脚手架Vue CLI基础
一、前提先安装node、npm,镜像配置
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install [name]
二、安装脚手架(例子用的3.2.1版本)
npm install -g @vue/cli
- 为了可以使用脚手架3和脚手架2的功能,需要拉一个架手架2的模板
npm install @vue/cli-init -g
三、初始化项目
- 脚手架2
vue init webpack my-project (文件夹名字)
项目创建过程:
- project name
- project description 项目描述
- Author 作者,默认读取git的全局配置信息
- Runtime + Compiler: recommendec for most users 选择是使用runtime complier还是runtime-only
- vue-router 是否安装vue路由
- Use ESLint to lint your code 对js代码进行限制,规范代码书写规范,不规范会报错,如果选择yes时,接着会选择具体执行的规范
- Set up unit tests 是否使用单元测试
- Setup e2e tests with Nightwatch? 端到端测试
- Should we run
npm installfor you after the project has been created? 使用npm还是Yarn管理项目
- 脚手架3
vue creat my-project
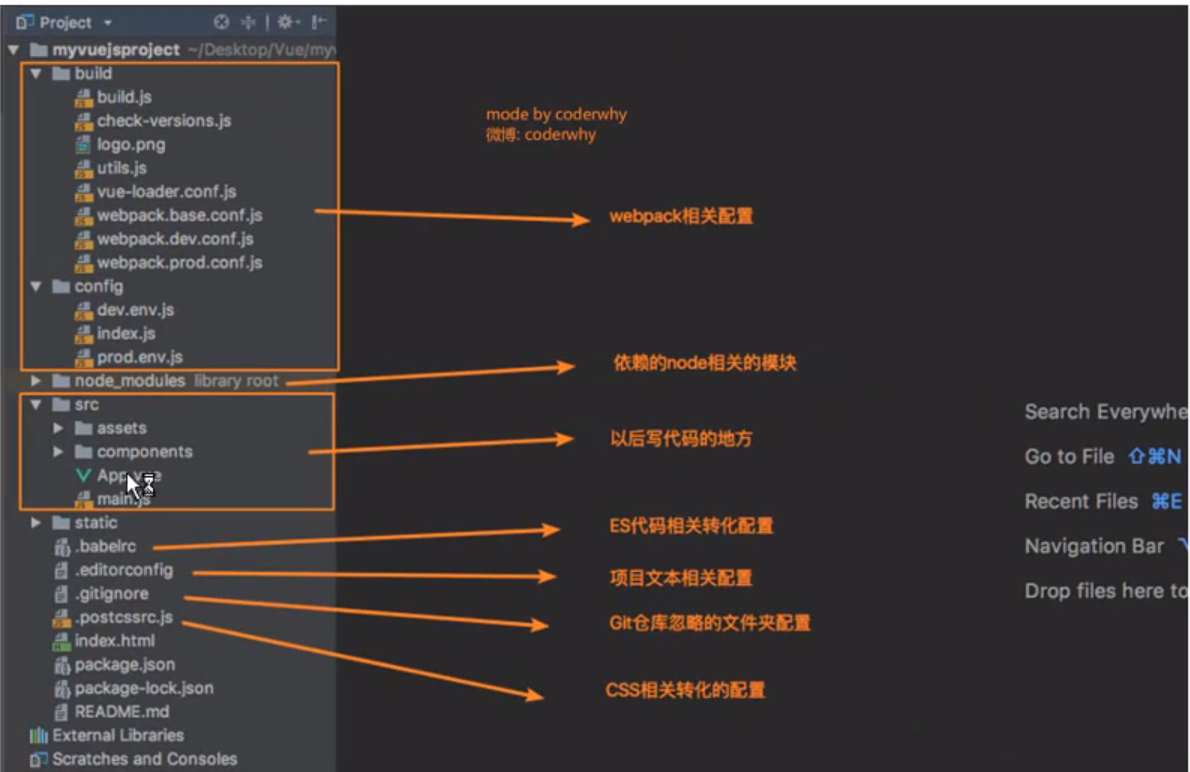
四、目录结构

五、runtimeCompiler和runtime-only的区别
-
runtime-compiler展现过程
template->ast->render->vdom->UI
-
runtime-only展现过程
render-vdom-UI
-
结论:
- runtime-only 性能更高
- runtime-only 代码更少
-
render函数
new Vue{ el: '#app', render: function (creatElement){ //createElement格式:('标签',{标签的属性},[标签的内容]) crreateElement('h2',{class: 'box'}, ['hello world']) } }
六、VueCLI3创建过程和目录
-
创建项目 vue create 项目名
-
配置
-
please pick a preset //选择配置
- default
- Manually //手动选择配置
-
where do yb prefer placing config for ? //需要为你的配置建立独立的配置文件吗
-
save this as a preset for future projects? //要为这个配置保存一个配置吗
-
-
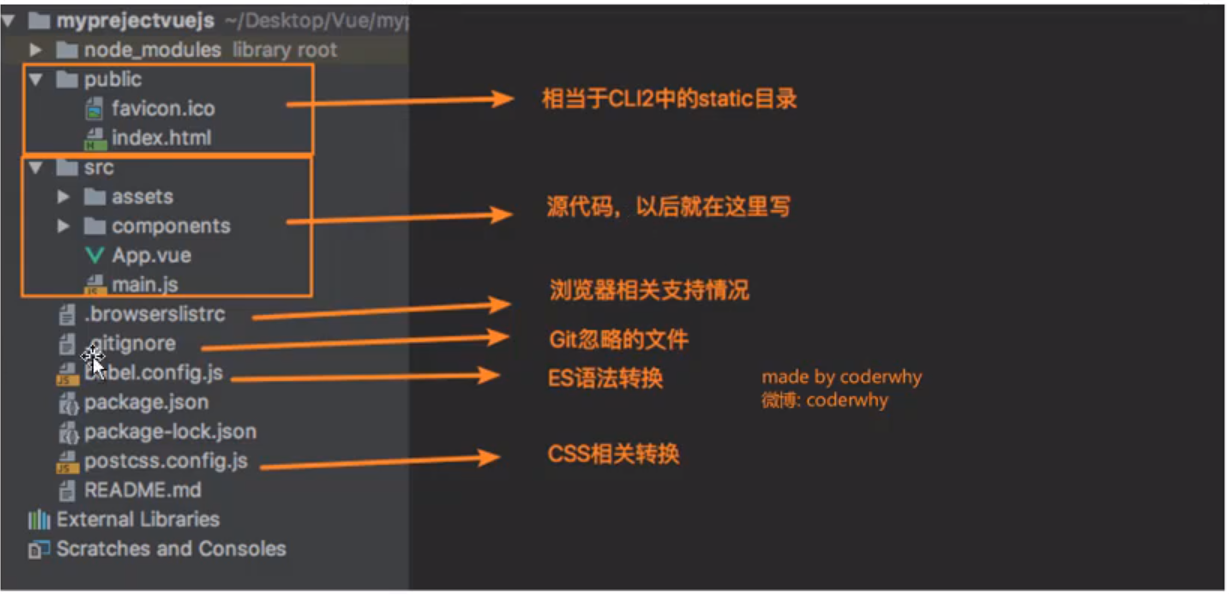
目录结构

- 配置
- vue ui,图形化配置
- node_modules -> vue-> …
- 在项目文件创建vue.config.js文件
module.exports = {
}






















 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








