最近看到很多APP都使用了Android Support Library的DrawerLayout实现侧滑效果,下面我就自己写了一个Demo来实现,其中还用到了Toolbar,NavigationView,沉浸式状态栏效果
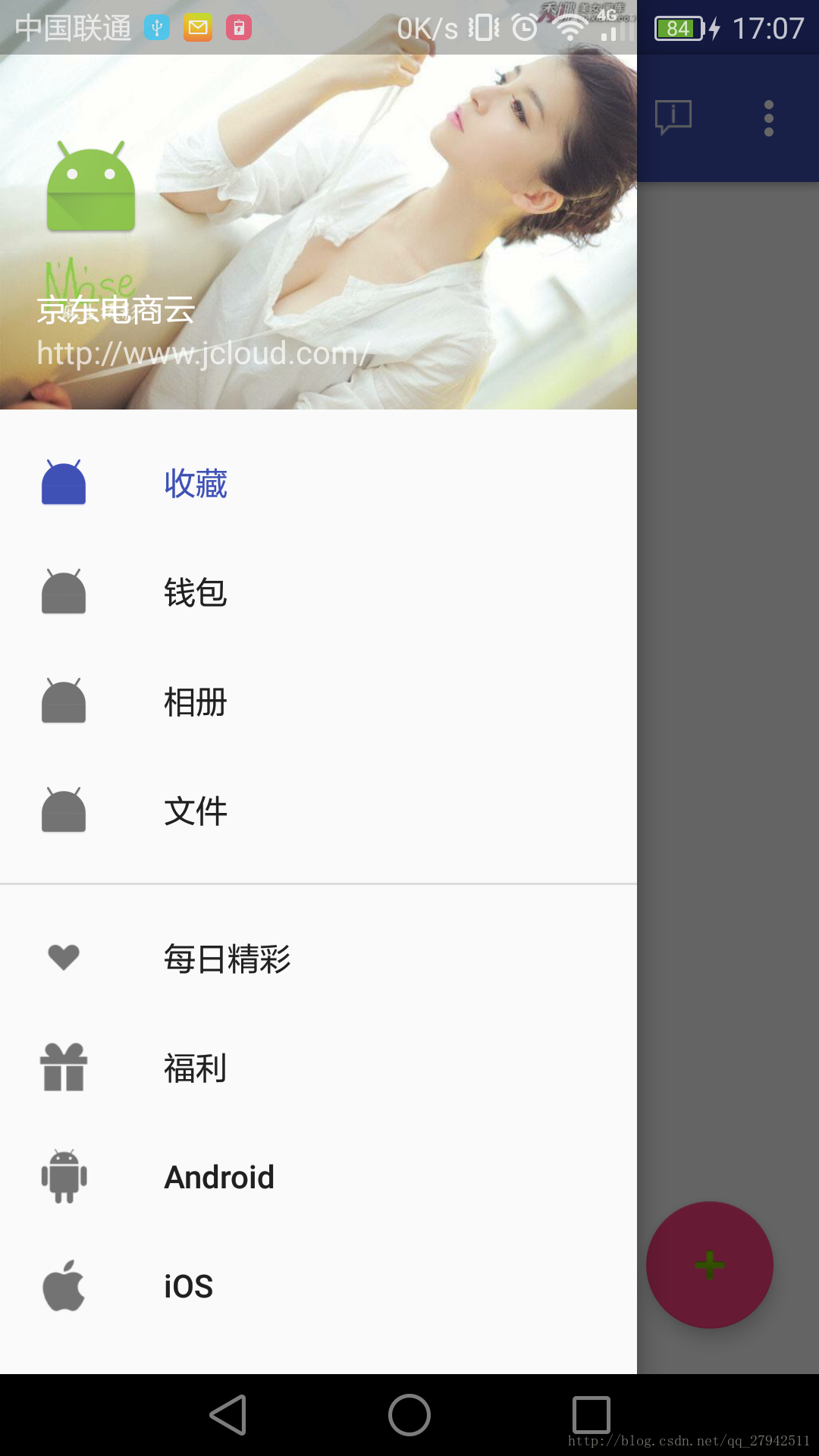
先看效果图

添加依赖 compile 'com.android.support:design:24+'
首先是布局文件,一共有四个xml文件两个menu文件,先看xml
activity_main.xml, 主页面的布局文件引用了app_bar_main.xml主内容页面布局文件和activity_main_drawer.xml侧滑菜单的menu文件,并使用了NavigationView来作为侧拉页面的容器,引用了nav_header_main.xml文件最为侧滑页面的头布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.jd.demo.MainActivity">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
app_bar_main.xml, 使用CoordinatorLayout作为最外层的容器,主要是用来协调子布局的动画效果,这里没有效果,当使用一些滑动列表view比如scrollview或者recyclerview等就会有相应的效果;Tollbar外面包裹一层AppBarLayout来作为标题栏,实现自定义;FloatingActionButton浮动的button
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:src="@android:drawable/ic_input_add"/>
</android.support.design.widget.CoordinatorLayout>content_main.xml, 内容布局,这里用了一个textView来简单实现一下效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Hello World"
android:textColor="@android:color/holo_red_dark"
android:textSize="20sp"
/>
</LinearLayout>nav_header_main.xml, 包含一个imgeview和两个textview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:background="@mipmap/side_nav_bar"
android:gravity="bottom"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:src="@android:drawable/sym_def_app_icon" />
<TextView
android:id="@+id/nav_tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:text="京东电商云"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView
android:id="@+id/nav_tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.jcloud.com/" />
</LinearLayout>下面就是两个menu文件, activity_main_drawer.xml,侧滑页面的item
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/favorite"
android:checked="true"
android:icon="@mipmap/ic_launcher"
android:title="收藏" />
<item
android:id="@+id/wallet"
android:icon="@mipmap/ic_launcher"
android:title="钱包" />
<item
android:id="@+id/photo"
android:icon="@mipmap/ic_launcher"
android:title="相册" />
<item
android:id="@+id/file"
android:icon="@mipmap/ic_launcher"
android:title="文件" />
<group android:id="@+id/id">
<item
android:id="@+id/navigation_daily"
android:icon="@mipmap/ic_daily"
android:title="@string/common_navigation_daily" />
<item
android:id="@+id/navigation_welfare"
android:icon="@mipmap/ic_welfare"
android:title="@string/common_welfare" />
<item
android:id="@+id/navigation_android"
android:icon="@mipmap/ic_android"
android:title="@string/common_android" />
<item
android:id="@+id/navigation_ios"
android:icon="@mipmap/ic_ios"
android:title="@string/common_ios" />
<item
android:id="@+id/navigation_js"
android:icon="@mipmap/ic_js"
android:title="@string/common_js" />
<item
android:id="@+id/navigation_video"
android:icon="@mipmap/ic_video"
android:title="@string/common_video" />
<item
android:id="@+id/navigation_resources"
android:icon="@mipmap/ic_resources"
android:title="@string/common_resources" />
<item
android:id="@+id/navigation_app"
android:icon="@mipmap/ic_app"
android:title="@string/common_app" />
</group>
</menu>base_toolbar_menu.xml, Toolbar右侧的item
