<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval"
>
<padding android:bottom="3dp" />
<solid android:color="#000000" />
<gradient
android:angle="90"
android:endColor="#ffffff"
android:startColor="#E8E8E8" />
<size
android:width="200dp"
android:height="200dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#ffffff" />
<size
android:width="200dp"
android:height="200dp" />
</shape>
</item>
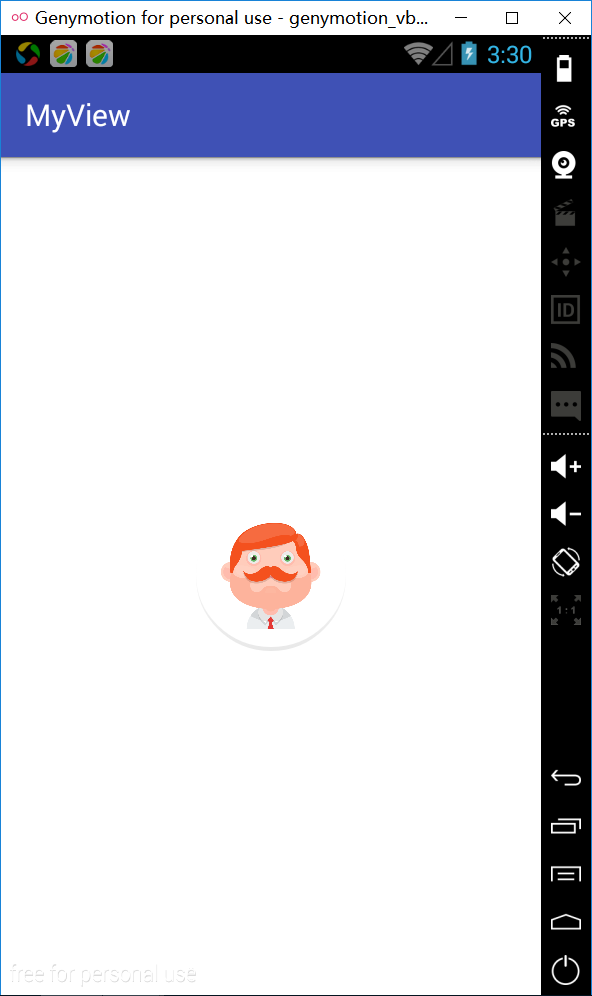
</layer-list>使用shape 自定义ui之渐变半圆阴影
最新推荐文章于 2021-06-02 21:20:18 发布























 2243
2243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








