Qt里面有很多控件,让我们来看一些常用控件。
首先是对pro文件的配置
HEADERS += \
MyWidget.h
SOURCES += \
MyWidget.cpp
QT+=widgets gui
CONFIG += c++11
因为要用到lambda所以要加一个CONFIG+=c++11
下面是MyWidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include <QTextEdit>
class MyWidget : public QWidget
{
Q_OBJECT
public:
explicit MyWidget(QWidget *parent = 0);
signals:
public slots:
//槽函数
void comboChanged(const QString&);
protected:
QTextEdit *edit1;
};
#endif // MYWIDGET_H
下面是MyWidget.cpp
#include "MyWidget.h"
#include <QApplication>
#include <QLabel>//显示静态文本或者图片
#include <QPushButton>
#include <QLineEdit>//一行
#include <QComboBox>
#include <QCheckBox>
#include <QRadioButton>
#include <QTextEdit>//富文本
#include <QTextBrowser>//只读富文本
#include <QGroupBox>//分类框
#include <QSlider> //滑块
#include <QSpinBox> //数字的
#include <QDateEdit>
#include <QTimeEdit>
#include <QDateTimeEdit>
#include <QVBoxLayout>
#include <QCompleter>
#include <QHBoxLayout>
#include <QDebug>
#include <QPixmap>
#include <QLCDNumber>
MyWidget::MyWidget(QWidget *parent) : QWidget(parent)
{
//垂直布局
QVBoxLayout* lay = new QVBoxLayout(this);
//一个label
QLabel* label;
//一个下拉框
QComboBox *combo;
//一个按钮
QPushButton* button;
//一个点选框
QRadioButton* radio;
//一个富文本
QTextEdit* edit;
//一个组
QGroupBox* group;
//Qt里面可以用html来对控件的样式做变化
lay->addWidget(label=new QLabel("<a href='www.baidu.com'>baidu</a>"));
//设置按钮背景图片
label->setPixmap(QPixmap("../bbb.jpg"));
//c++11里面的新特性,相对于槽模式,lambda更加方便
connect(label,&QLabel::linkActivated,[](QString str){
qDebug() << str;
});
lay->addWidget(button=new QPushButton("Button"));
//设置css样式表,可见qt还是比较强大的
button->setStyleSheet("QPushButton {font:bold 16px;color:red}");
lay->addWidget(radio=new QRadioButton("Radio"));
radio->setStyleSheet("QRadioButton {font:bold 16px;color:red}");
lay->addWidget(new QCheckBox("check"));
connect(radio,&QRadioButton::clicked,[](bool v){
qDebug() << v;
});
//添加下拉框
lay->addWidget(combo=new QComboBox());
//添加2个元素
combo->addItem("select item1");
combo->addItem("select item2");
//设置是否可编辑
combo->setEditable(true);
//注释掉的部分是自动补全的提示
// combo->setCompleter(new QCompleter(QStringList() << "aaa" << "bbb"));
//槽模式,注意在别的地方有相应的函数
connect(combo,SIGNAL(currentIndexChanged(QString)),this,SLOT(comboChanged(QString)));
//设置自动补全提示,内容为前面的item
combo->setCompleter(new QCompleter(combo->model()));
//添加富文本
lay->addWidget(edit=new QTextEdit);
edit->setText("<table border=1><tr><th>header1</th><th>header2</th></tr>"
"<tr><td>value1</td><td>value2</td></tr>"
"<tr><td>value3</td><td>value4</td></tr>"
"</table>"
"<br />"
"<img src=../aaa.jpg></img>");
lay->addWidget(edit1=new QTextEdit);
connect(edit1,&QTextEdit::textChanged,[&](){
qDebug() << edit1->toPlainText();
});
//添加组
lay->addWidget(group=new QGroupBox("some items"));
//水平布局
QHBoxLayout* layout;
//把组的布局设置为水平布局
group->setLayout(layout=new QHBoxLayout);
layout->addWidget(new QPushButton("aaaa"));
layout->addWidget(new QPushButton("aaaa"));
//把组加入到最开始的垂直布局里面
lay->addWidget(new QGroupBox);
//滑块
QSlider* slider;
lay->addWidget(slider=new QSlider(Qt::Horizontal));
//设置滑块的最小值
slider->setMinimum(0);
//设置滑块的最大值
slider->setMaximum(100);
//spinbox类似于滑块,不过其会显示值
QSpinBox* spinBox;
lay->addWidget(spinBox=new QSpinBox);
spinBox->setMaximum(100);
spinBox->setMinimum(0);
//槽函数,把slider点的值给spinBox
connect(slider,SIGNAL(valueChanged(int)),spinBox,SLOT(setValue(int)));
lay->addWidget(new QDateTimeEdit);
//LCDNumber显示LCD数字
QLCDNumber* number;
lay->addWidget(number=new QLCDNumber(10));
//显示12345
number->display(12345);
//显示风格
number->setSegmentStyle(QLCDNumber::Flat);
}
void MyWidget::comboChanged(const QString &str)
{
qDebug() << "combo value is " << str;
}
int main(int argc,char** argv)
{
QApplication app(argc,argv);
MyWidget w;
w.show();
return app.exec();
}
我已经对其进行了解释。
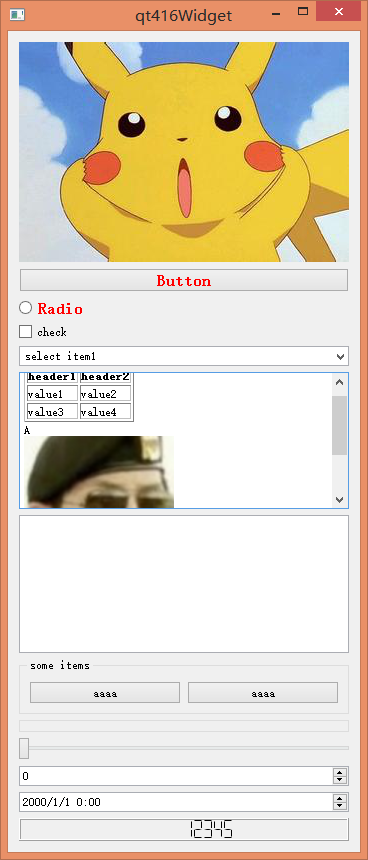
然后接下来我们看看显示效果,有点逗,敬请谅解。























 2913
2913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








