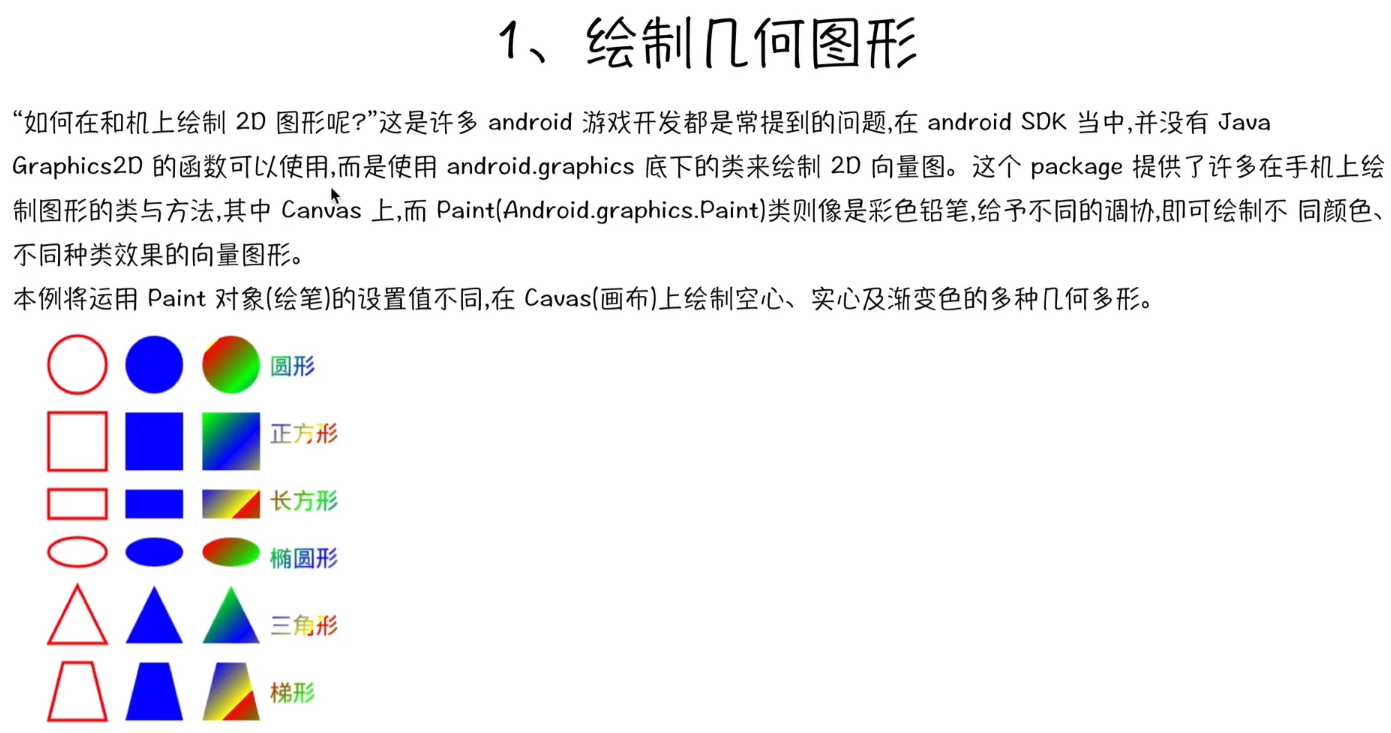
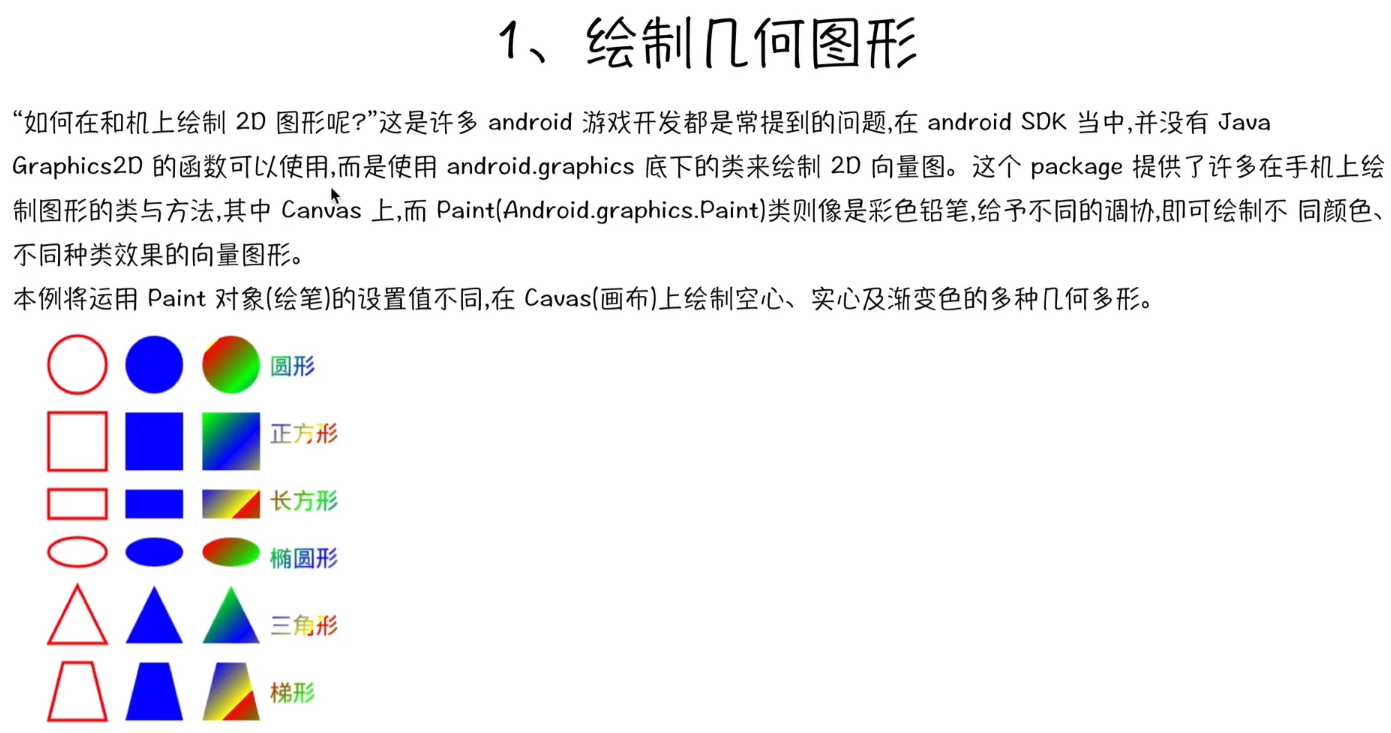
/**
* 自定义 图形
*/
public class Mview extends View {
public Mview(Context context) {
super(context);
}
/**
* 是一个事件方法, 会在组件 加载时 调用
*
* @param canvas :画布
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 设置颜色为白色
*/
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
/**
* 去锯齿
*/
paint.setAntiAlias(true);
/**
* 设置 paint 的颜色
*/
