在JS小Demo实战之今天外卖点什么?(二)里面添加了判断输入框不能为空的功能。
总感觉输入框还是缺点什么。最近突然想到了,输入的值不应该有空格。不然会很不美观。
去除空格
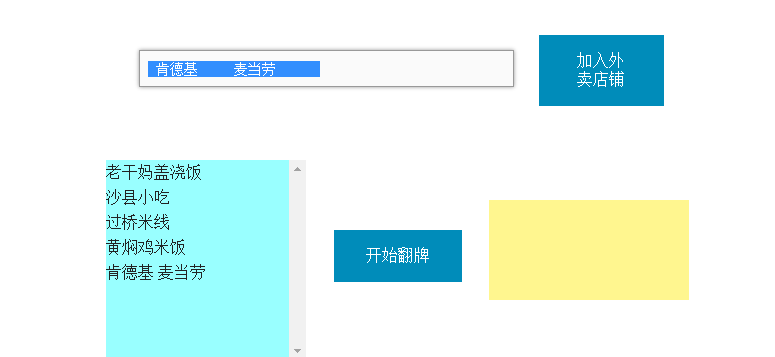
虽然在将innerHTMl转化为li内的值的时候会自动去除innerHTML值前方的空格,而且还会把中间所有的空格变成一个空格。
就像这样,
后面的空格虽然看不出了,但是可以在代码行里测试一下,比如说加一句
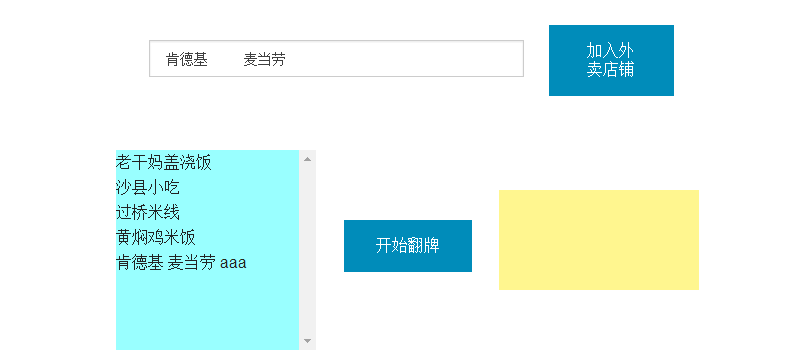
oLi.innerHTML=oLi.innerHTML+'aaa';
还是可以看出,麦当劳和aaa直接有一个明显的空格。
这是因为,在HTML结构里,空格的符号是 所以再多的空格,也就只变成了一个空格了。
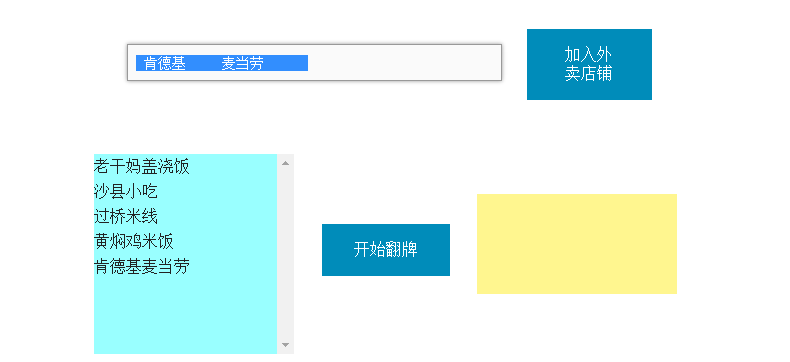
言归正传,目的是去除输出框的所有空格,所以需要用的str的replace方法。
而且因为要匹配所以的空格,所以还要用到正则表达式,其实也很简单。
oLi.innerHTML=oLi.innerHTML.replace(/\s/ig,'');
清除输入框
如果输入框在点击加入按钮之后,还需要在手动删除,那么就有点不人性化了,所以还有在点击完按钮之后,将输入框原来的数据清除。
也不是特别麻烦,就是一行代码的事,在if选择之外加,
oTxt.value=null;
至此,输入框的折腾就差不多了,最后再次附上网址。
欢迎大家拍砖指正,提出建议。
























 2062
2062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








