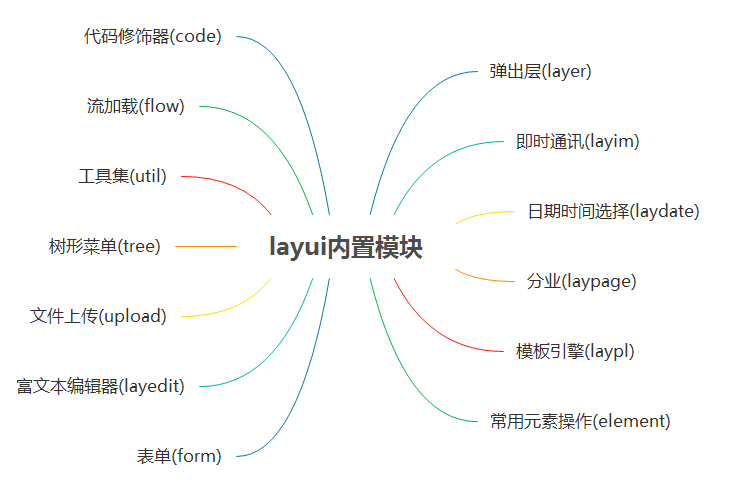
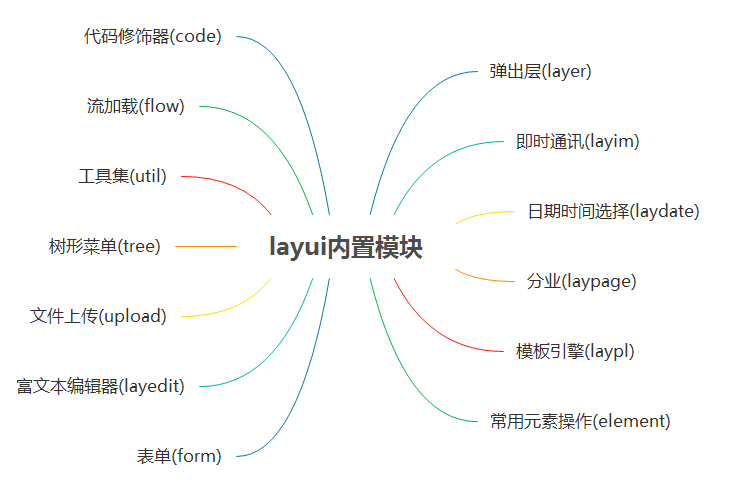
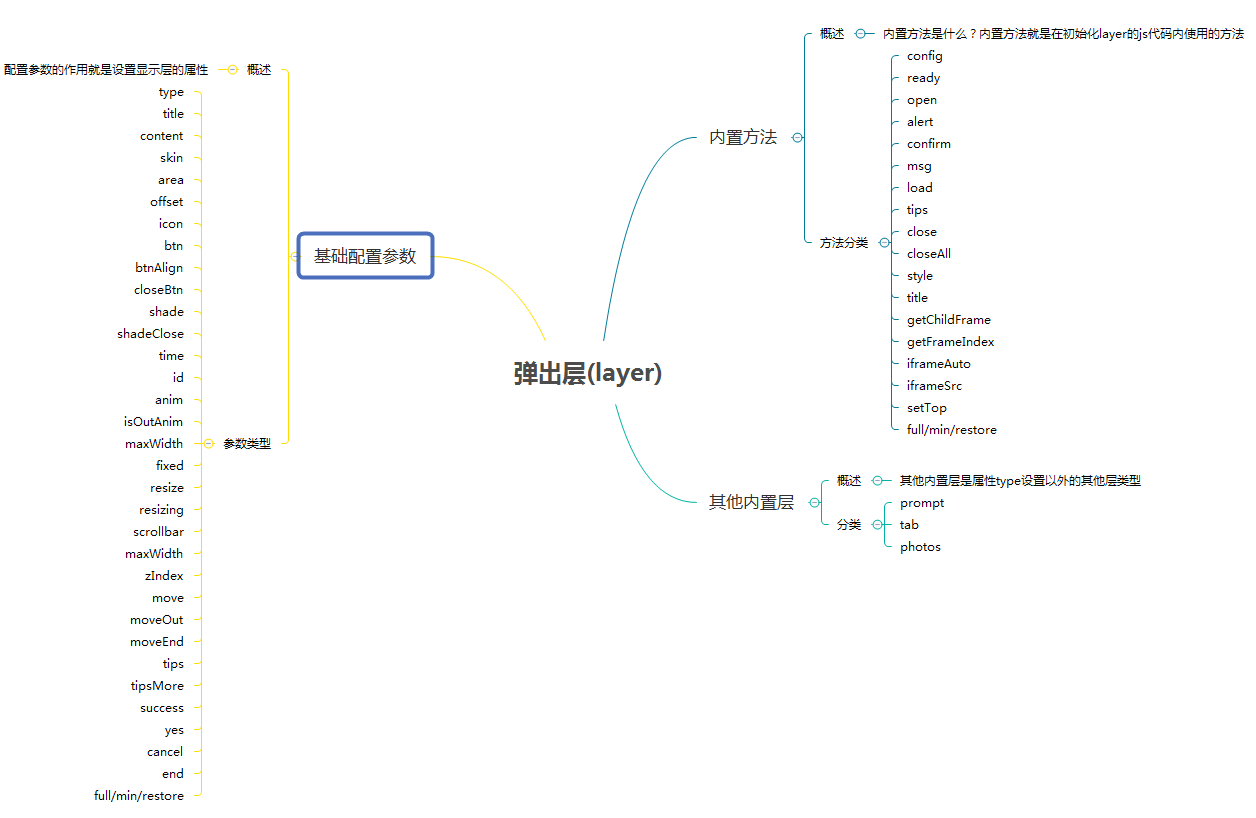
前面我们已经对layui前端框架的页面元素进行了简单的学习,但是作为一个可用的程序,仅仅是长的好看,并没有那个什么用;在好看的同时还需要实用和酷炫,实用就需要实现我们方便的和后端进行数据交互,酷炫就是在安静的页面展示下,带一些酷炫的动态效果,比如弹出个萌萌弹框之类的;所以这一章我们学习的layui框架中的内置模块就是实现这些功能的,下面我们直接上一张内置模块的大纲,就不写目录了,目录看起来并没有那么直观且一目了然。




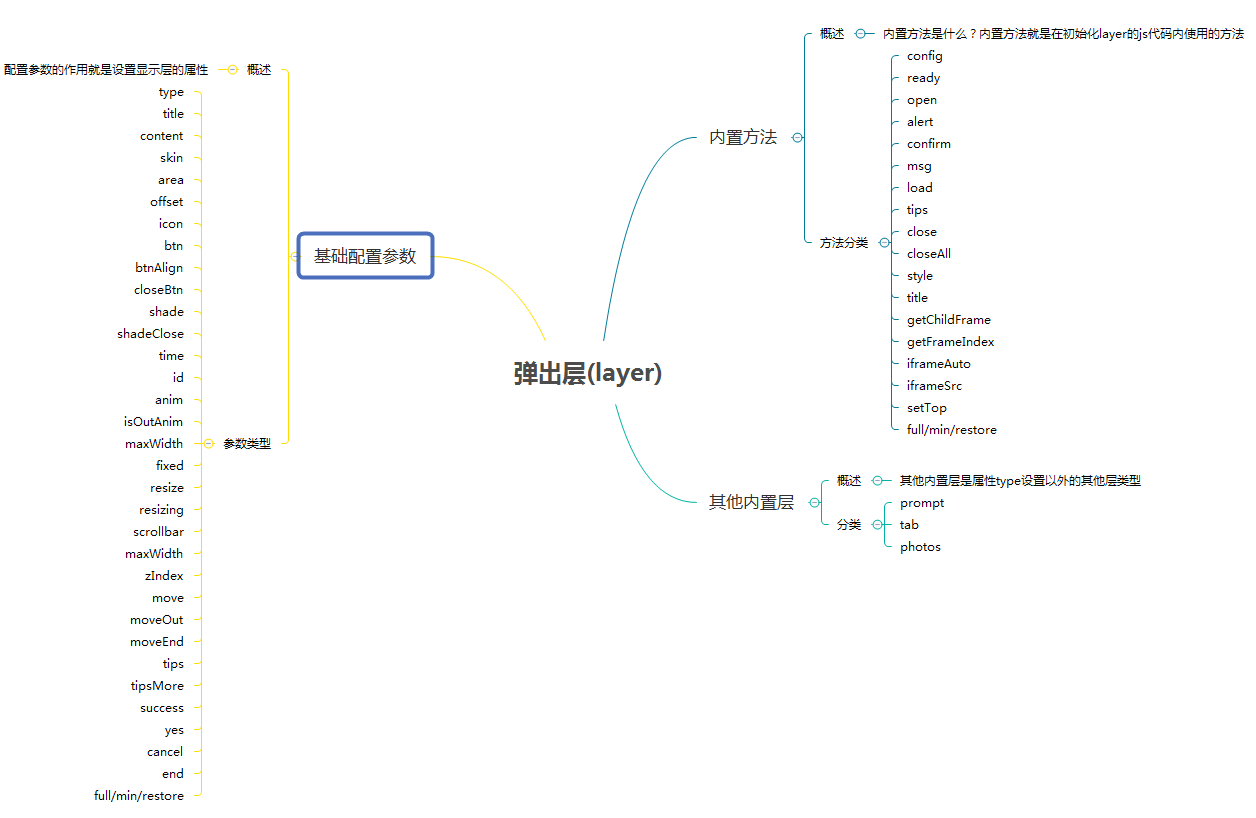
