21.天气案例-监视属性引入

效果:点击按钮,切换凉爽为炎热
vscode 开发vue的插件;vue 3 snippets
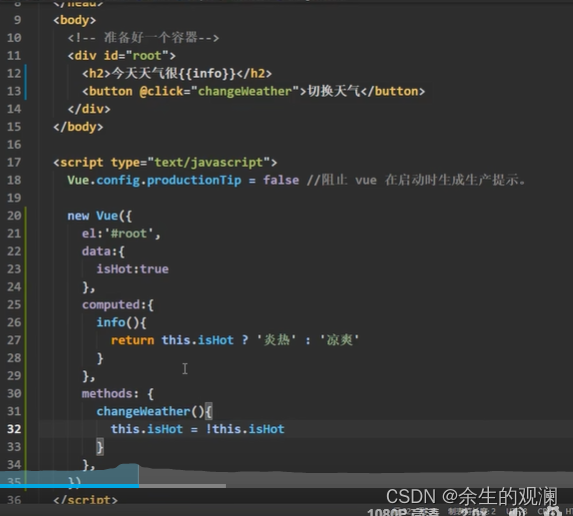
初步实现方式。计算属性:

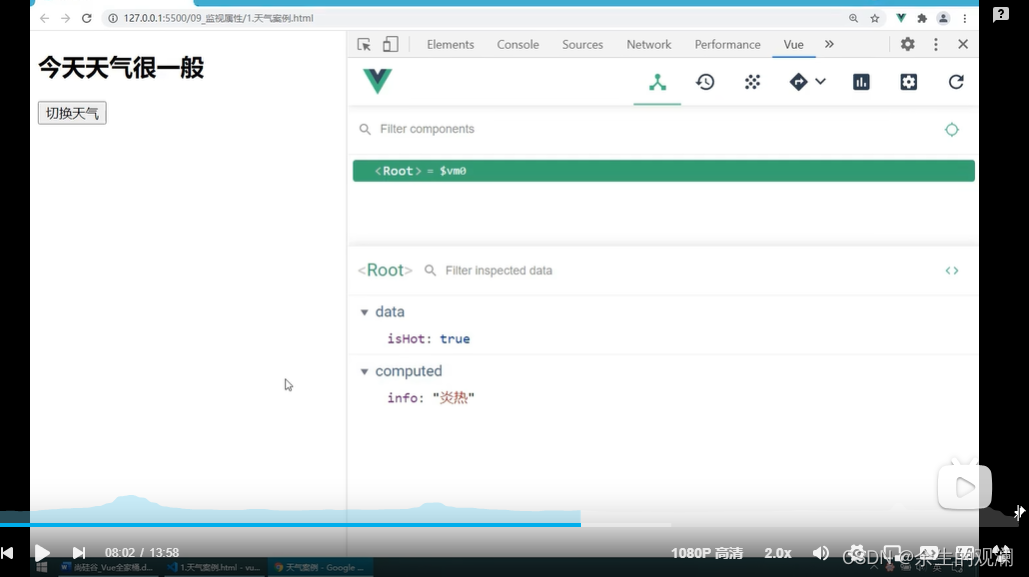
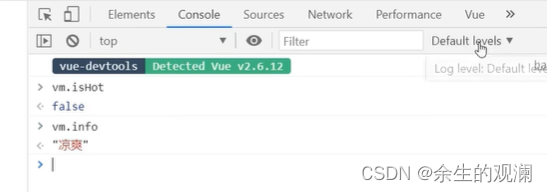
案例中的坑:如果界面不变,vm工具里展示的也不变,但是实际如果变了的话,vm中的对象是会变化的。


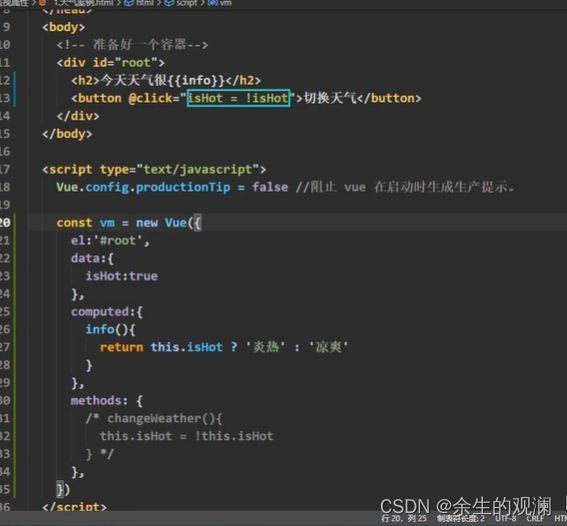
简写的方案:@click后面可以使用简单的语句。比如你写个alert就不行,因为vm没有alert方法。

