概要
roofGable( angle )
roofGable( angle, overhangX )
roofGable( angle, overhangX, overhangY )
roofGable( angle, overhangX, overhangY, even )
roofGable( angle, overhangX, overhangY, even, index )
参数
angle (float):屋顶的坡度角
overhangX (float):屋顶坡面延伸出来的的屋檐宽度
overhangY (float):屋顶坡面左右方向延伸出来的宽度
even (bool):是否设置屋脊线水平,当值为true时,强制屋脊线水平,默认为false
index (integer):边的索引值,调整该值可以改变坡面墙的位置,索引值处及其相对的边为坡面墙
注意
当不设置overhangY时,其值默认与overhangX的值相等
设置index值只对凸边形有效,当设置index时,even值无效
示例
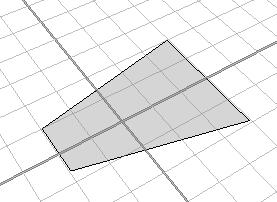
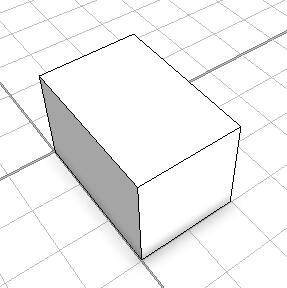
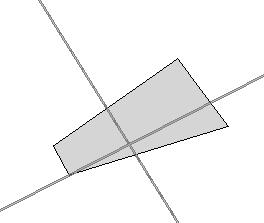
roofGable( angle )
只设置坡度
attr height =20 Lot--> <span style="white-space:pre"> </span>#拉伸20 <span style="white-space:pre"> </span>extrude(height) <span style="white-space:pre"> </span>#将顶面分解出 <span style="white-space:pre"> </span>comp(f) { side : Facade.|top : roof } <span style="white-space:pre"> </span> attr angle =35 roof-->#屋顶规则 <span style="white-space:pre"> </span>roofGable(angle)
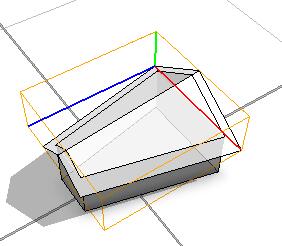
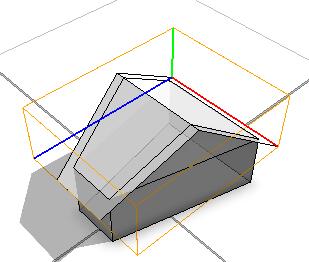
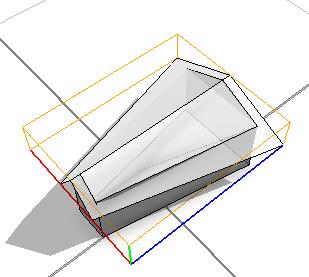
roofGable( angle, overhangX, overhangY )
设置延伸宽度
attr height =20 Lot--> <span style="white-space:pre"> </span>#拉伸20 <span style="white-space:pre"> </span>extrude(height) <span style="white-space:pre"> </span>#将顶面分解出 <span style="white-space:pre"> </span>comp(f) { side : Facade.|top : roof } <span style="white-space:pre"> </span> attr angle =35 roof-->#屋顶规则 <span style="white-space:pre"> </span>#设置延伸宽度overhangX=6,overhangY=3 <span style="white-space:pre"> </span>roofGable(angle,6,3)
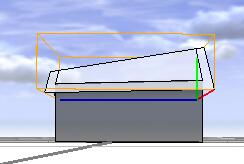
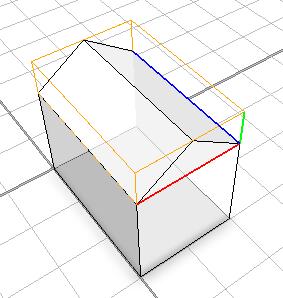
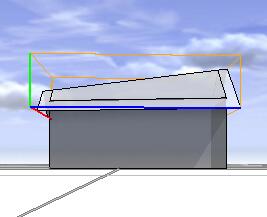
roofGable( angle, overhangX, overhangY, even )
当顶层为梯形时,生成的屋脊线默认不水平
attr height =20 Lot--> <span style="white-space:pre"> </span>#拉伸20 <span style="white-space:pre"> </span>extrude(height) <span style="white-space:pre"> </span>#将顶面分解出 <span style="white-space:pre"> </span>comp(f) { side : Facade.|top : roof } <span style="white-space:pre"> </span> attr angle =35 roof-->#屋顶规则 <span style="white-space:pre"> </span>#设置延伸宽度overhangX=6,overhangY=3 <span style="white-space:pre"><span style="white-space:pre"> </span></span>#even默认为false <span style="white-space:pre"> </span>roofGable(angle,6,3)
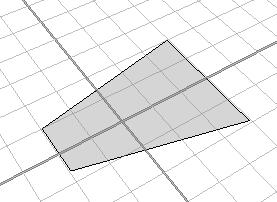
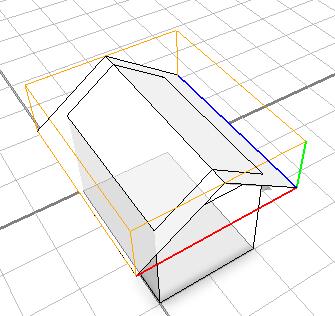
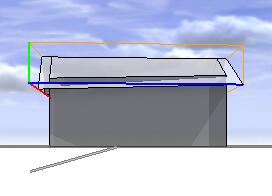
设置even为true
attr height =20 Lot--> <span style="white-space:pre"> </span>#拉伸20 <span style="white-space:pre"> </span>extrude(height) <span style="white-space:pre"> </span>#将顶面分解出 <span style="white-space:pre"> </span>comp(f) { side : Facade.|top : roof } <span style="white-space:pre"> </span> attr angle =35 roof-->#屋顶规则 <span style="white-space:pre"> </span>#设置延伸宽度overhangX=6,overhangY=3 <span style="white-space:pre"> </span>#设置even为true <span style="white-space:pre"> </span>roofGable(angle,6,3,true)
roofGable( angle, overhangX, overhangY, even, index )
设置index为0
attr height =20 Lot--> #拉伸20 extrude(height) #将顶面分解出 comp(f) { side : Facade.|top : roof } attr angle =35 roof-->#屋顶规则 #设置延伸宽度overhangX=6,overhangY=3 #设置even为true(设置index后无效) #设置index为0 roofGable(angle,6,3,true,0)


设置index为1
attr height =20 Lot--> #拉伸20 extrude(height) #将顶面分解出 comp(f) { side : Facade.|top : roof } attr angle =35 roof-->#屋顶规则 #设置延伸宽度overhangX=6,overhangY=3 #设置even为true(设置index后无效) #设置index为1 roofGable(angle,6,3,true,1)































 6783
6783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








