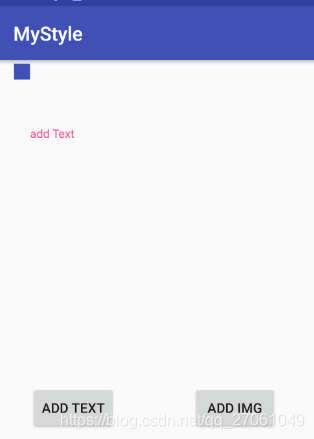
1、功能介绍
在代码里动态添加我们需要的组件 ,并确定位置 大小等格式

2、代码结构

3、activity_main.xml 文件
定义两个按钮 点击 添加 不同的组件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/relay_id"
tools:context=".MainActivity">
<Button
android:id="@+id/add_text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="add text"
android:layout_marginLeft="100px"
android:layout_marginTop="1000px"
/>
<Button
android:id="@+id/add_img_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="add img"
android:layout_marginLeft="600px"
android:layout_marginTop="1000px"
/>
</RelativeLayout>
4、功能代码
package com.example.ubuntu.mystyle;
import android.graphics.drawable.Drawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String TAG = "MainActivity: ";
private RelativeLayout relativeLayout;
private Button buttonText,buttonImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
relativeLayout = (RelativeLayout) findViewById(R.id.relay_id);
buttonText = (Button) findViewById(R.id.add_text_id);
buttonImg = (Button) findViewById(R.id.add_img_id);
buttonText.setOnClickListener(this);
buttonImg.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.add_text_id:
addTextView();
break;
case R.id.add_img_id:
addImageView();
break;
default:
break;
}
}
private void addImageView() {
ImageView addImg = new ImageView(MainActivity.this);
addImg.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
// 定义LayoutParam
//两个400分别为添加图片的大小
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(50, 50);
params.topMargin = 10; //距离顶部高度
params.leftMargin = 50; //距离左边高度
relativeLayout.addView(addImg, params); //添加的组件位置
}
private void addTextView() {
TextView addText = new TextView(this);
addText.setTextSize(12); //设置字体大小
addText.setTextColor(getResources().getColor(R.color.colorAccent)); //设置字体颜色
addText.setText("add Text"); //设置内容
addText.setWidth(300); //设置宽度
addText.setHeight(40); //设置高度
// 定义LayoutParam
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
params.topMargin = 200; //距离顶部高度
params.leftMargin = 100; //距离左边高度
relativeLayout.addView(addText, params); //添加的组件位置
}
}
文献参考:
Android动态添加View之addView的用法
https://www.jianshu.com/p/760573e1964f
Android 在程序中动态添加 View 布局或控件
https://blog.csdn.net/q610098308/article/details/49998457





















 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