总结:

22.监视属性
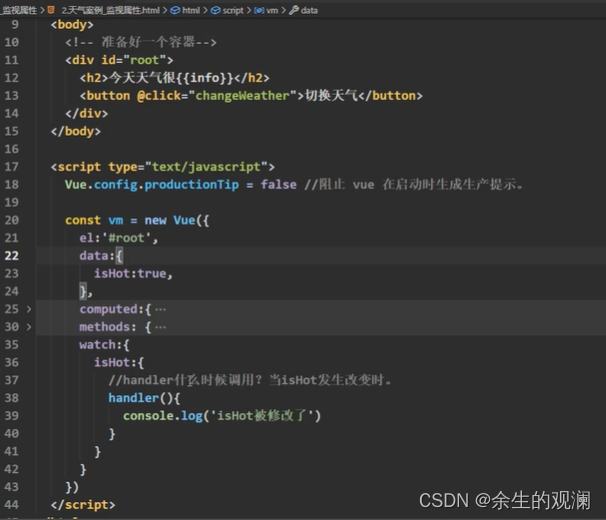
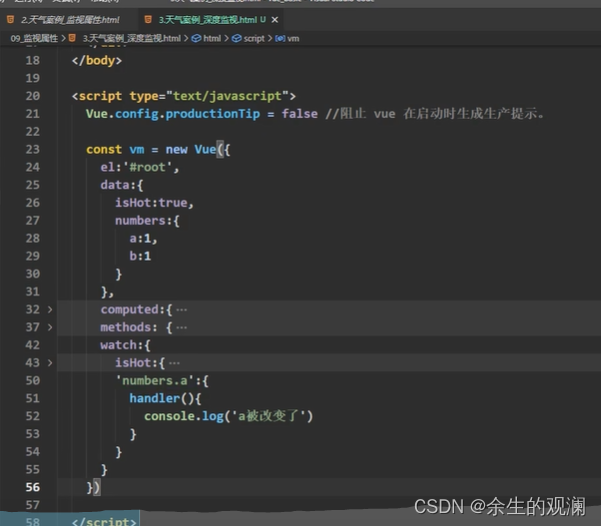
watch实现上面的功能:能够监视到属性被修改了的事件。

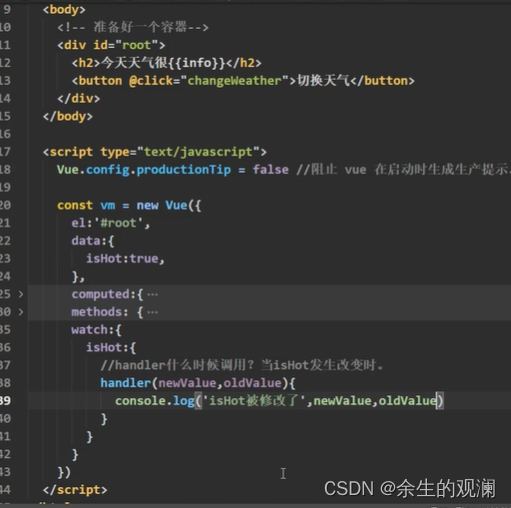
可以用2个参数,旧的值,新的值。

应用场景:比如数据变化过大,比如温度,可以触发报警,发个请求之类的。
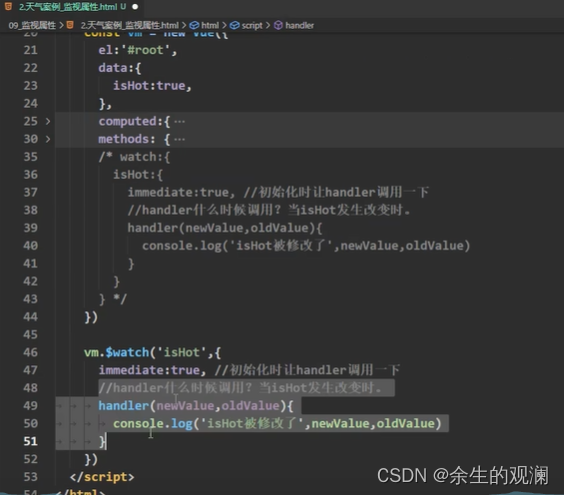
还有其他的配置:比如immediate属性。