paint.setColor(Color.RED);
/**
* 设置 paint的 style 为stroke :空心
*/
paint.setStyle(Paint.Style.STROKE);
/**
* 设置 paInt 的外框 宽度
*/
paint.setStrokeWidth(3);
/**
* 画一个空心圆形
*
* 参数:圆心x,圆心Y,半径r,paint
*/
canvas.drawCircle(40, 40, 30, paint);
/**
* 画一个长方形
* 参数:let top right bootom
*/
canvas.drawRect(10, 170, 70, 200, paint);
/**
* 画一个空心椭圆形
*/
RectF re = new RectF(10, 220, 70, 250);
canvas.drawOval(re, paint);
/**
* 画一个空心三角形
*/
Path path1 = new Path();
path1.moveTo(10, 330);
path1.lineTo(70, 330);
path1.lineTo(40, 270);
path1.close();
canvas.drawPath(path1,paint);
}
}
public class MyView extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new Mview(this));
}
}

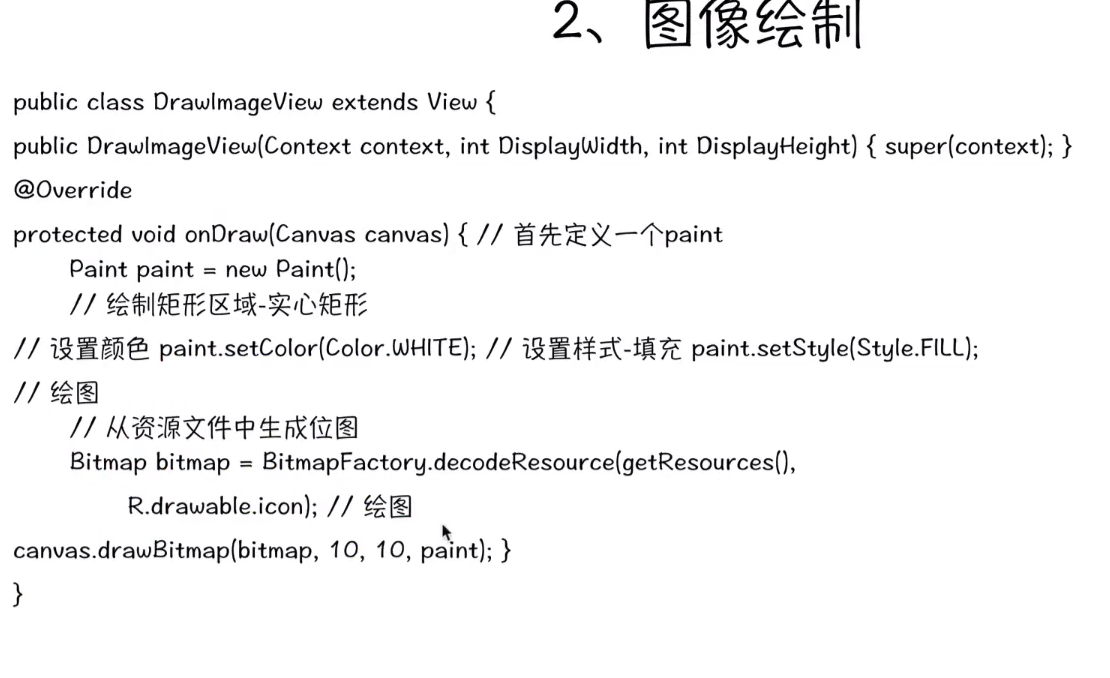
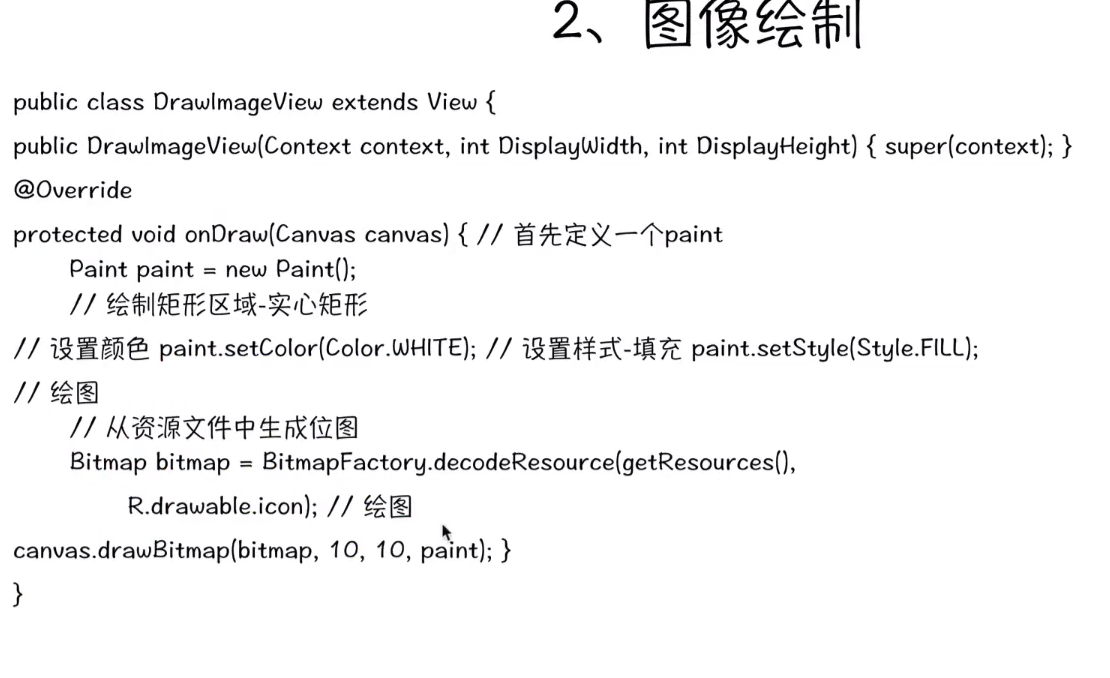
/**
* 自定义 画图片
*/
public class Mview extends View {
public Mview(Context context) {
super(context);
}
/**
