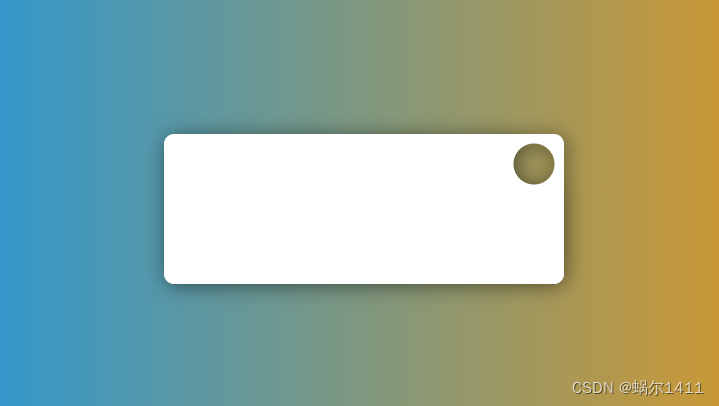
一说到css裁剪,我们可能会想到 clip、background-clip 或者 clip-path ,但是我们今天不理他们,我们来用一下 radial-gradient —— 径向渐变,线上效果图:

不多废话,先直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo</title>
<style>
*{
margin:0;
padding:0;
}
body{
height: 100vh;
background: linear-gradient(to right, #0098ff, #ff9800);
}
.box{
filter: drop-shadow(2px 2px 10px rgba(0,0,0,0.5));
width:400px;
height:150px;
border-radius: 10px;
margin: 200px auto;
background: radial-gradient(circle at 370px 30px, transparent 20px, #ffffff 21px);
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
——radial-gradient(shape size at position color1 r1, color2 r2)
shape:形状,有两种形状可选,ellipse (默认) 和 circle;
size:定义渐变的大小(这里没用到);
position:表示渐变区域的圆心到元素左上角的位置;
color1、color2、…:表示渐变区域向外扩散的颜色;
r1、r2、…:表示渐变区域向外扩散的半径;
设置两个渐变颜色,color1 设置透明,color2 设置我们想要的元素颜色,r1 就相当于裁剪区域的半径,r2 可以不设置,但是这里设置比 r1 大了一个像素是为了让裁剪的圆弧更加平滑,小伙伴们也来试试吧!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










