一听到设计软件,我们的反应大部分是Adobe家的Photoshop,Illustrator等等等等。最近,看到慕课网上面有介绍ios开发的动画设计,里面用到一款UI的设计软件,发现在设计APP上面,sketch要比ps要方便很多,下面我就介绍一下用法。
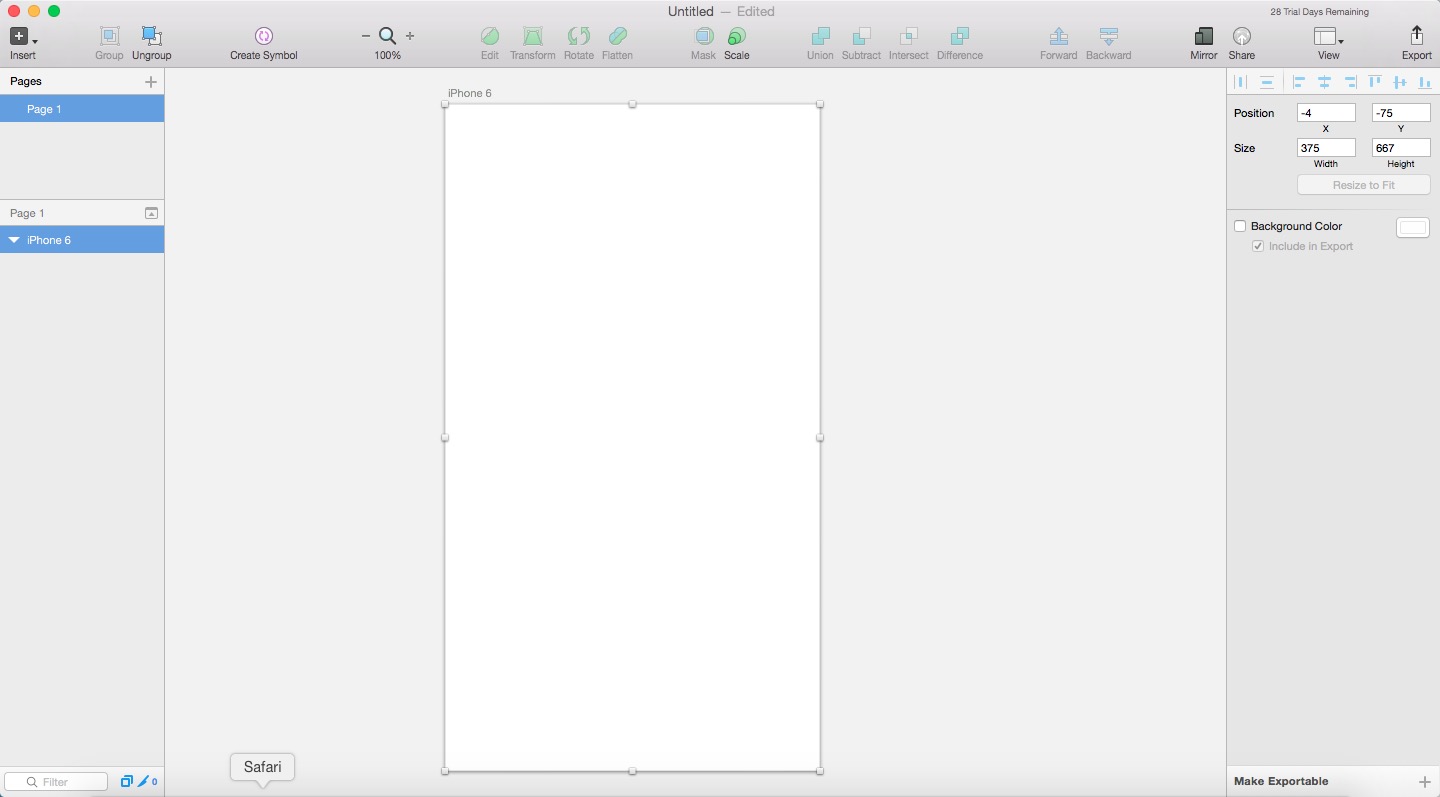
1 新建Artboard
点击“a”,出现下图,然后设计一个iphone6的画布。
2 背景
