原创文章,转载请注明出处。
Servlet 是 Server + Applet 的缩写。Servlet 本质上也是 java 类,所以编写上要遵循 java 的基本语法,但是它跟java还是存在区别的。它需要遵循servlet规范进行编写,所以它有一些普通java类所不具备的特性,比如servlet没有main方法,它运行于服务端,它的创建和销毁都是由 servlet 容器(Tomcat、Jetty等)来管理等等。Servlet与HTTP 协议是紧密联系的,所以使用servlet几乎可以处理HTTP协议所有相关的内容。
下面我们将使用 Eclipse 创建一个 Servlet 程序,结合 JSP 完成一个简单的登录页面。
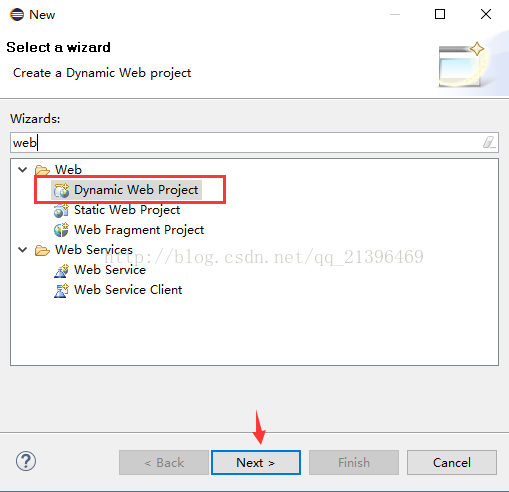
1、打开 Eclipse,点击 "new" ,新建一个 “Dynamic Web Project” 项目。项目名称命名为 "JSPandServletStudy " 。倘若无法直接找到 "Dynamic Web Project" 的项,则可以通过 "new", “other”打开选择窗口,然后在过滤栏 “type filter text” 中键入 “web”,即可以筛选出我们需要的 “Dynamic Web Project”。如下图。
2、新建完 “JSPandServletStudy ” 的项目后,在项目文件夹的子文件夹 “WebContent” 下右键新建一个文件夹,命名为 “01”(此处随意命名),然后在 01 文件夹下继续新建一个 JSP 文件,命名为 “login.jsp”。在 “login.jsp” 中的 <body> 标签体内添加表单,用于提交登录信息,比如用户名和密码。并以 “POST” 的方式提交到 “loginServlet” 的 Servlet 容器中(此 “loginServlet” 将在一会儿创建)。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录页面</title>
</head>
<body>
<form action="<%= request.getContextPath() %>/loginServlet" method="post">
username:<input type="text" name="username" /><br/>
password:<input type="password" name="password" /><br/>
<input type="submit" value="login" />
<input type="reset" value="reset" />
</form>
</body>
</html>
package com.jspandservletstudy.servlet;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class loginServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = -8386760035679702956L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
System.out.println("用户名为:" + username);
System.out.println("密码为:" + password);
String forward = "";
if(username.equals("hin") && password.equals("123456")) {
//resp.sendRedirect(req.getContextPath() + "/01/success.jsp");
forward = "/01/success.jsp";
RequestDispatcher rd = req.getRequestDispatcher(forward);
rd.forward(req, resp);
} else {
//resp.sendRedirect(req.getContextPath() + "/01/error.jsp");
forward = "/01/error.jsp";
RequestDispatcher rd = req.getRequestDispatcher(forward);
rd.forward(req, resp);
}
}
}
4、之后在“WebContent” 下的 “01” 文件夹下创建两个JSP 文件: “success.jsp” 和“error.jsp” 。
(1)其中 “success.jsp” 用来在浏览器页面上显示登陆成功的信息,并且获取由 Servlet 转发过来的用户提交的信息 username 和 password。并且在该页面可以返回登录页面。<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录成功页面</title>
</head>
<body>
登录成功!<br/>
您提交的信息为:<br/>
用户名:<%= request.getParameter("username") %><br/>
密码:<%= request.getParameter("password") %><br/>
<a href="<%= request.getContextPath() %>/01/login.jsp">返回登录页面</a>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录失败页面</title>
</head>
<body>
登录失败!<br/>
您提交的信息为:<br/>
用户名:<%= request.getParameter("username") %><br/>
密码:<%= request.getParameter("password") %><br/>
<a href="<%= request.getContextPath() %>login.jsp">返回登录页面</a>
</body>
</html>
5、打开 WebContent 的子目录 WEB-INF 下的 web.xml 文件,为其配置 servlet,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>JSPandServletStudy</display-name>
<servlet>
<servlet-name>loginServlet</servlet-name>
<servlet-class>com.jspandservletstudy.servlet.loginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>loginServlet</servlet-name>
<url-pattern>/loginServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
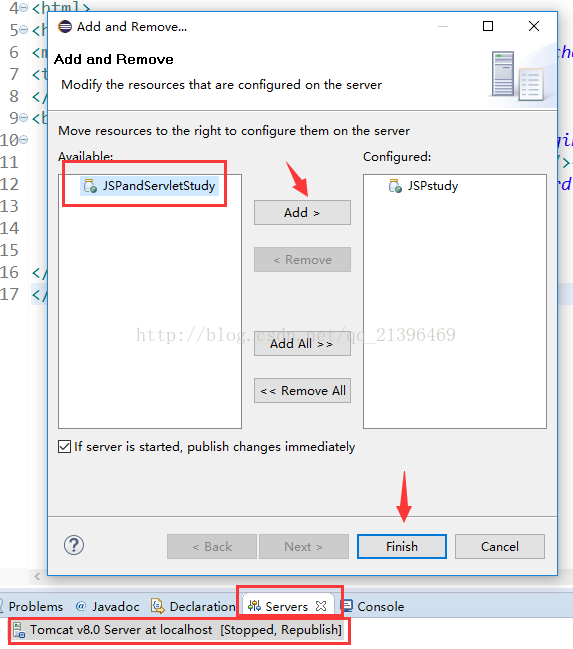
</web-app>6、接下来就需要将该项目部署到 Tomcat 上去,打开 Servers 视图,在显示的 Tomcat v8.0 Server at localhost 上右键选择 “Addand Remote...” ,将 JSPandServletStudy 项目添加到服务器上。

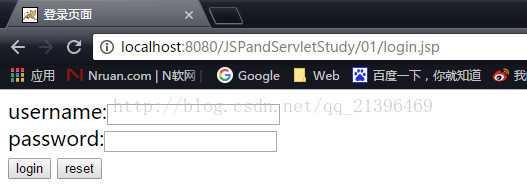
7、之后同样在 Servers视图,右键 “start” 打开服务器,正确打开后,在浏览器的地址栏上输入 “http://localhost:8080/JSPandServletStudy/01/login.jsp”,可以看到浏览器的页面有如下输出:
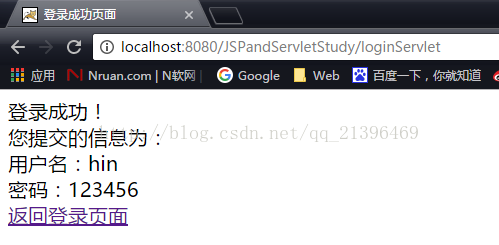
8、输入正确的用户名和密码,分别为 hin和 123456,可以看到页面跳转到登录成功的页面:
9、输入错误的用户名和密码,分别为 tom和 1234,可以看到页面跳转到登录失败的页面:
至此,我们已经完成了一个简单的 Servlet + JSP 的程序了。





























 1510
1510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








