又到了利用碎片学习的时间了,看看这个小案例,超级实用的一个css技巧:css实现两栏等高布局。
样式方面:
<style>
#box{
width:900px;
font-size:28px;
line-height:300px;
text-align:center;
border:2px solid #000;
margin:10px auto;
background:#999;
overflow: hidden;
}
.left{
width:400px;
height:300px;
float:left;
background:#ccc;
margin-bottom:-1000px;
padding-bottom:1000px;
}
.right{
width:500px;
float:right;
background:#0F3;
margin-bottom:-1000px;
padding-bottom:1000px;
}
</style>
布局方面:
<div id="box">
<div class="left">
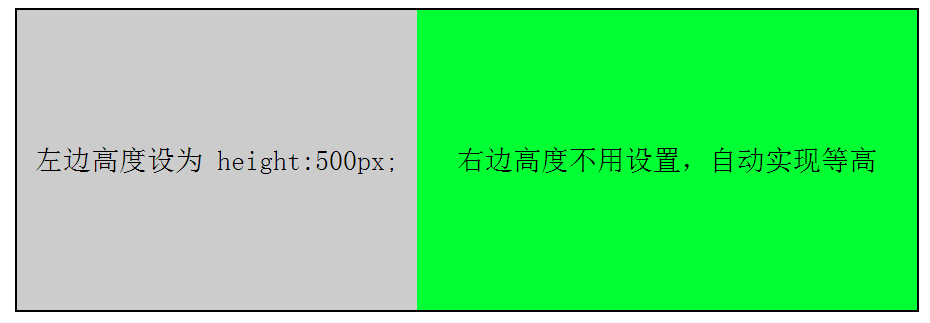
左边高度设为 height:500px;
</div>
<div class="right">
右边高度不用设置,自动实现等高
</div>
</div>
这样就可以实现两栏等高布局啦,效果如下

要点1:父容器设置超出隐藏:overflow:hidden;
要点2:子容器设置padding-bottom:1000px;一个足够大的值。然后再设置一个margin-bottom的值和padding-bottom相等的负值 ,相抵消。
这种方法称之为padding补偿法。当其中一列的高度增高时,总的高度就会随之增高。因为背景是可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所以就成功的完成了一个障眼法。
前端爱好者们约定,阅读后:
if(‘觉得有用’)
{
分享给朋友(‘I get it!’);
}
else if(‘已了解’)
{
分享给朋友(‘a piece of cake!’);
}
else if('看不懂')
{
回复小编('help me!');
}























 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








