之前有讲过在Cesium的地球上放置一个正方体,这节在正方体上添加贴图,使他看起来更美观一点,贴图可以用哪个任何的图片,我这里就随便找一张放上去,主要演示实现效果和用法。步骤还是和之前一样,先在地球上放置一个正方体,然后再通过改变正方体的材质,添加材质的图片为选中的图片,最后将配置好的正方体加载到场景中。具体的步骤和代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.100/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.100/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<div id="credit"></div>
<script>
// 设置token
Cesium.Ion.defaultAccessToken = 'token';
//初始化div容器为cesium
var viewer = new Cesium.Viewer('cesiumContainer');
//设置一个正方体
var cube = {
//正方体的名字
name : 'Red box with black outline',
//正方体的经纬度坐标
position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 300000.0),
//正方体的长宽高和颜色等
box : {
dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
material : Cesium.Color.RED.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.BLACK
}
}
//添加正方体的材质,这里用图片作为纹理贴图
cube.box.material = new Cesium.ImageMaterialProperty({
//贴图图片的地址
image:'aaa.jpg',
//可以给贴图设置颜色,设置颜色后图片就不是彩色的了
//color: Cesium.Color.BLUE,
//设置贴图的横向和纵向的图片数量,这里横向为1,纵向为1,就等于是不平铺
repeat : new Cesium.Cartesian2(1, 1)
});
//将正方体加载到场景中
var redBox = viewer.entities.add(cube);
//将相机视角调整到适合显示场景中的所有实体的范围
viewer.zoomTo(viewer.entities);
</script>
</div>
</body>
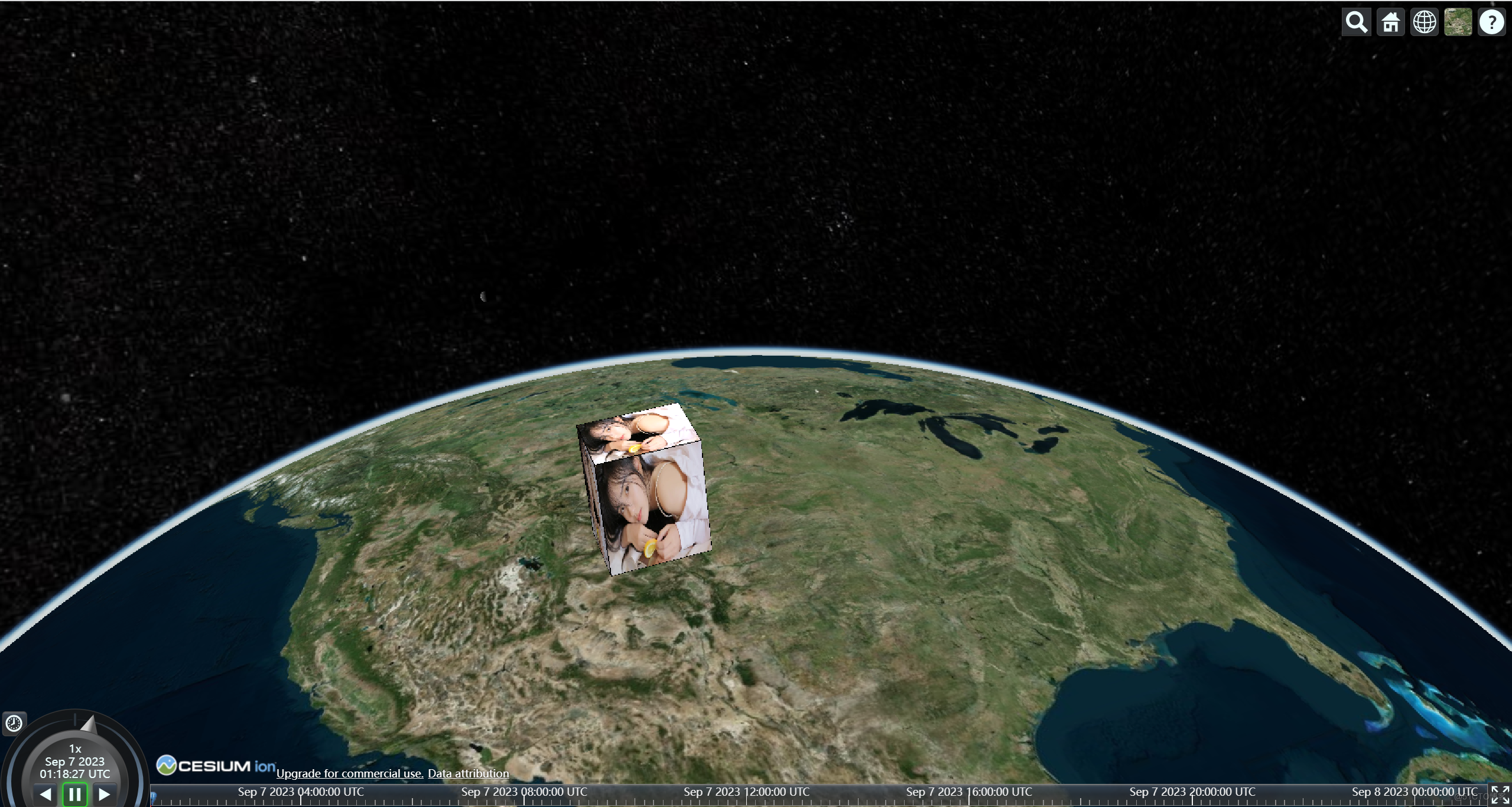
</html>效果图  以上如果有问题
以上如果有问题























 4665
4665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










