克隆项目
使用安装的git克隆vue2版本的若依项目,博主使用的版本是3.8.6.
git clone https://gitee.com/y_project/RuoYi-Vue.git
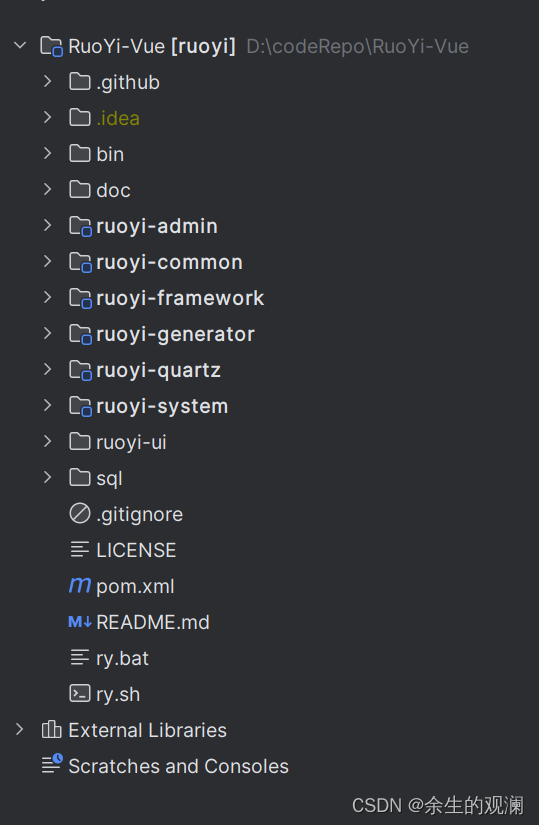
目录结构如下图所示,其中ruoyi-ui是前端的内容,其它均为后端的内容。

配置mysql数据库
在数据库里新建一个数据库,然后讲下图目录中的sql文件刷入,建立数据库。

刷完默认有30张表。

然后去application-druid.yml中配置数据库地址。

配置redis数据库
寻找application.yml文件中的redis的配置,配置redis的ip和端口。改成你的主机和端口,如果是本机上的环境,且都是默认的设置,则不用修改redis的默认配置。

注意:最好是采用本机的redis环境,如果是局域网,会报错,需要设置redis的参数,支持局域网访问。
运行后端项目
设置完redis和mysql的连接之后,就可以启动后端项目了。

乱码问题解决
参考地址:https://blog.csdn.net/a864034462/article/details/130348333
原因:默认编码是GBK,通过这个操作改成了utf-8
配置前端环境
若依版本
node和npm环境
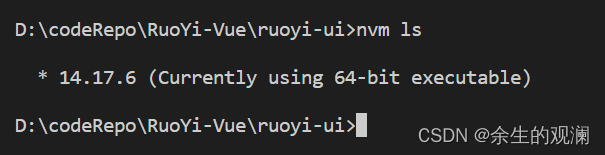
使用nvm安装node环境,并激活。
nvm install 14.17.6
nvm use 14.17.6

安装node的module
# 进入项目目录
cd ruoyi-ui
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
注意,使用npm install安装特别慢,可以使用淘宝镜像安装,可以解决慢的问题。
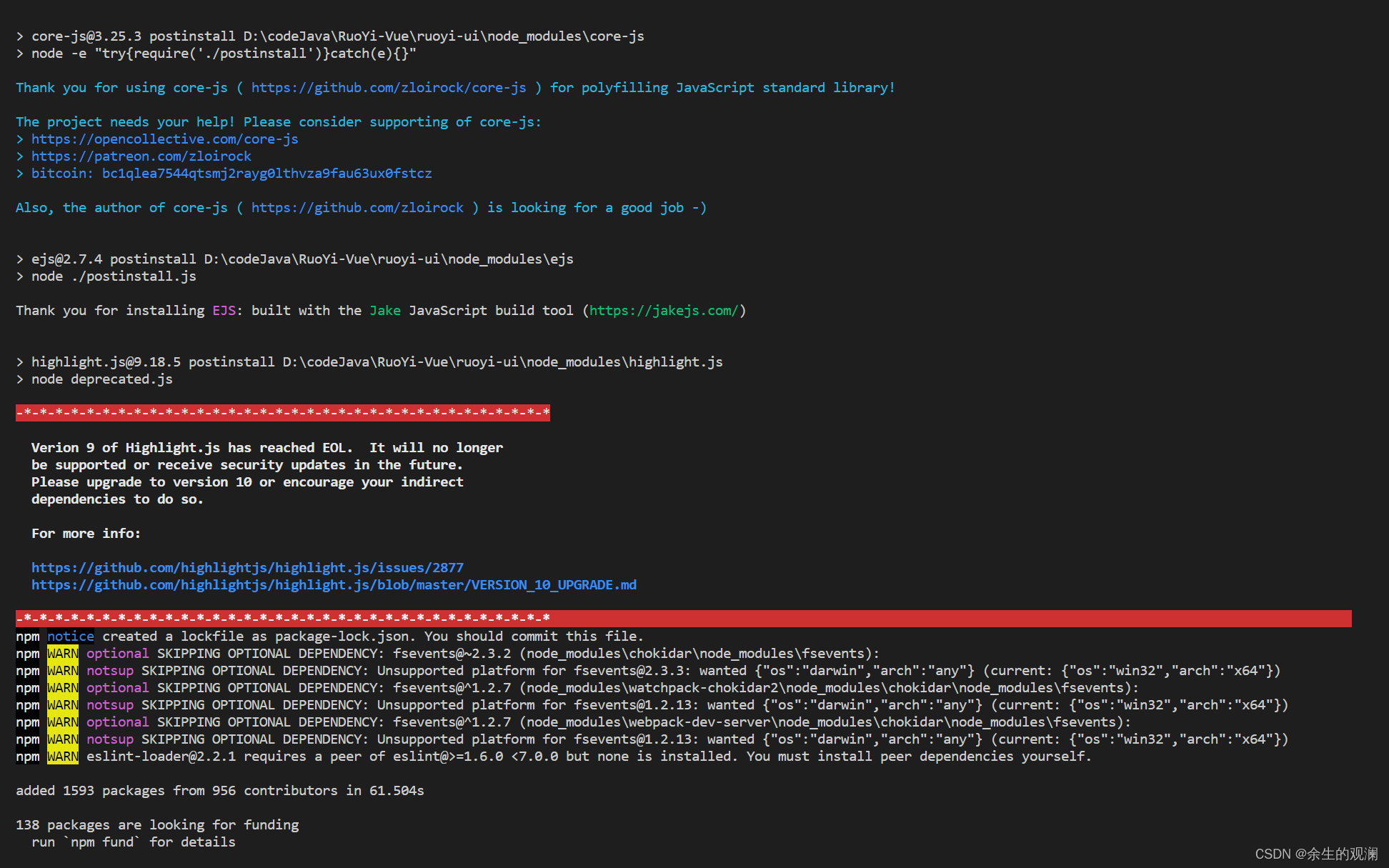
安装完之后,控制台会显示红色的一些提示,像是报错,不用管,直接npm run dev运行即可。

看着红色像是报错,实际上没有问题。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








