AppBarLayout一般用于赋予Toolbar(不限于Toolbar)滚动行为,AppBarLayout是一个垂直的LinearLayout,实现了Material Design中app bar的scrolling gestures特性。AppBarLayout的子View应该声明想要具有的“滚动行为”,这可以通过layout_scrollFlags属性或是setScrollFlags()方法来指定。AppBarLayout只有作为CoordinatorLayout的直接子View时才能正常工作,为了让AppBarLayout能够知道何时滚动其子View, 我们还应该在CoordinatorLayout布局中提供一个可滚动View,如:RecyclerView
布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FloatingActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll"
app:title="标题"></android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v7.widget.RecyclerView>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:src="@drawable/ic_add_24dp"
app:borderWidth="0dp"
app:layout_behavior=".FloatingBehavior" />
</android.support.design.widget.CoordinatorLayout>layout_scrollFlags拥有6种模式
1.scroll--最基础的模式,并且设置其他模式必须|上它,否则不起效果
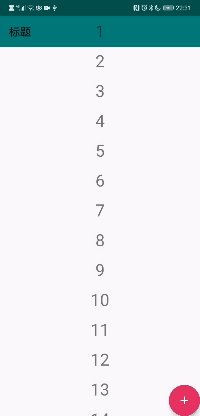
如果滚动到顶部再往上滑动的话,则显示Toolbar,只要往下滑动,则Toolbar消失

scroll.gif
2.enterAlways
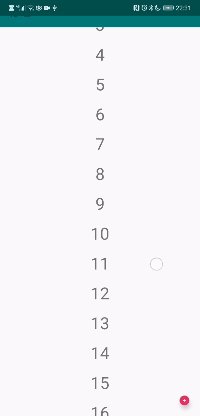
如果往上滑动的话,则显示Toolbar,只要往下滑动,则Toolbar消失

enterAlways.gif
3.enterAlwaysCollapsed
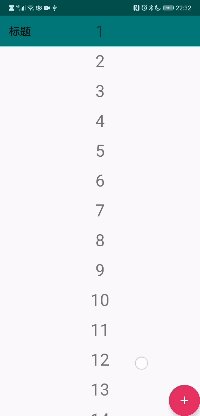
默认Toolbar不遮挡滑动控件,如果消失后再显示,则会遮挡,其他和scroll相同

enterAlwaysCollapsed.gif
4.exitUntilCollapsed--需要和minHeight一起配合使用,否则没效果
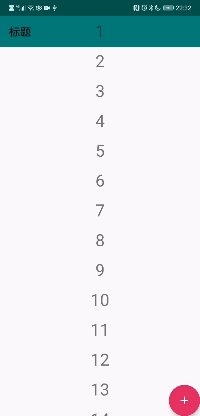
Toolbar完全展开时不遮挡滑动控件,消失效果变为折叠成最小高度,其他和scroll相同

exitUntilCollapsed.gif
5.snap
Toolbar折叠的高度大于原高度的50%,则完全折叠,否则恢复展开,同样的展开的高度大于50%,则完全展开,否则恢复折叠

snap.gif
6.snapMargins
根据滑动的距离折叠或者展开Toolbar

snapMargins.gif
如果不想要遮挡滑动控件的话,我们需要为滑动控件设置一个Behavior
app:layout_behavior="android.support.design.widget.AppBarLayout$ScrollingViewBehavior"





















 5431
5431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








