奇妙的css之旅——文字竖向排版
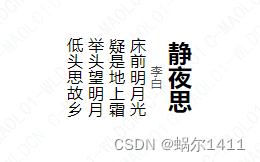
众所周知,中国古代古诗的文字排版是自右向左,自上而下的,如下图

那么这种效果是如何实现的呢?
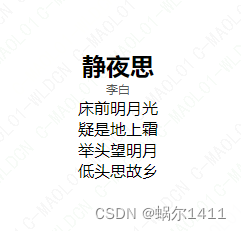
下方是正常排版时的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<title>奇妙的css之旅</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
padding-top: 200px;
text-align: center;
}
.box .author{
color: #555;
font-size: 12px;
}
</style>
</head>
<body>
<div class="box">
<h2>静夜思</h2>
<div class="author">李白</div>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</div>
</body>
</html>

我们只需要一行css属性即可达到这种效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<title>奇妙的css之旅</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
writing-mode: vertical-rl;
margin:200px auto;
text-align: center;
}
.box .author{
color: #555;
font-size: 12px;
}
</style>
</head>
<body>
<div class="box">
<h2>静夜思</h2>
<div class="author">李白</div>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</div>
</body>
</html>
没错,就是writing-mode属性,该属性有5个属性值:
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
sideways-rl:内容垂直方向从上到下排列
sideways-lr:内容垂直方向从下到上排列






















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










