描述
使用Vue3打包项目后,使用Live Server打开无法运行,放到服务器上也是一样。如图所示错误:

分析
错误提示为js文件未找到,所以可能是路径的问题。关于Vue公共基础路径问题:https://cn.vitejs.dev/guide/build.html#public-base-path。配置base路径。
3.解决
打包出来的dist文件结构如下:

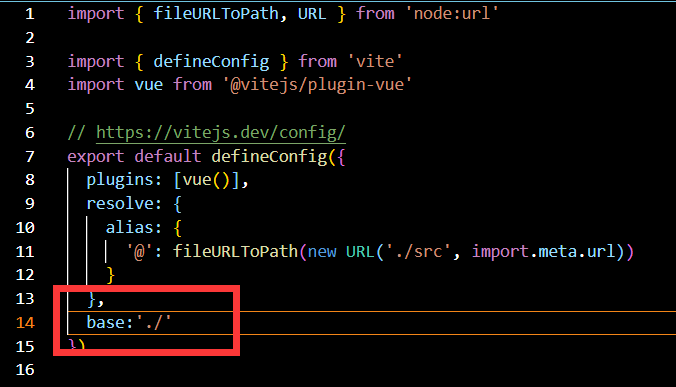
可知js文件在html文件同级目录assets文件下。然后找到Vue项目的vite.config.js配置文件配置base路径如下:

重新打包后运行成功。























 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