* 是一个事件方法, 会在组件 加载时 调用
*
* @param canvas :画布
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint p = new Paint();
Bitmap bitmap =
BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
canvas.drawBitmap(bitmap, 0, 0, p);
}
}
public class MyView extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new Mview(this));
}
}




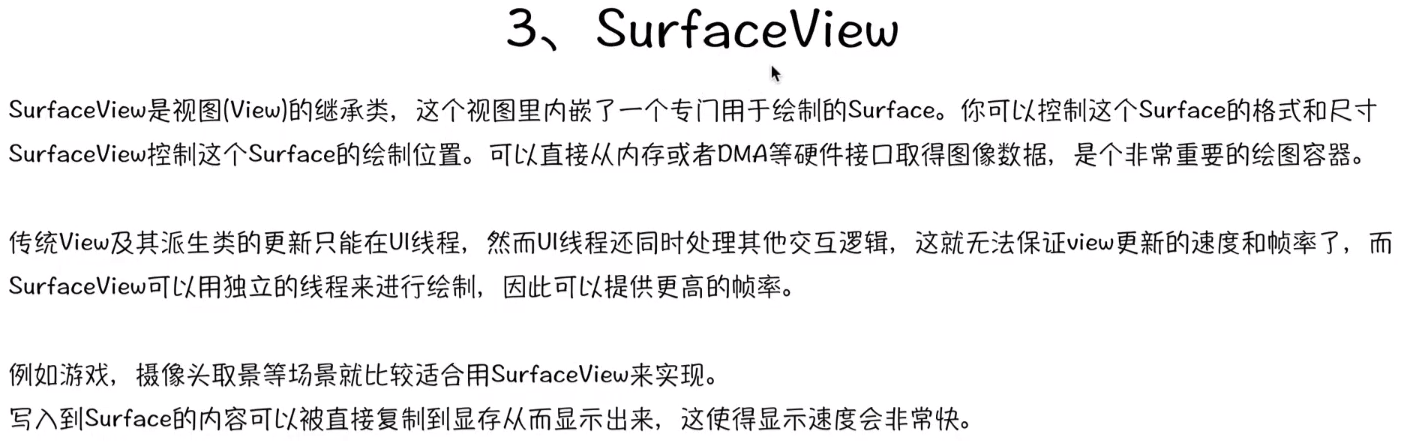
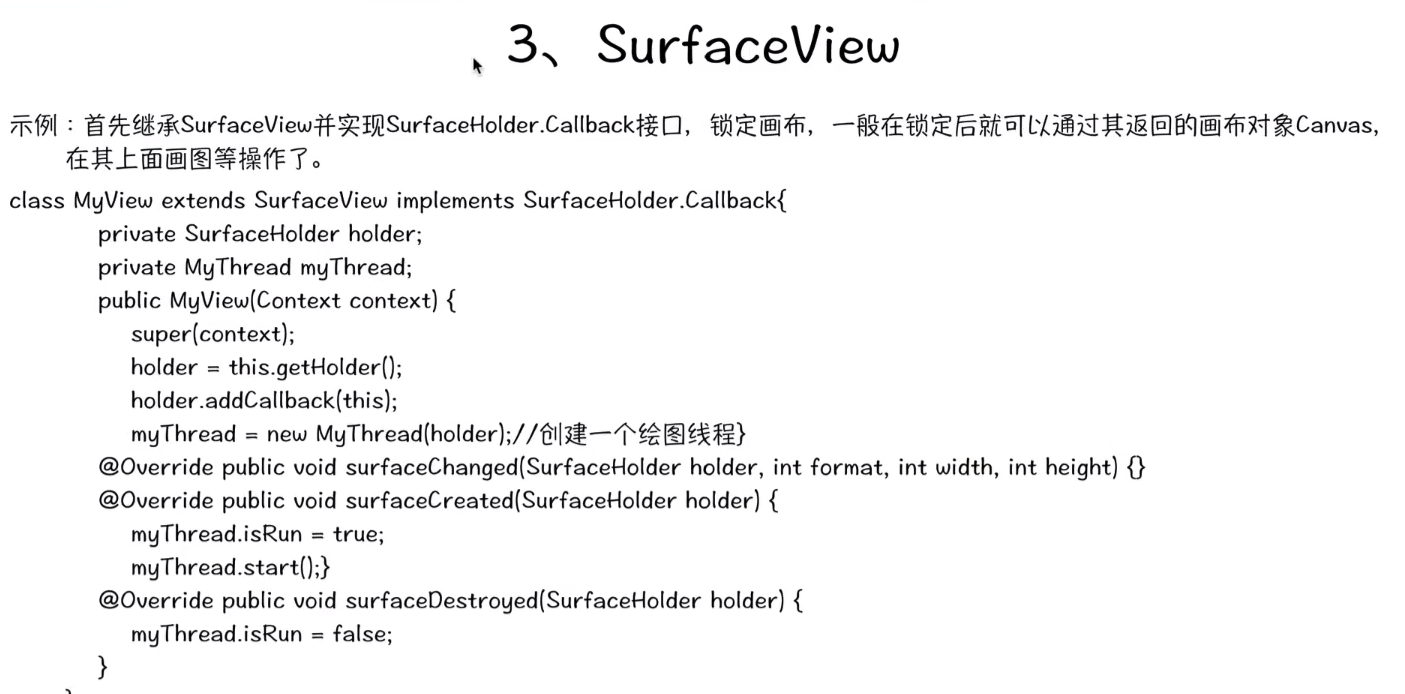