如果单纯需要一个纯色背景的话,直接在右边就可以改变颜色。如果要加入一下效果,比如颜色是渐变的,或者加入纹理,则需要加入一个Rectangle,点击“r”就可以加入一个Rectangle。这个Rectangle相当于ps中的每个层,可以进行锁定,导出到xcode中,都是很方便的。
3 渐变的效果
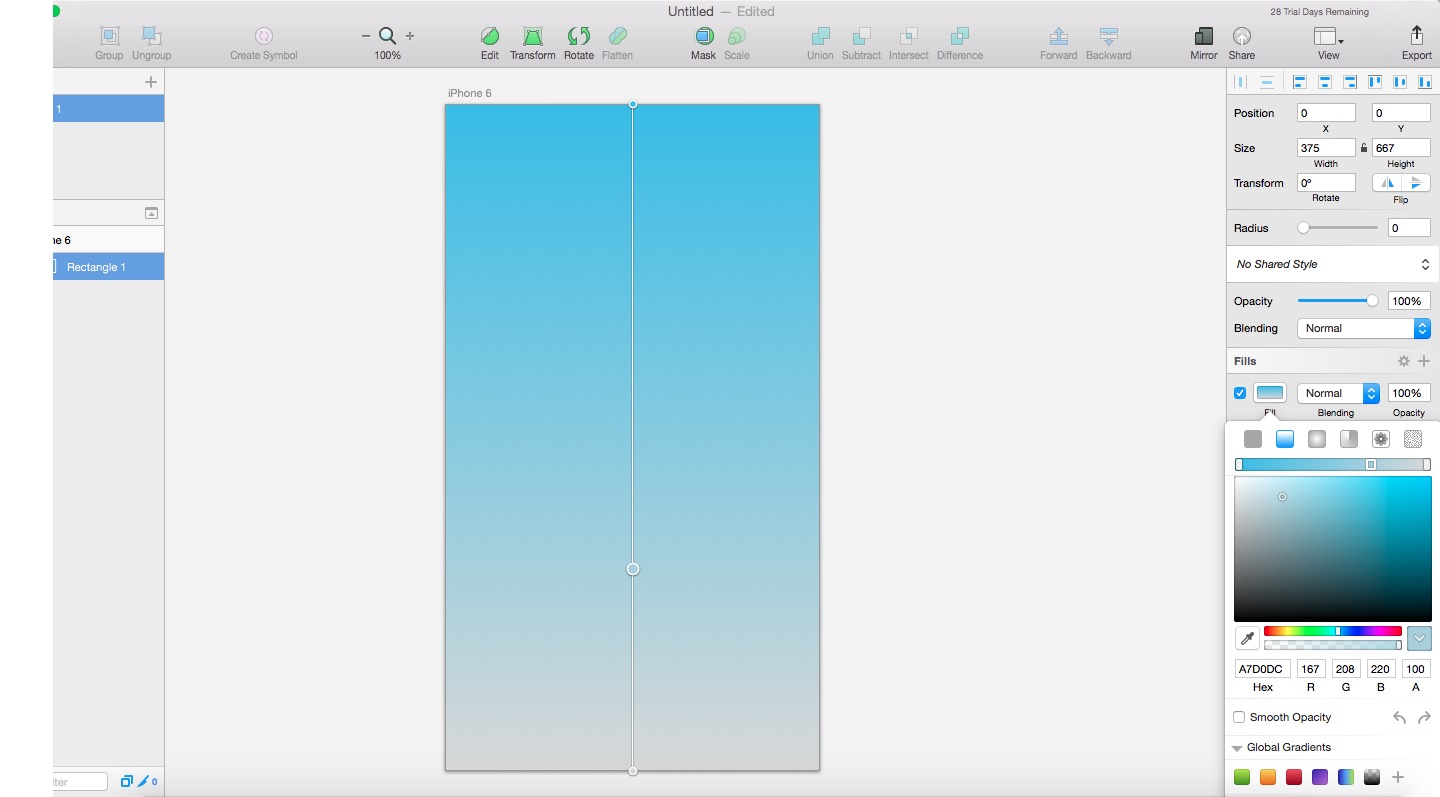
如图,点击右边的Fill按钮,如果需要上下渐变的话,点击第二个按钮。