弹出层(layer)
layui中的弹出层是一个多彩的弹框世界,它不仅包含在layui中也有独立的模块,因此如果你只是需要在页面中显示一些弹框的话大可直接下载layer的独立文件
引入(http://layer.layui.com/)即可。在日常开发中我们也经常有弹框的需求,不管是弹出提示或者是弹出一个页面抑或是弹出一个带有用户交互的弹框,比如输入框,登录框什么的。

再怎么总结还是不会使,所以还是乖乖敲个代码:
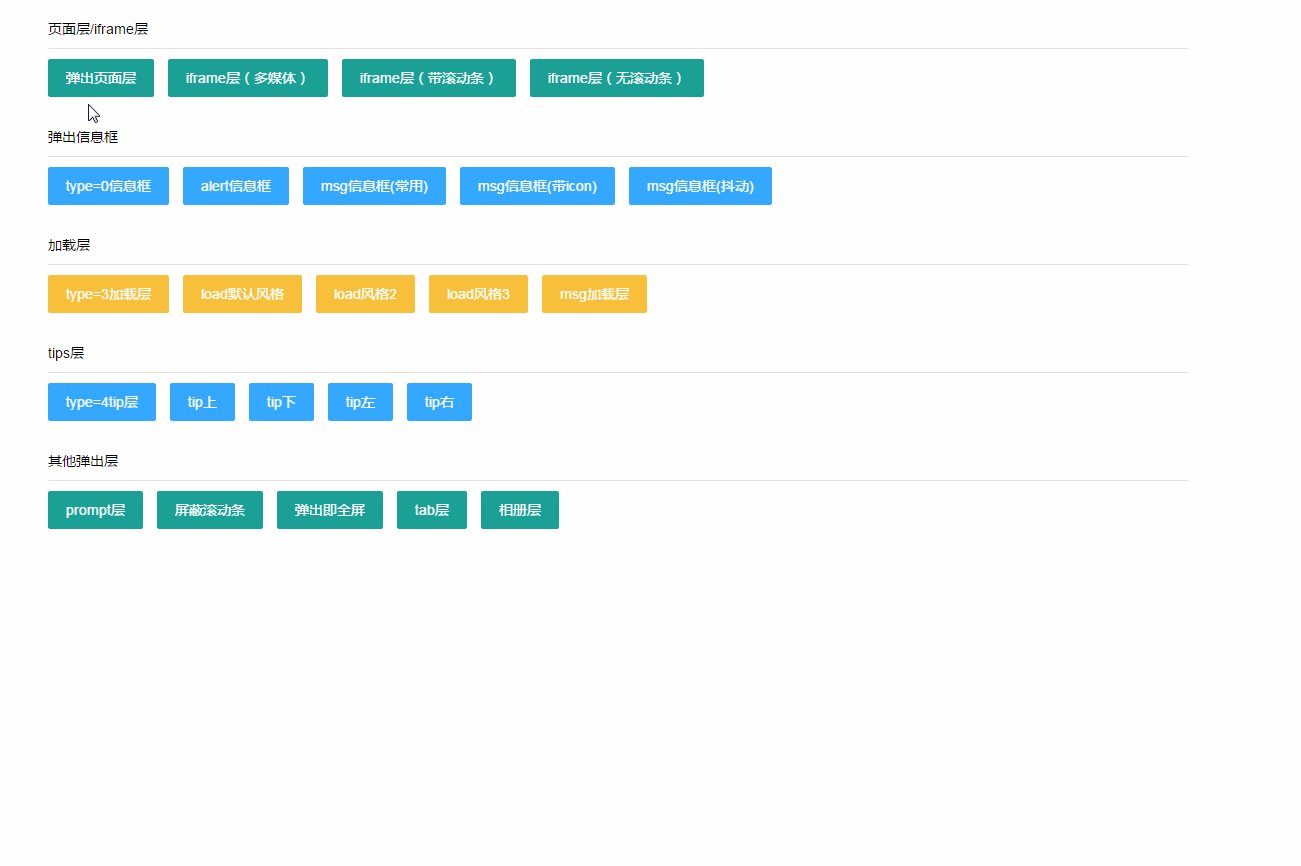
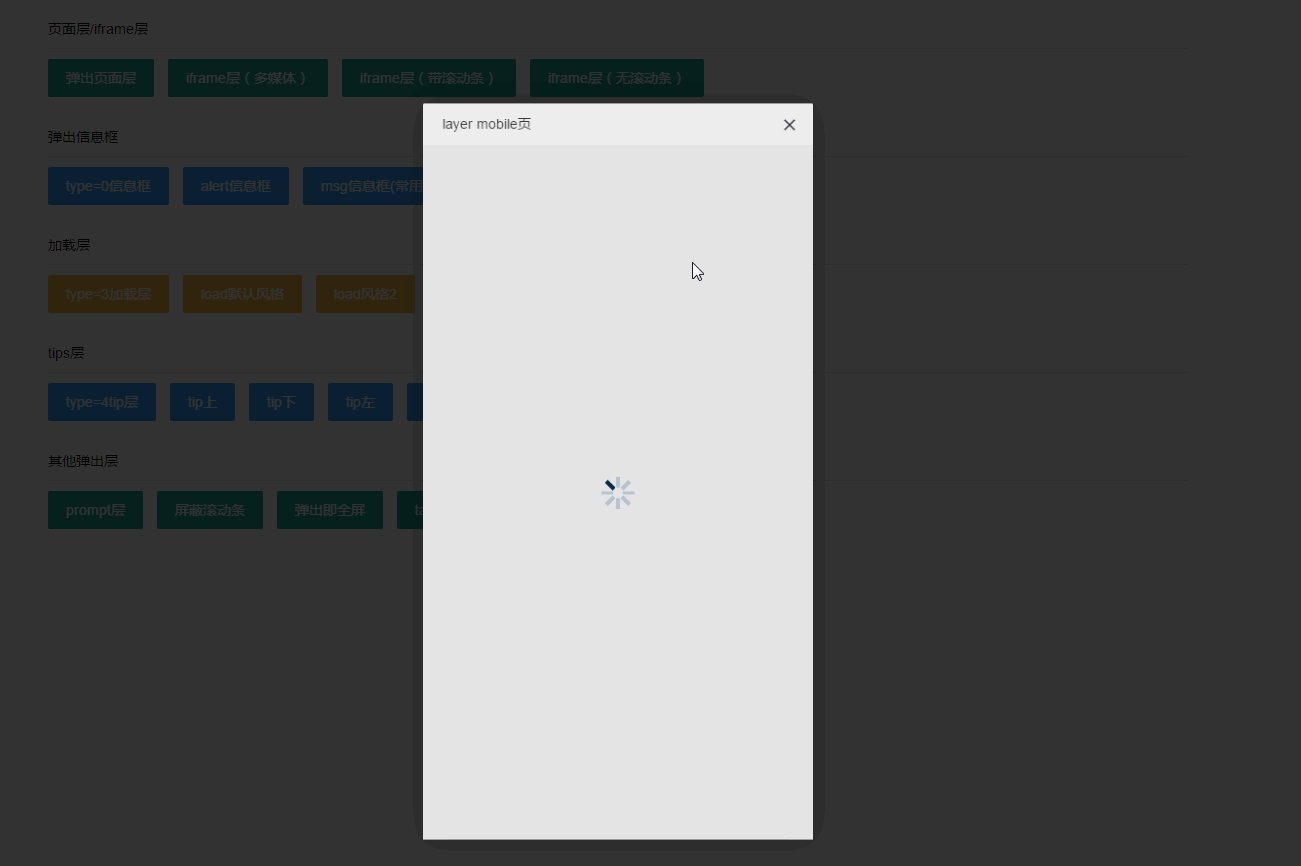
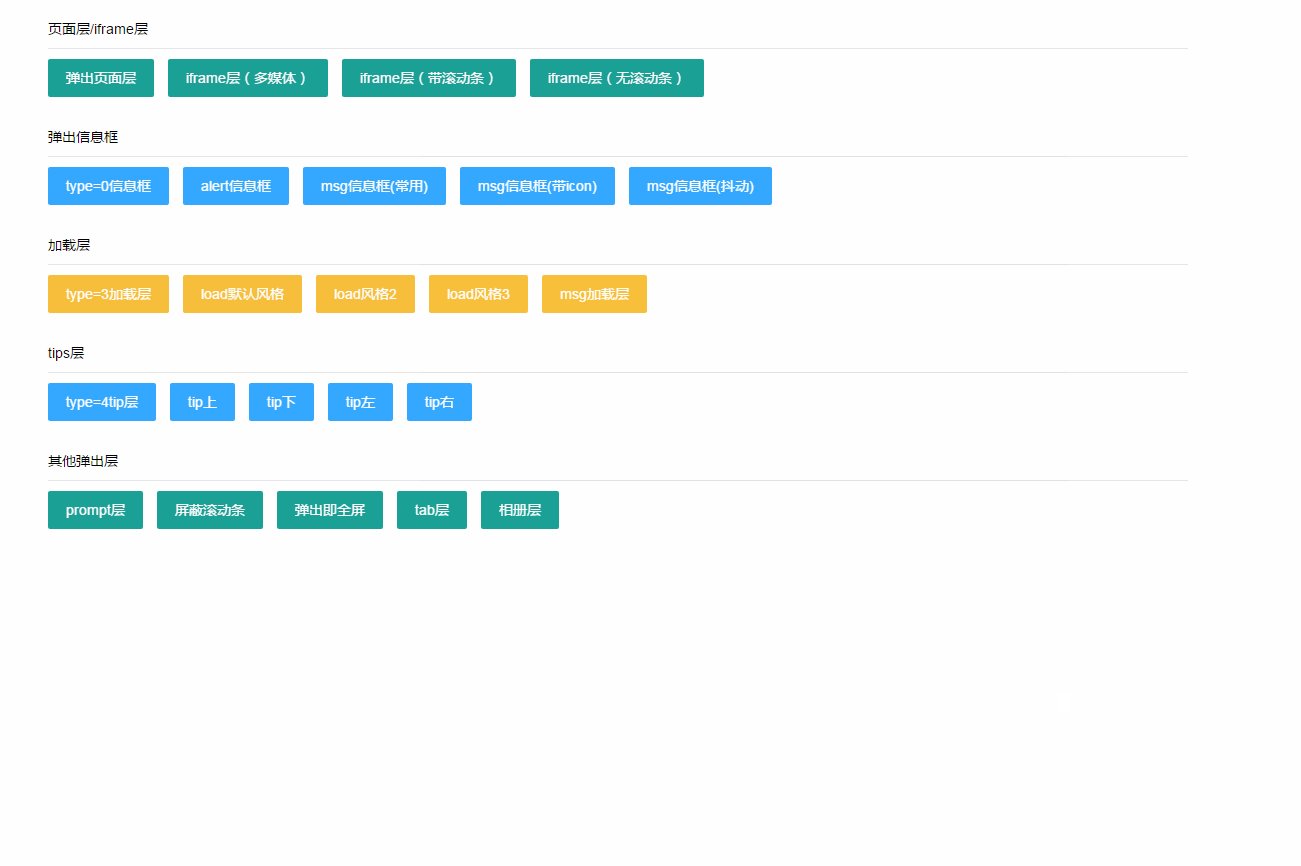
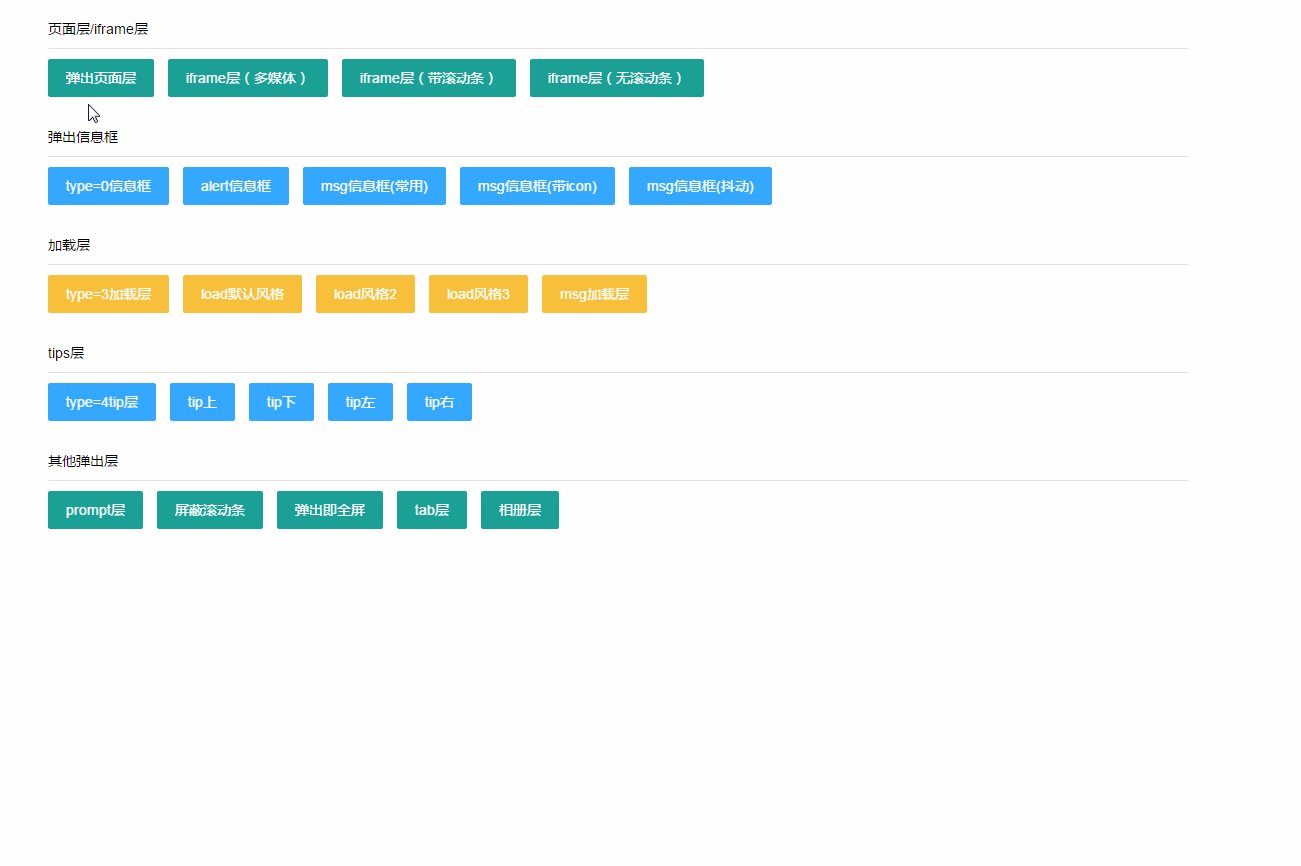