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_main_about"
android:icon="@mipmap/ic_about"
android:orderInCategory="6"
android:title="关于"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_main_home_page"
android:orderInCategory="26"
android:title="item1"
app:showAsAction="never" />
<item
android:id="@+id/menu_main_top_github"
android:orderInCategory="26"
android:title="item2"
app:showAsAction="never" />
</menu>styles.xml, 样式文件,自定义一下主题
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
MainActivity的java代码
package com.jd.demo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.NavigationView;
import android.support.design.widget.Snackbar;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private Toolbar toolbar;
private FloatingActionButton fab;
private DrawerLayout drawerLayout;
private TextView textView;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置状态栏透明
setStatus();
textView = (TextView) findViewById(R.id.tv_main);
//设置Toolbar
initToobar();
//按钮点击事件
initButton();
//设置菜单打开关闭的监听
initDrawerLayout();
//菜单的设置
initgNavagationView();
}
//菜单的设置
private void initgNavagationView() {
navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
//设置菜单打开关闭的监听
private void initDrawerLayout() {
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.nav_open, R.string.nav_close);
drawerLayout.addDrawerListener(toggle);
toggle.syncState();
}
//按钮点击事件
private void initButton() {
fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v, "Snack", Snackbar.LENGTH_LONG)
.setAction("clickSnack", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Snack被点击了", Toast.LENGTH_LONG).show();
}
})
.show();
}
});
}
//设置Toolbar
private void initToobar() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
//设置状态栏透明
private void setStatus() {
getWindow().setStatusBarColor(Color.TRANSPARENT);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
}
//添加Toolbar右上方的菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.base_toolbar_menu, menu);
return true;
}
//Toolbar右上方菜单item的点击回调
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_main_about:
case R.id.menu_main_home_page:
case R.id.menu_main_top_github:
textView.setText(item.getTitle());
return true;
}
return super.onOptionsItemSelected(item);
}
//左侧菜单item点击时回调
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.favorite:
case R.id.wallet:
case R.id.photo:
case R.id.file:
case R.id.navigation_daily:
case R.id.navigation_welfare:
case R.id.navigation_android:
case R.id.navigation_ios:
case R.id.navigation_js:
case R.id.navigation_video:
case R.id.navigation_resources:
case R.id.navigation_app:
textView.setText(item.getTitle());
break;
}
drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
//返回键的处理
@Override
public void onBackPressed() {
if (drawerLayout.isDrawerOpen(GravityCompat.START)) {
drawerLayout.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
}
以上就是本Demo的全部代码,点击toolbar的item和侧滑菜单上的item更改主页面的文字
github仓库地址 :https://github.com/githubyzd/Drawerlayout





















 2594
2594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