这时,可以看到设计图中有一道线,那个线上面可以任意点击,设置断点,这就会划分很多个层次,每个层次都可以设置不同的颜色,如果不设置其中的断点的话,可能最后渐变成白色,不太好看。
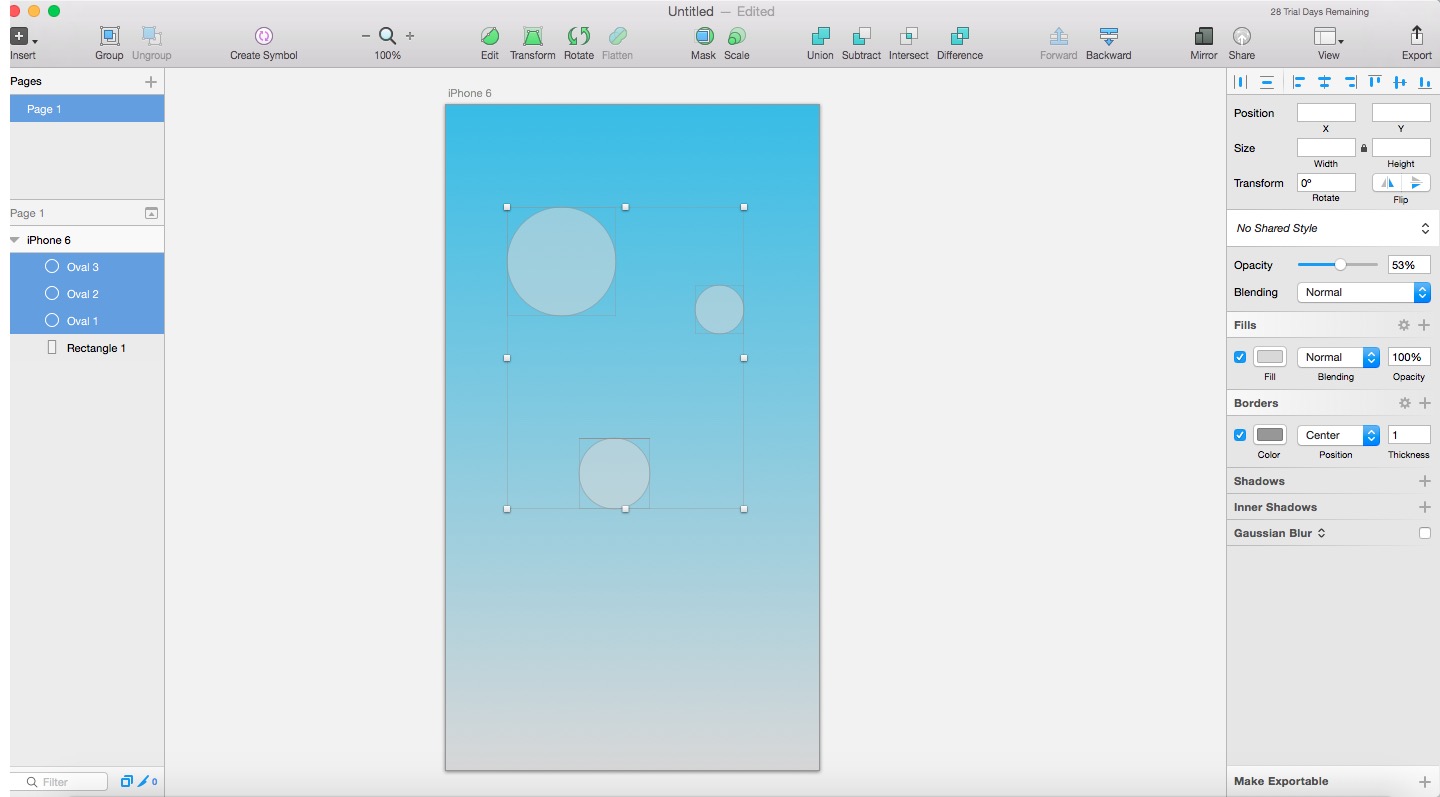
4 背景泡泡
(1)insert -shape-oval(或者直接快捷键“o”)
(2)如果是圆的话,直接按住shift键画圆,否则画出来是椭圆。
(3)一起选中圆,降低一下它们的Opacity(右边菜单栏中),可以让它们的亮度降低一下,更加融合到整个背景中。(shift+上 可以以10增减)