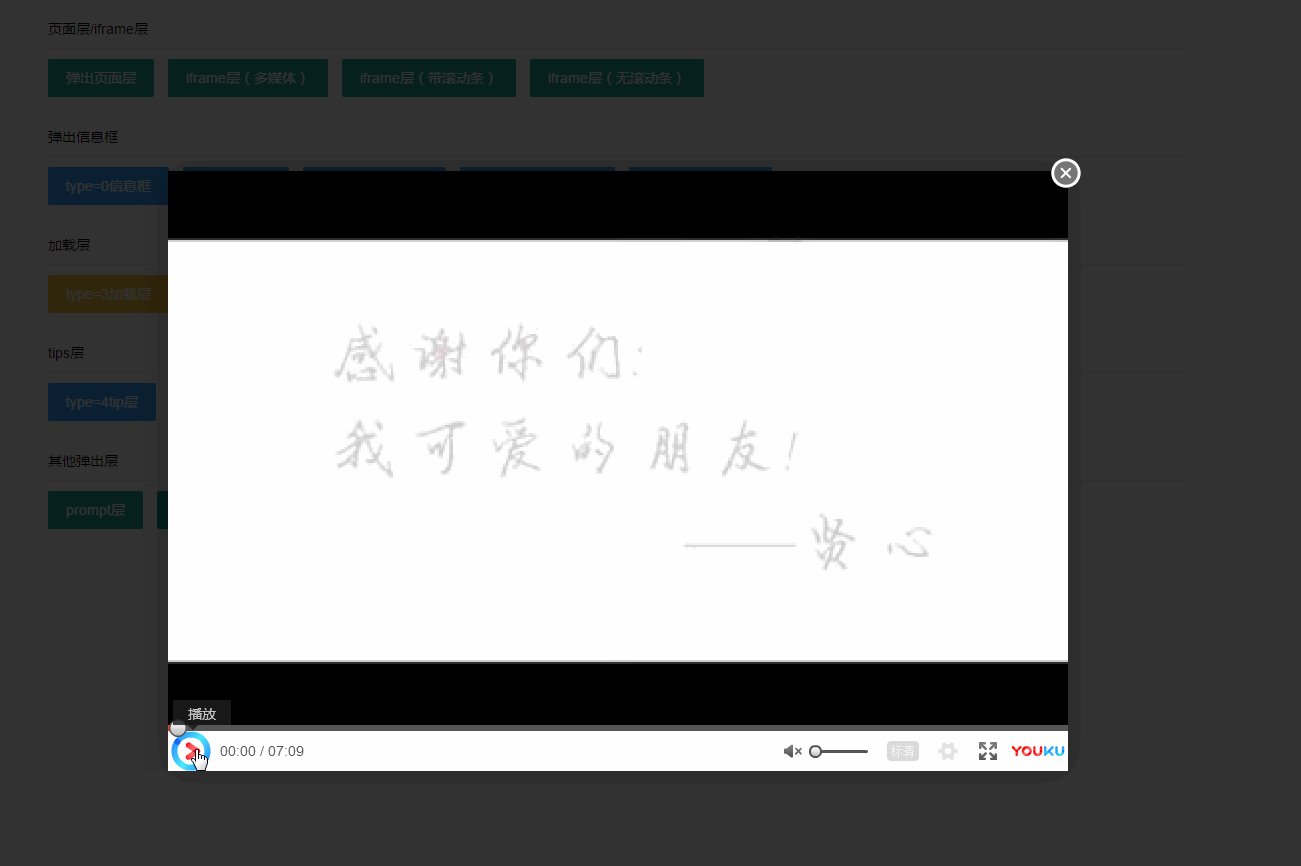
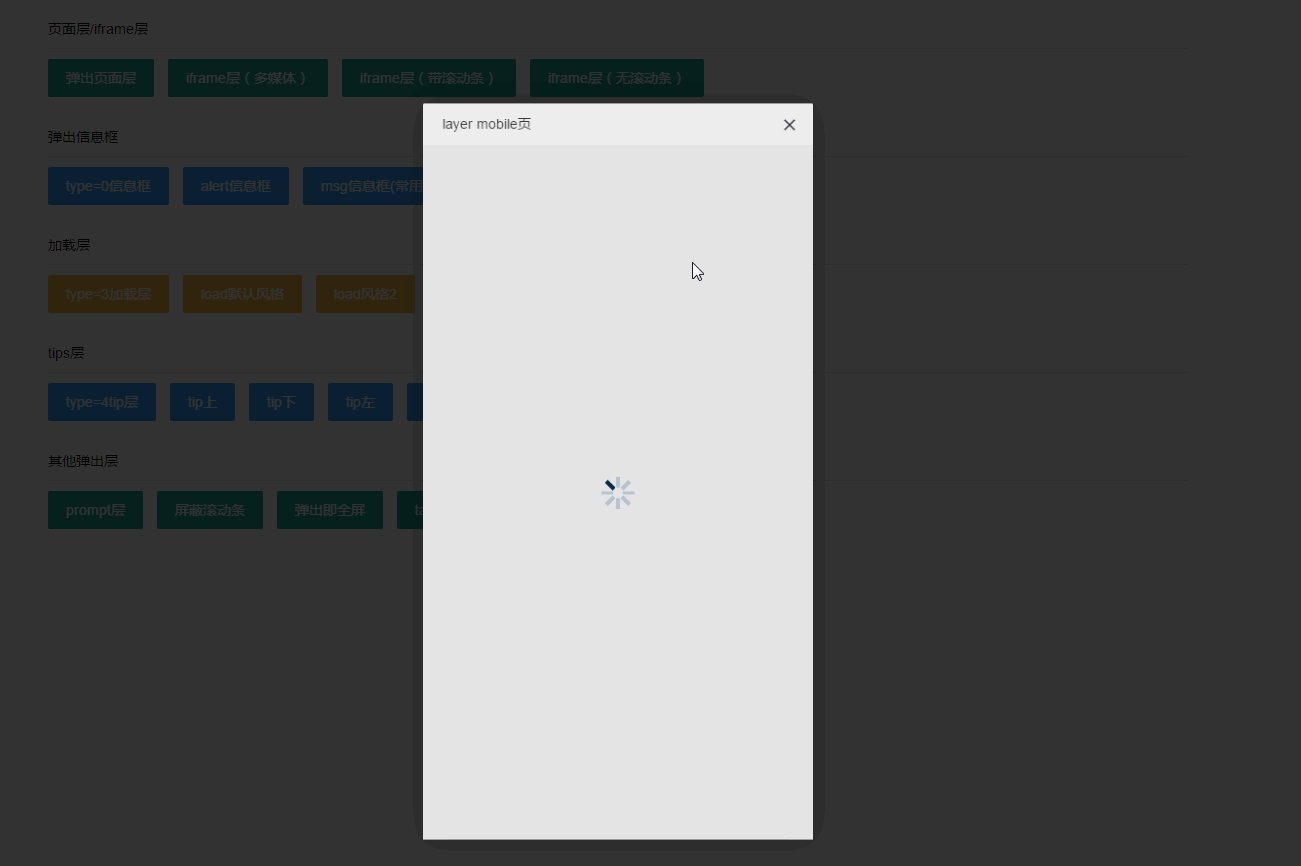
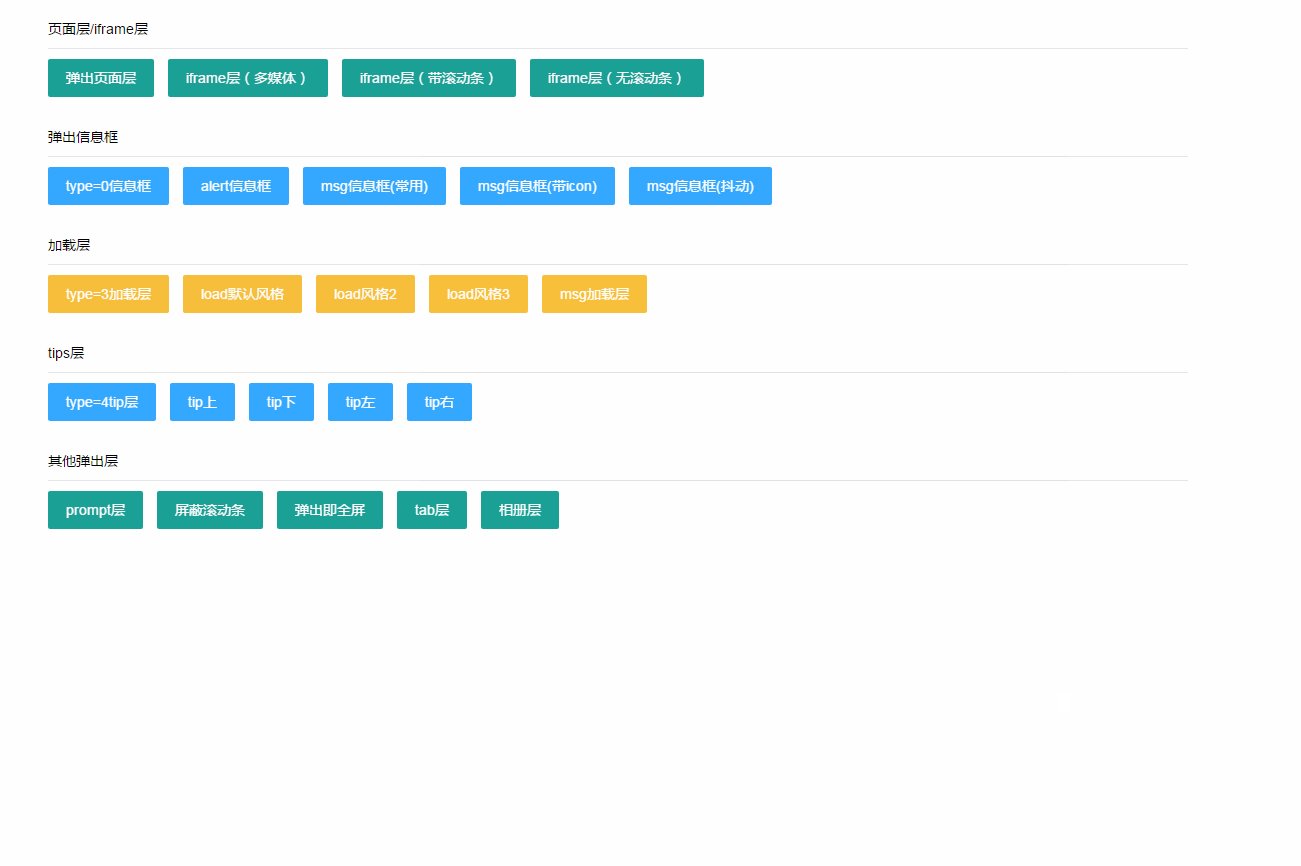
在贴代码之前先看看这些弹框层的效果(由于CSDN文件上传限制就不录制完全了):

效果对应的代码如下:
<!DOCTYPE html><meta charset="utf-8"><html><head> <script type="application/javascript" src="index.js"></script> <script type="application/javascript" src="jquery-3.2.1.