监测的属性,可以是计算属性,也可以是普通属性。
监视功能的使用,可以在vm对象声明区域之外。如下:

总结:

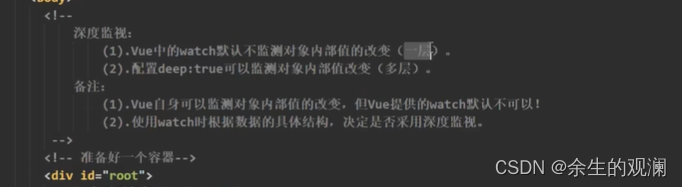
23.深度监视
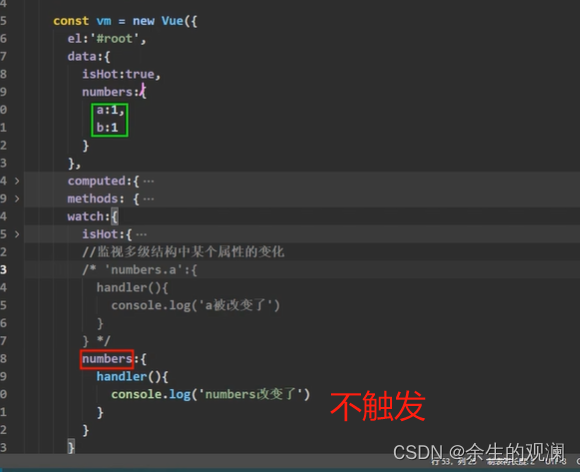
如果监视的是一个嵌套属性的子属性如何做(监视多级结构中某个属性的变化)?如下图,这个图实际上告诉我们前面的key不加引号其实是一种简写的形式。

如果监视的是父亲级别的结构,那么子属性的变化不会被捕获到。

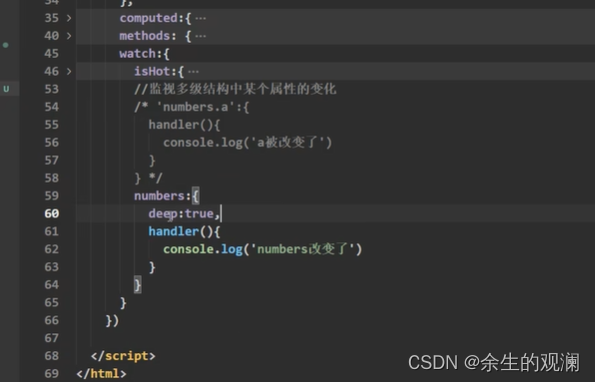
如果监视父亲容器,也想监视到儿子元素的变化,可以用deep属性。这样只监视父亲元素,儿子元素一旦变化,也会触发。

总结:

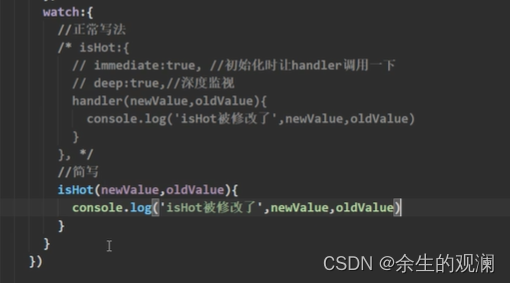
24 监视的简写
简写形式的前提,是不需要配置其它的参数(比如deep,immediate),只有handle的时候,可以简写。

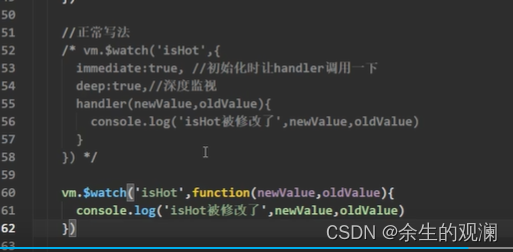
外置的监视的简写方法:

