写这篇文章的主要目的是记录一个问题: vue里面用axios发送post请求的时候看不到参数。
Post请求代码:
//请求方法
async funcInitTableData(parms){
let _this = this;
await this.$http.post('http://172.*.*.*:90/plan/task/tree', parms).then(res => {
if(res.data&&res.data.code==200){
console.log(res.data)
}
}).catch(
err => console.log(err)
);
},
//todo 调用请求
let parms = {rId:125,projectType:'施工项目'};
this.funcInitTableData(parms);结果:


问题原因:传送参数的形式不是我们熟悉的form-data,而是Request Payload
处理:用Qs.stringify()将对象序列化成URL的形式
//请求方法
async funcInitTableData(parms){
let _this = this;
let data = Qs.stringify(parms);
await this.$http.post('http://172.*.*.*:90/plan/task/tree', data,{headers:{'Content-Type':'application/x-www-form-urlencoded'}}).then(res => {
if(res.data&&res.data.code==200){
console.log(res.data)
}
}).catch(
err => console.log(err)
);
},
//todo 调用请求
let parms = {rId:125,projectType:'施工项目'};
this.funcInitTableData(parms);结果:


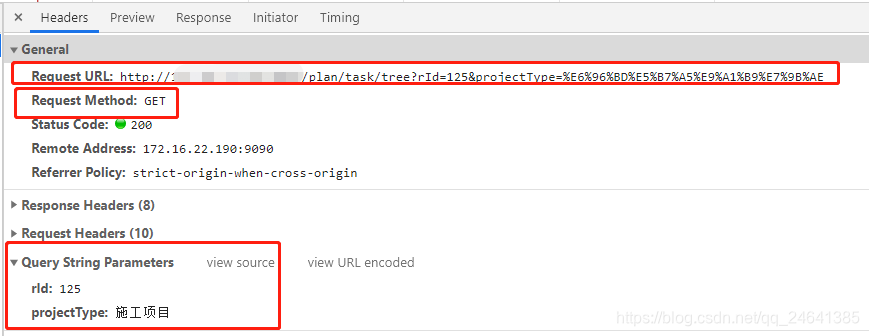
get请求:
await this.$http.get('/plan/task/tree', {params:{rId:125,projectType:'施工项目'}}).then(res => {
if(res.data&&res.data.code==200){
console.log(res.data)
}else{
_this.tableData = [];
}
}).catch(
err => console.log(err)
);结果:
























 9347
9347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








