之前因为一个项目的需要所以接触了一下360°全景视图的概念。指导老师让我们做一个针对chrome的插件用来浏览全景图像,但是想一想,真的好心塞,自己动手写插件!!!不过在网上搜了一下,发现谷歌提供了名为VR view的插件可供使用,心中顿感一块巨石落地。但是,在使用的时候,可能因为自己很菜,好几次都没有成功。其中最常见的问题便是“render:unable to get texture from XXX”。之后经过多次尝试,终于理解google codelabs中VR view教程的深意,现总结如下:
使用步骤:
1.首先从git上克隆所需要的示例:
$ git clone https://github.com/googlecodelabs/vr_view_101选项,大概如图所示
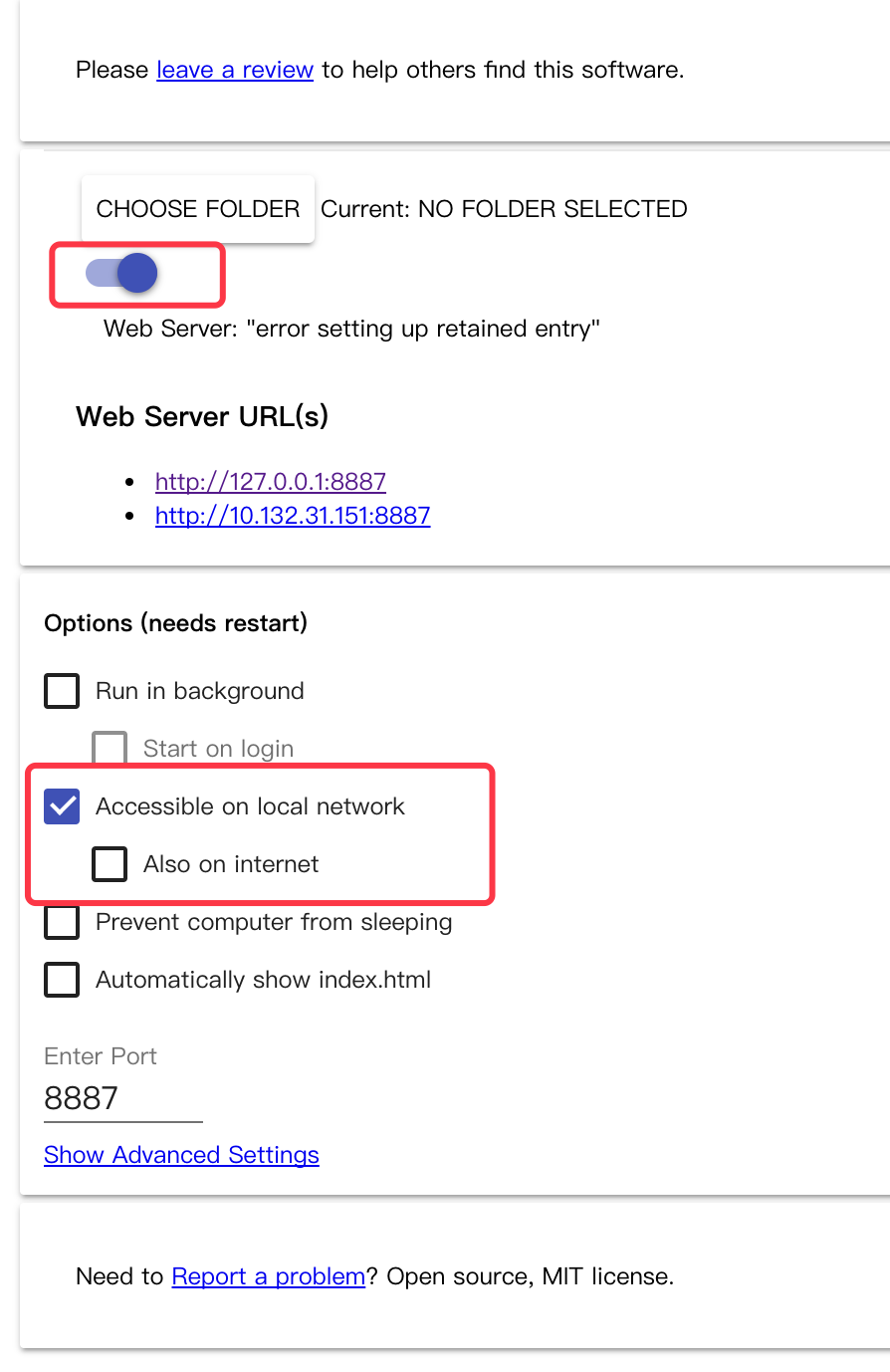
3.打开后,进行如下配置:
4.点击choose folder按钮选择下载的工程目录:vr_view_101/website,打开WebServer:
5.然后选择一个链接,进入:
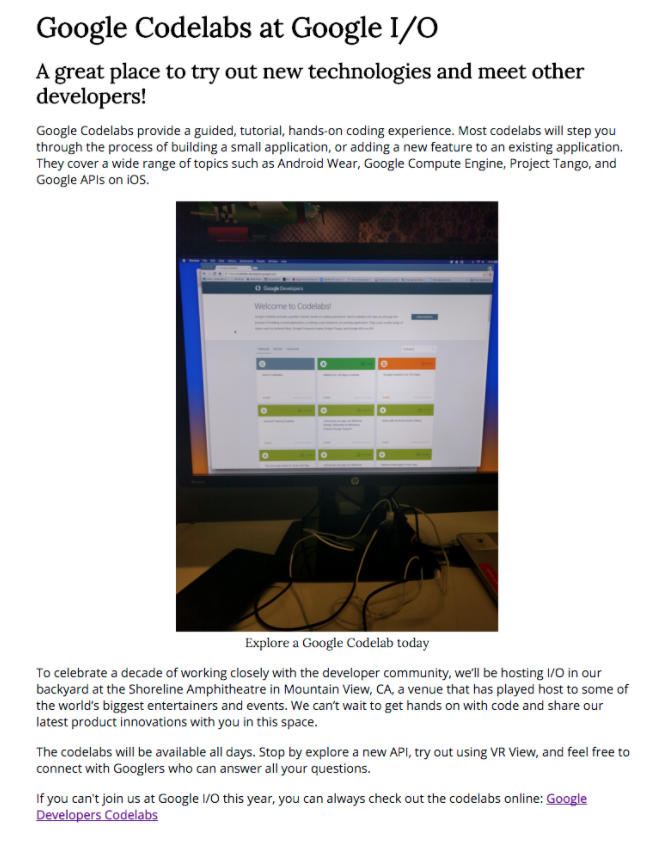
6.点击上图的index.html,出现如图所示界面,表明之前的工作一切OK!
7.zhushidiao之前index.html中的img标签,取而代之下面的语句:
<iframe frameborder="0" width="100%" scrolling="no" allowfullscreen src="vrview/index.html?image=/vrview/examples/gallery/taj-mahal.jpg&is_stereo=false"></iframe>8.保存index.html并刷新,你将看到下面的图像:
恭喜你:一切OK,可以开始之后的学习了!








 本文介绍了如何使用谷歌提供的VRview插件来实现360°全景视图浏览,并通过具体步骤展示了如何设置和配置所需的环境。
本文介绍了如何使用谷歌提供的VRview插件来实现360°全景视图浏览,并通过具体步骤展示了如何设置和配置所需的环境。






















 2377
2377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








