场景:项目中使用的图片icon,怎么管理才能更好的提高性能,简化代码,减少图片资源内存等问题。
方案一:雪碧图
方案二: icon font使用
本文重点讲一下icon font
一、制作SVG图片
这个步骤由UCD来设计完成。
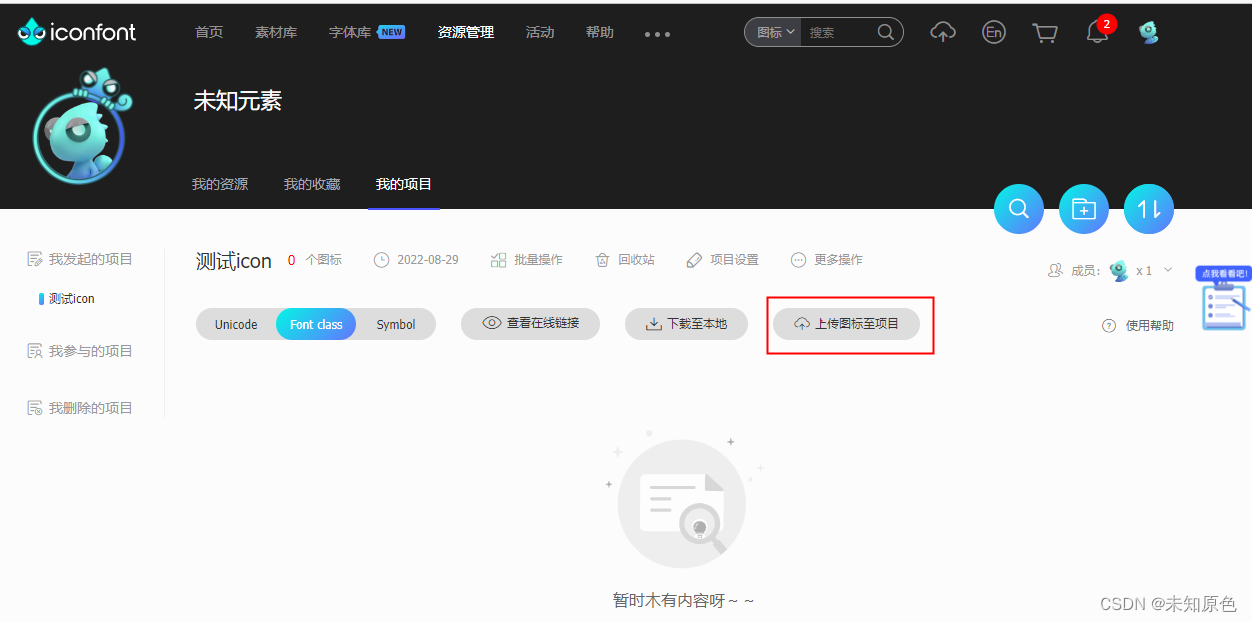
二、上传SVG图片
一般来说,首先要在阿里iconfont网站创建一个项目,免费的。然后再svg图片上传到该项目下。会自动生成iconfont字体库。

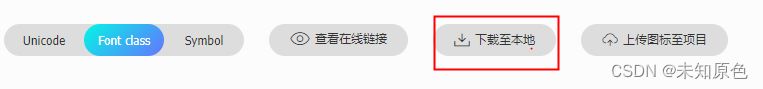
三、下载icon font资源

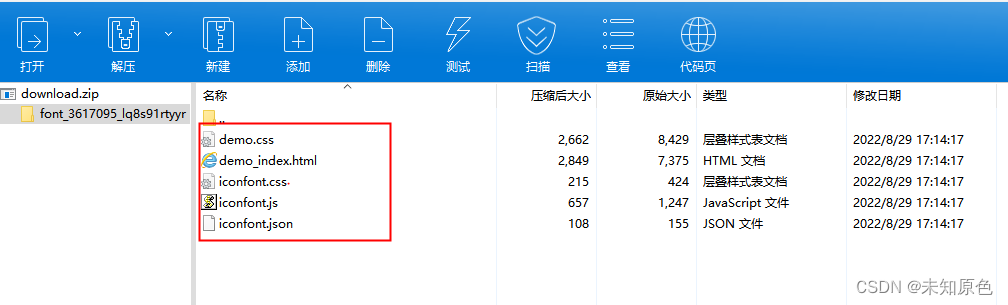
打开zip文件,可以看到icon font资源目录如下:

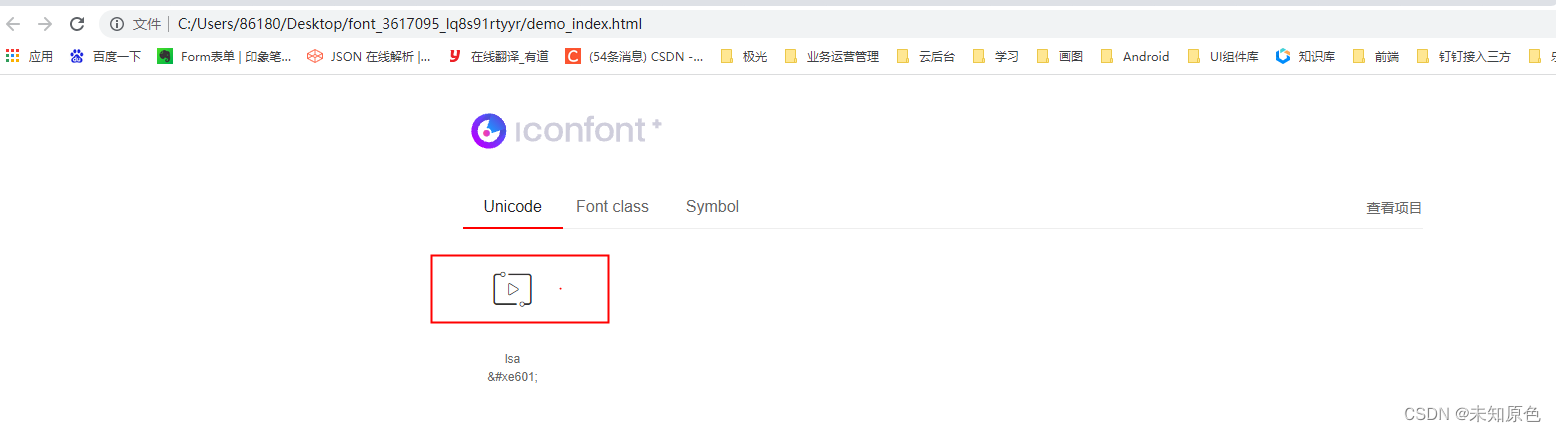
减压之后把demo_index.html文件打开可查看新上传的svg图片:

四、项目中引入iconfont.css
如何在font-class 引用字体库?
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
" iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。






















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