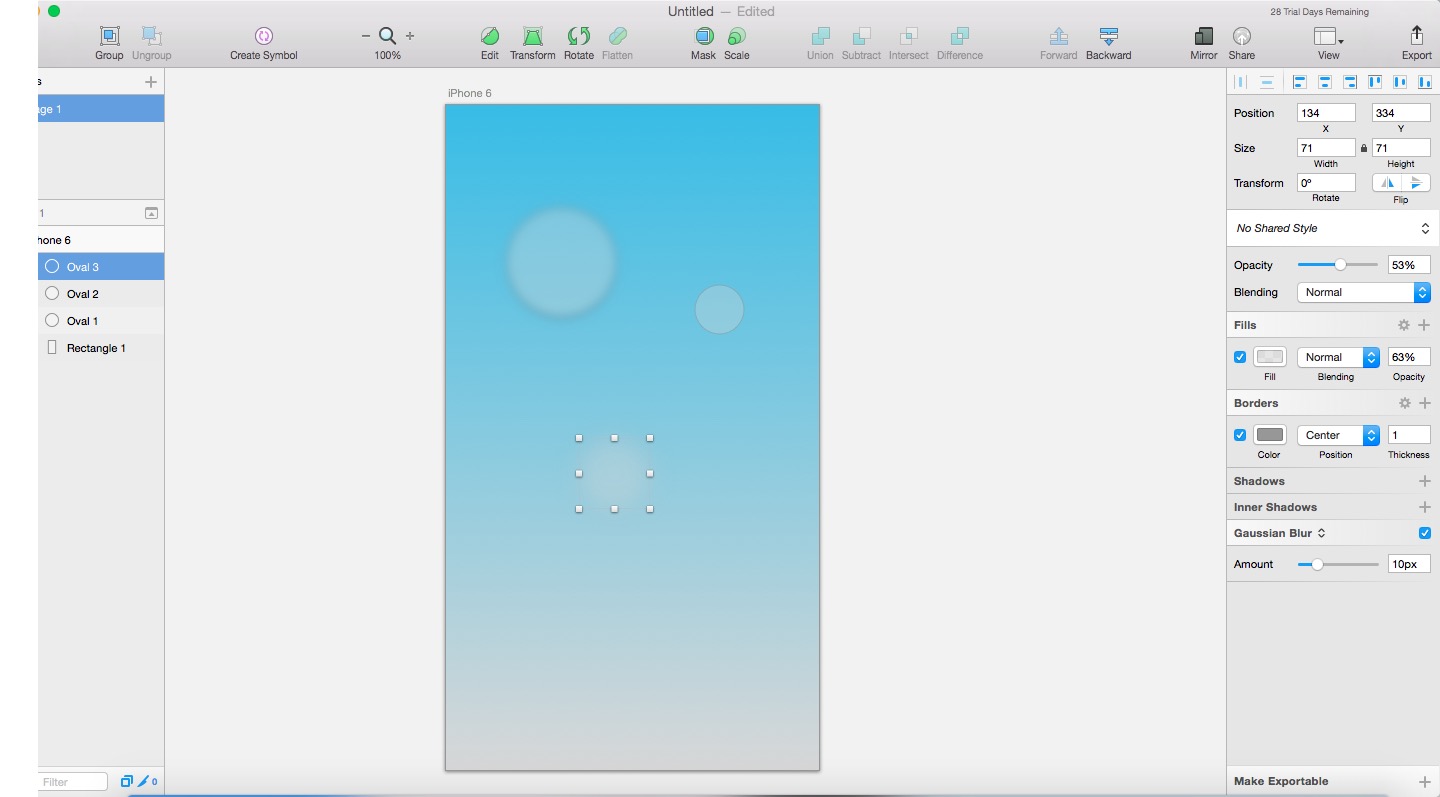
(4)降低圆的模糊度。右侧的“Gaussian Blur”中Amount值越小越模糊。

这样就完成了一个基本背景的制作。
























 2188
2188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