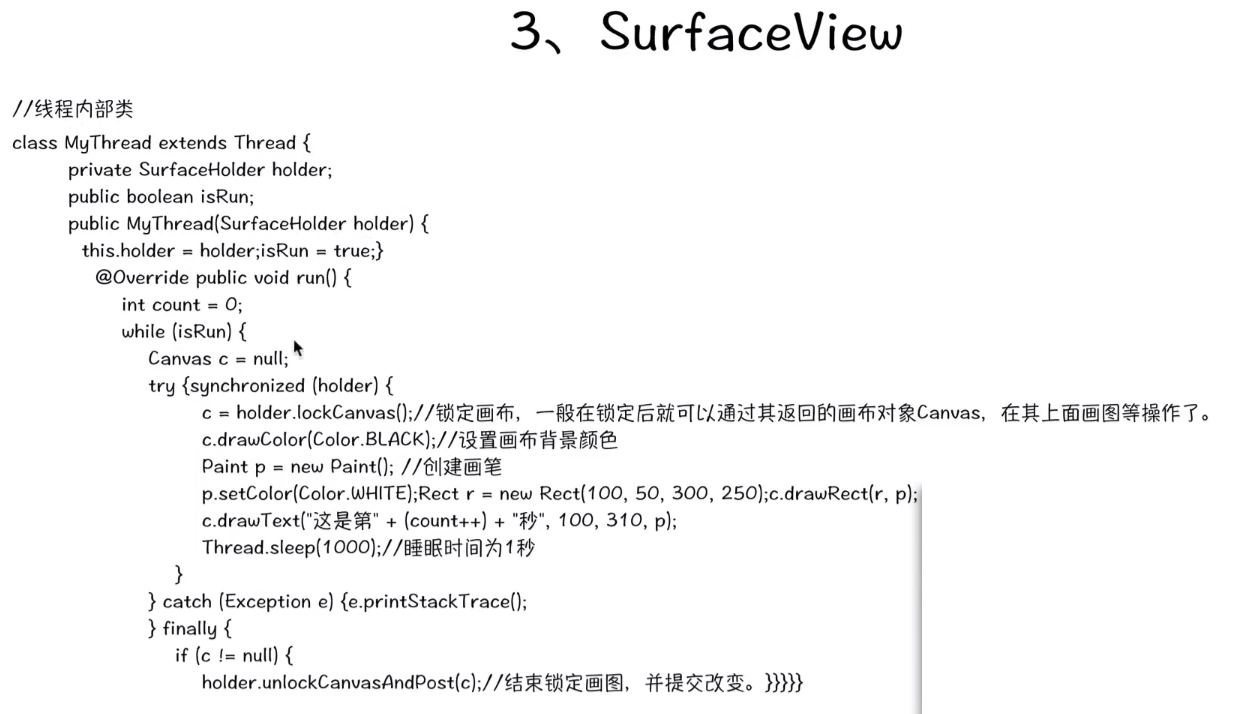
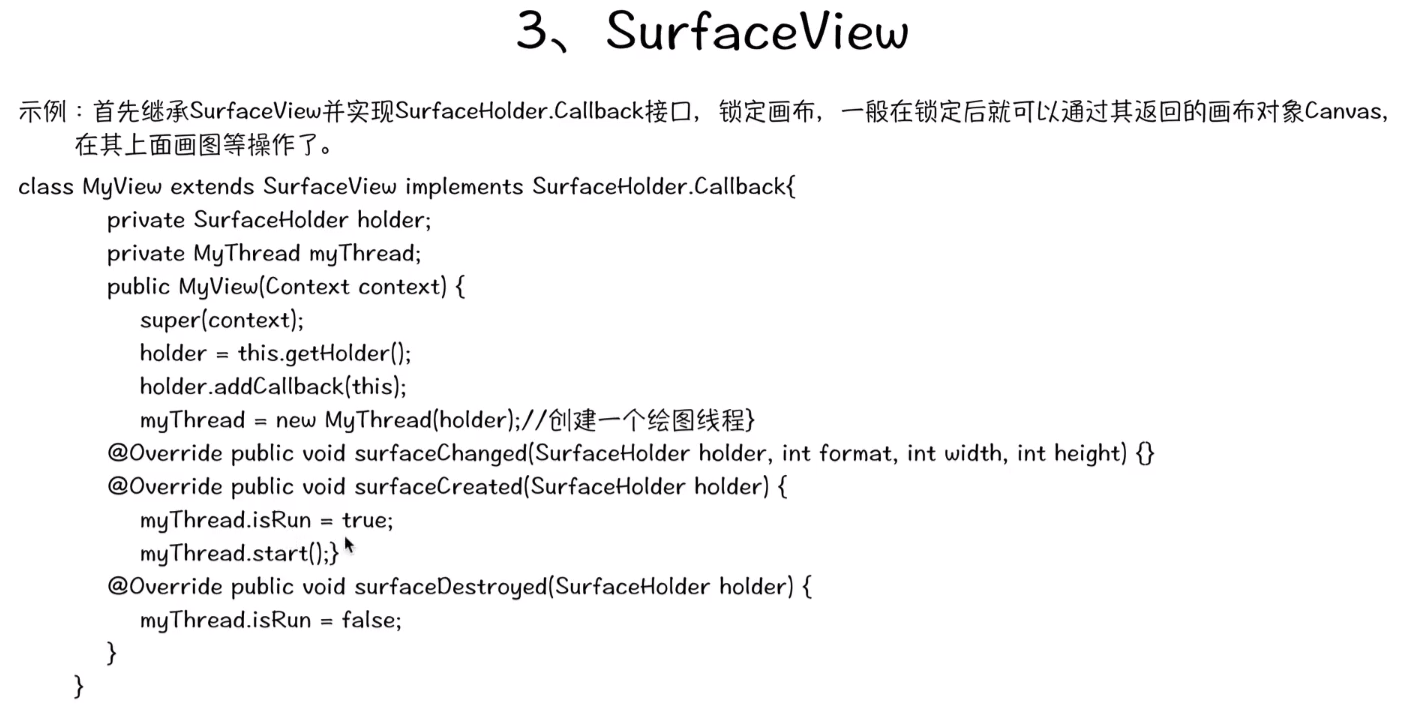
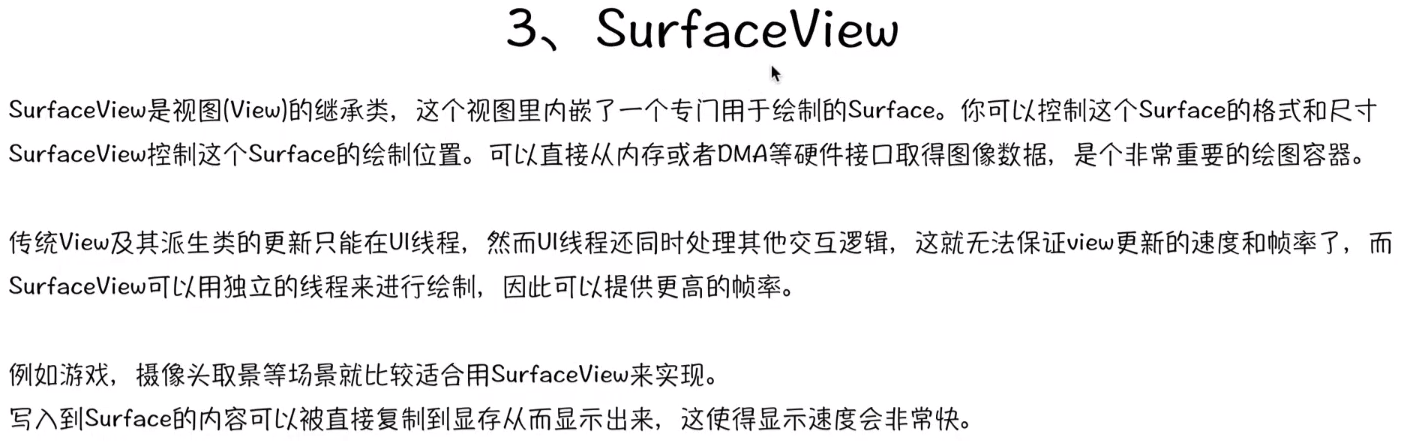
/**
* 自定义 surfaceView(相当于独立的一块屏幕)
*/
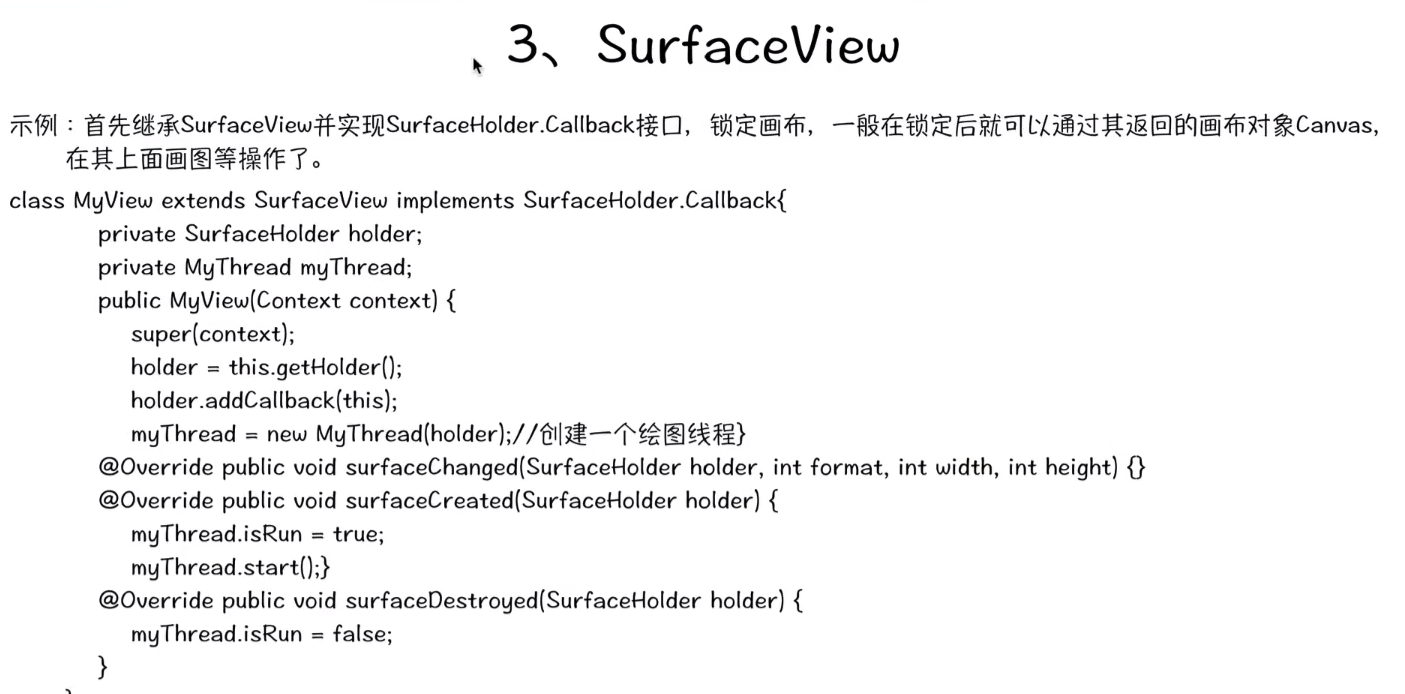
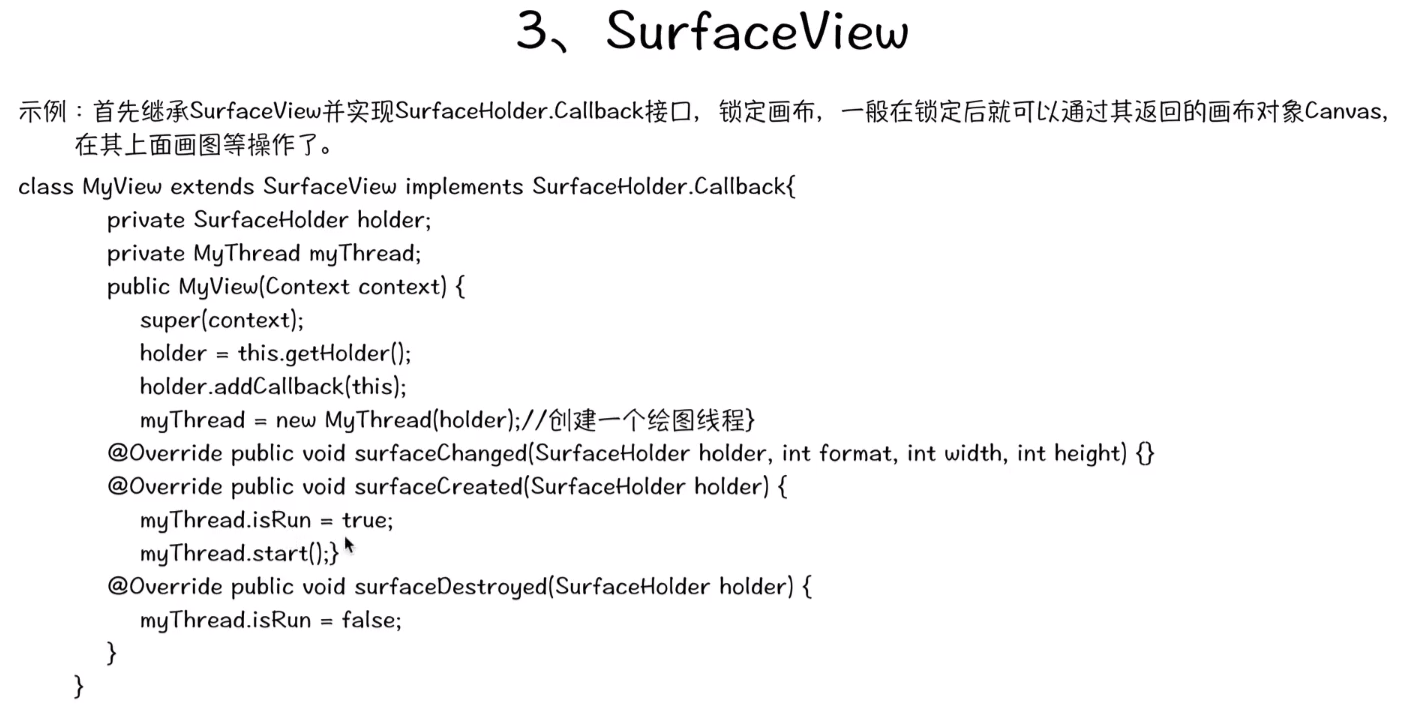
public class MysurfaceView extends SurfaceView implements SurfaceHolder.Callback {
private SurfaceHolder holder;
private MyThread myThread;
public MysurfaceView(Context context) {