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> <script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body> <div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"> <h3>页面层/iframe层</h3><hr> <button class="layui-btn" onclick="pageFunc1()">弹出页面层</button> <button class="layui-btn" onclick="iframeFunc1()">iframe层(多媒体)</button> <button class="layui-btn" onclick="iframeFunc2()">iframe层(带滚动条)</button> <button class="layui-btn" onclick="iframeFunc3()">iframe层(无滚动条)</button> </div> <div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"> <h3>弹出信息框</h3><hr> <button class="layui-btn layui-btn-normal" onclick="messageboxFunc()">type=0信息框</button> <button class="layui-btn layui-btn-normal" onclick="messageboxFunc1()">alert信息框</button> <button class="layui-btn layui-btn-normal" onclick="messageboxFunc2()">msg信息框(常用)</button> <button class="layui-btn layui-btn-normal" onclick="messageboxFunc3()">msg信息框(带icon)</button> <button class="layui-btn layui-btn-normal" onclick="messageboxFunc4()">msg信息框(抖动)</button> </div> <div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"> <h3>加载层</h3><hr> <button class="layui-btn layui-btn-warm" onclick="loadFunc0()">type=3加载层</button> <button class="layui-btn layui-btn-warm" onclick="loadFunc1()">load默认风格</button> <button class="layui-btn layui-btn-warm" onclick="loadFunc2()">load风格2</button> <button class="layui-btn layui-btn-warm" onclick="loadFunc3()">load风格3</button> <button class="layui-btn layui-btn-warm" onclick="loadFunc4()">msg加载层</button> </div> <div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"> <h3>tips层</h3><hr> <button id="tip-btn-1" class="layui-btn layui-btn-normal" onclick=








 本文详细介绍了layui前端框架内置的layer弹出层模块,探讨了如何在项目中有效利用layer创建各种类型的弹窗,包括信息提示、确认对话框、自定义内容等应用场景。
本文详细介绍了layui前端框架内置的layer弹出层模块,探讨了如何在项目中有效利用layer创建各种类型的弹窗,包括信息提示、确认对话框、自定义内容等应用场景。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1708
1708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