注意不要写成箭头函数,所有vue管理的函数,都要写成普通函数,不能写成箭头函数。
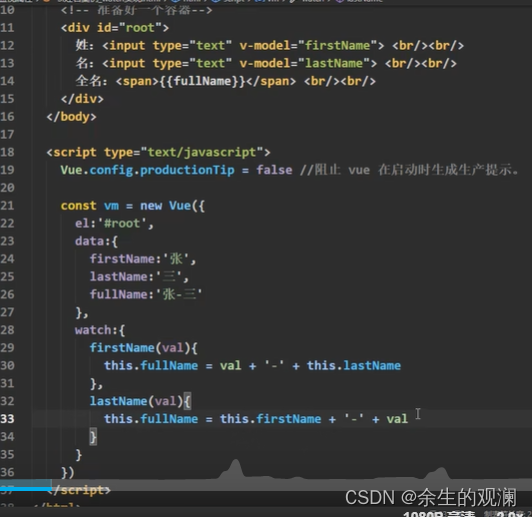
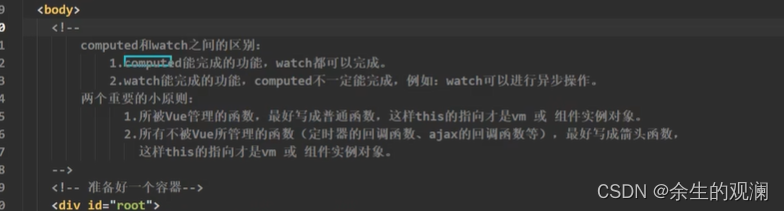
25 监视属性对比计算属性
首先,2个配置项不冲突。
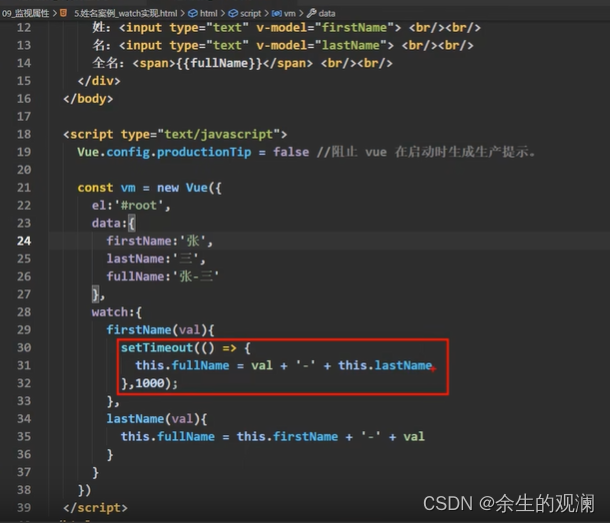
使用监视实现下面的功能:

我们学了简写,先用简写,有一天用到复杂写法了,再回到复杂写法。
使用监视,必须data里面有这个最终的属性(案例中的全名)才行。

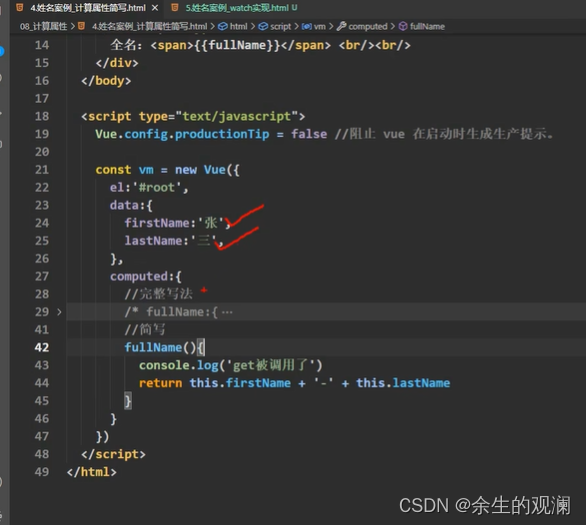
计算属性实现:

监听方案,更像是命令时编程。在上述的案例中,计算方式,比较合适。
新的需求,改完姓名之后,延迟1s,全名才会更新。

注意上面settimeout写的是箭头函数,找不到this的情况下,会自动往外找,这里的this就变成vm对象了。如果写成普通函数,this就变成windows对象了,就改变不了参数了。
监视属性,或者叫侦听属性,可以非常畅快的开启一个异步任务,但是计算属性就不行。下面的写法,界面直接就不对了。

为什么不对呢? 因为return 返回的是内部匿名函数,不是给fullName对象返回的。
计算属性里面是不能开启异步任务去维护数据的,但是watch方式可以。因为watch是没有返回值的,直接就是修改的vm的参数。
总结:

写普通函数,还是箭头函数,就是为了让this指向vm。





















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