super(context);
holder = getHolder();
holder.addCallback(this);
}
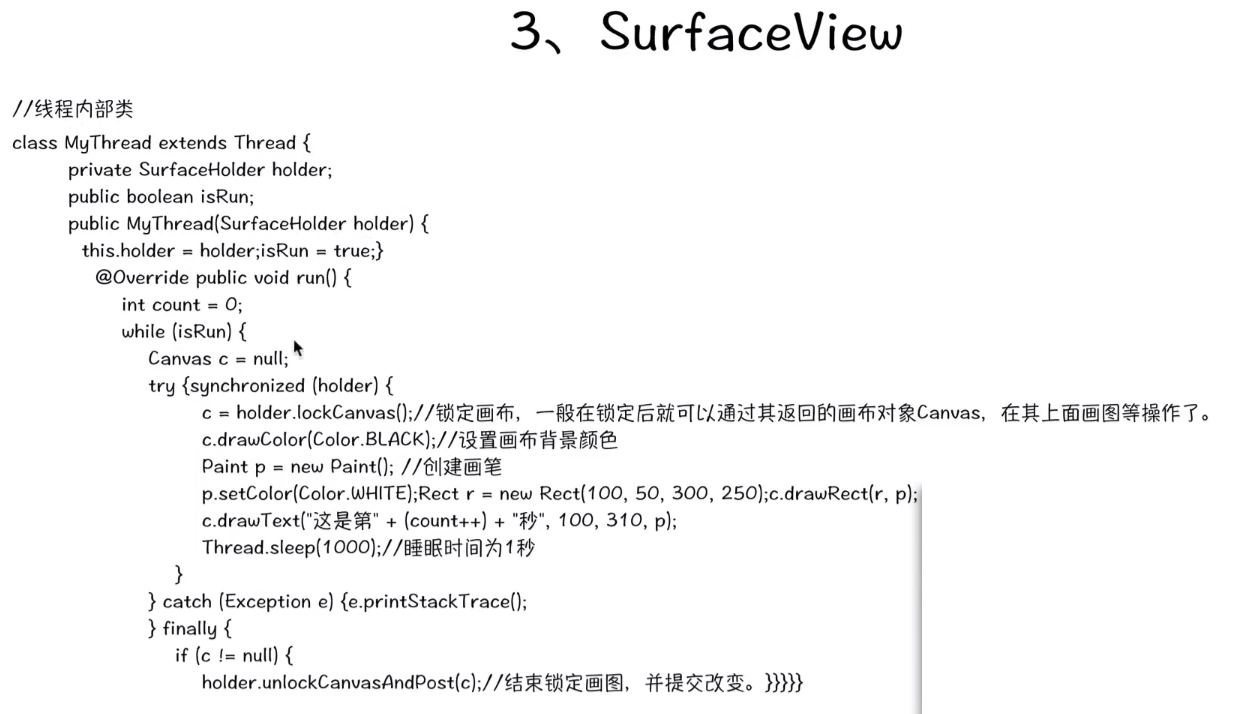
class MyThread implements Runnable {
private SurfaceHolder holder;
Canvas canvas = null;
private boolean isRun;
public MyThread(SurfaceHolder holder) {
this.holder = holder;
isRun = true;
}
@Override
public void run() {
int count = 0;
while (isRun) {
try {
synchronized (holder) {
canvas = holder.lockCanvas();
canvas.drawColor(Color.BLACK);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
RectF rect = new RectF(10, 10, 100, 100);
canvas.drawRect(rect, paint);
paint.setTextSize(30);
canvas.drawText("当前是第" + (count++)+"秒", 10, 150, paint);
Thread.sleep(1000);
}
} catch (InterruptedException e) {
e.printStackTrace();
} finally {
holder.unlockCanvasAndPost(canvas);
}
}
}
}
/*************** 事件回调方法 *********************************/
/**
* 回调
*
* @param holder
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
myThread = new MyThread(holder);
myThread.isRun = true;
new Thread(myThread).start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
}
public class My extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MysurfaceView(this));
}
}




























 508
508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








