先上在线地址:http://yangzhedi.github.io/takeout.html
欢迎大家在评论区拍砖指导,指出bug,让我继续改正。
其实这就是很简单的一个DOM实例。(为了解决大家中午不知道定什么外卖好的纠结心情。)
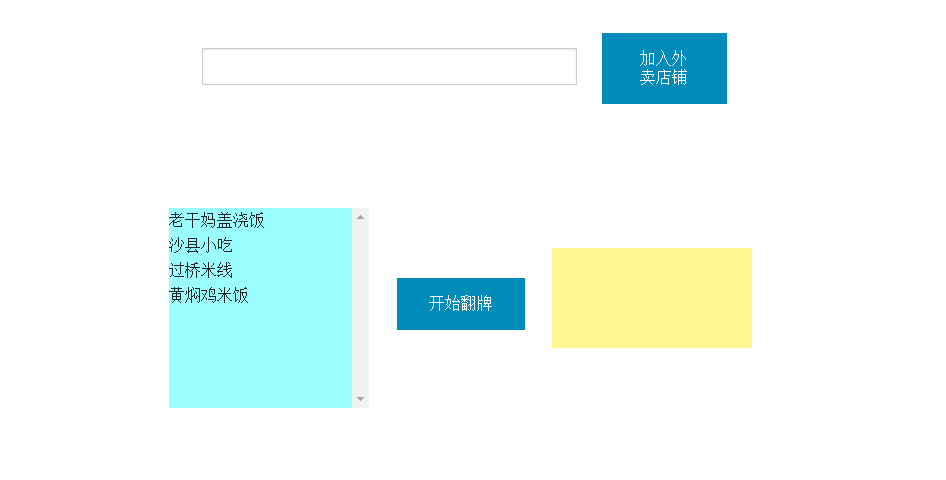
大致的思想就是,在页面的顶部有一个输入框,可以自定义输入外卖的名字(或者输入别人的名字,决定谁去取外卖也行),
下方有两个区域,左面的可以显示已经添加了多少,默认添加的有四个(不过可以在源代码里进行删改),
然后点击中间的按钮,就可以随机的选取一个外卖店铺,显示在右面的div里。
<body>
<div id="txt-btn-1">
<input id="txt1" type="text" style="width:75%;"/>
<button id="btn1">加入外卖店铺</button>
</div>
<div id="choose-show">
<ul id="ul1">
<li id="li0">老干妈盖浇饭</li>
<li id="li1">沙县小吃</li>
<li id="li2">过桥米线</li>
<li id="li3">黄焖鸡米饭</li>
</ul>
<button id="btn-choose">开始翻牌</button>
<div id="show"></div>
</div>
</body>先看DOM结构,首先分为上下两个div,上面的div包括了输入框和添加按钮。下面的div包括了显示、随机按钮和展示区域。
再来看js的代码。其实也很简单,就是获取各个div或者button,然后添加的两个button的onclick事件。
window.οnlοad=function(){
var oTxt=document.getElementById('txt1');
var oBtn1=document.getElementById('btn1');
var oBtn2=document.getElementById('btn-choose');
var oUl=document.getElementById('ul1');
oBtn1.οnclick=function(){
var oLi= document.createElement("li");
oUl.appendChild(oLi);
oLi.innerHTML=oTxt.value;
//获取li的长度
var Lis=document.getElementsByTagName('li').length-1;
var Li_id="li"+Lis;
//设置新的li的id;
oLi.setAttribute("id",Li_id);
oTxt.value="";
}
oBtn2.οnclick=function(){
var aLi=document.getElementsByTagName("li");
var Lis=aLi.length;
var oDiv=document.getElementById("choose");
var i=Math.random()*Lis;
var I=parseInt(i);
//被选中的li
oDiv.innerHTML=aLi[I].innerHTML;
}
};
先创建一个即将添加的包含外卖店铺的名字的li。在设置li的innerHTML就等于输入框的value值。然后再设置新的li的id,以便在随机选择环节进行选取。
oBtn1.οnclick=function(){
if(oTxt.value ==""){
alert("输入框不能为空!")
}else{
var oLi= document.createElement("li");
oUl.appendChild(oLi);
oLi.innerHTML=oTxt.value;
// 加入删除功能
/*var oA= document.createElement("a");
oLi.appendChild(oA);
oA.innerHTML="×";*/
//获取li的长度
var Lis=document.getElementsByTagName('li').length-1;
var Li_id="li"+Lis;
//设置新的li的id;
oLi.setAttribute("id",Li_id);
//oTxt.value="";
}
}第二个button的onclick事件,相对于第一个来说,做的事情会少一些。
因为之前的li数组都是动态添加的。所以需要重新获取一下。然后再获取它的长度。用Math.random()*Lis获得一个随机数,再用parseInt转换为整数,就变成了被选取的li的下标。从而也就选取出了随机的li,接下来将选择出来的li显示在右侧的div里就可以了。
oBtn2.οnclick=function(){
var aLi=document.getElementsByTagName("li");
var Lis=aLi.length;
var oDiv=document.getElementById("show");
var i=Math.random()*Lis;
var I=parseInt(i);
//被选中的li
oDiv.innerHTML=aLi[I].innerHTML;
}暂时还没想到比较方便的删除的方法,以后会更新删除的功能的~
欢迎大家查找bug,补充功能~























 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








