一、简单介绍
开始了第二个项目,要做一个美拍,最近查找了为视频添加滤镜,写了一个简单的Demo,分享一下下
我是使用GPUImage做的,使用GPUImage的默认的Demo,应该会是出错,出错的解决方案点击这里.
使用了Cocoapods导入的三方,所有下载下来工程后还需要重新导入一下三方,如果不会使用Cocoapods黑不想学的,直接将GPUImage的三方拖拽进来也行
进行编辑的视频,是我用几张图片合成的一个视频,(了解详情,请点击这里),是一个.mov的文件不是GIF动图,虽然看着有点像.
播放视频的视图,是我自己封装的一个视频播放视图,想了解详情的点击这里
二、代码介绍
下面稍微介绍一下代码,文件中也有代码注释
// 指定要添加滤镜的视频的位置
NSURL *sampleURL = [[NSBundle mainBundle] URLForResource:@"movie" withExtension:@"mov"];
movieFile = [[GPUImageMovie alloc] initWithURL:sampleURL];
movieFile.runBenchmark = YES;
movieFile.playAtActualSpeed = NO;
// 创建滤镜
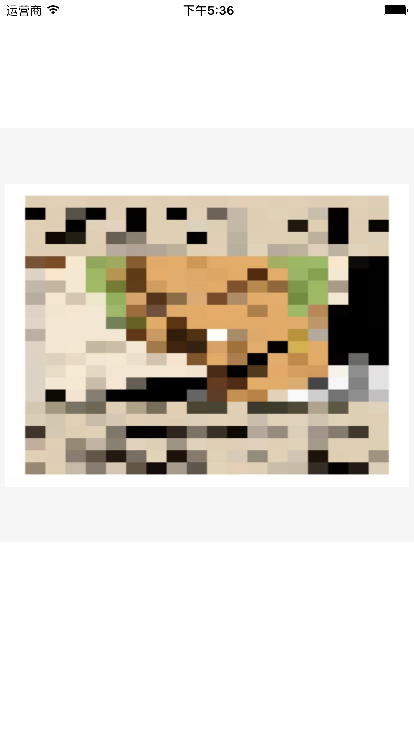
filter = [[GPUImagePixellateFilter alloc] init];
// 添加滤镜
[movieFile addTarget:filter];// 创建显示视图
GPUImageView *filterView = [[GPUImageView alloc] initWithFrame:CGRectMake(0, 0, 414, 414)];
[self.showView addSubview:filterView];
[filter addTarget:filterView];// 指定输出文件的位置和尺寸
movieWriter = [[GPUImageMovieWriter alloc] initWithMovieURL:movieURL size:CGSizeMake(640.0, 480.0)]; // 开始编辑视频
[movieWriter startRecording];
[movieFile startProcessing]; // 移除,不然会一直占有大量的内存
[filter removeTarget:movieWriter];
[movieWriter finishRecording];
三、效果图


四、工程下载地址
工程地址

























 3653
3653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








