目录:
1.bootstrap表单
2.bootstrap按钮
前言:前面我们已经对bootstrap的栅格化系统、表格、排版以及代码这些css样式进行了简单的学习,接下来这篇文章将继续学习bootstrap表单和按钮。
1.bootstrap表单
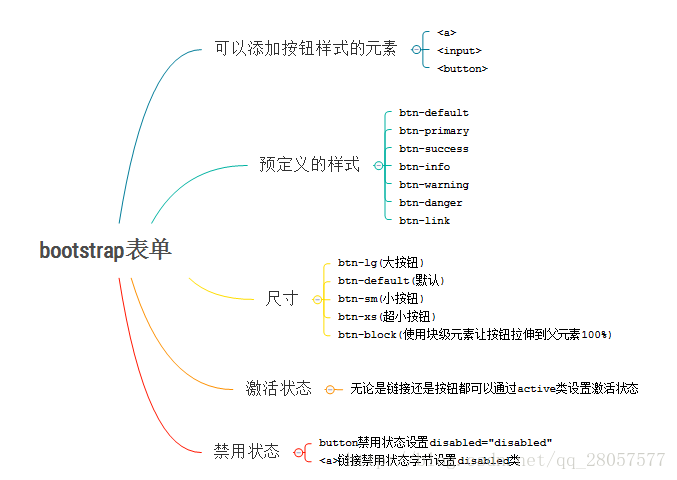
1.1 总结

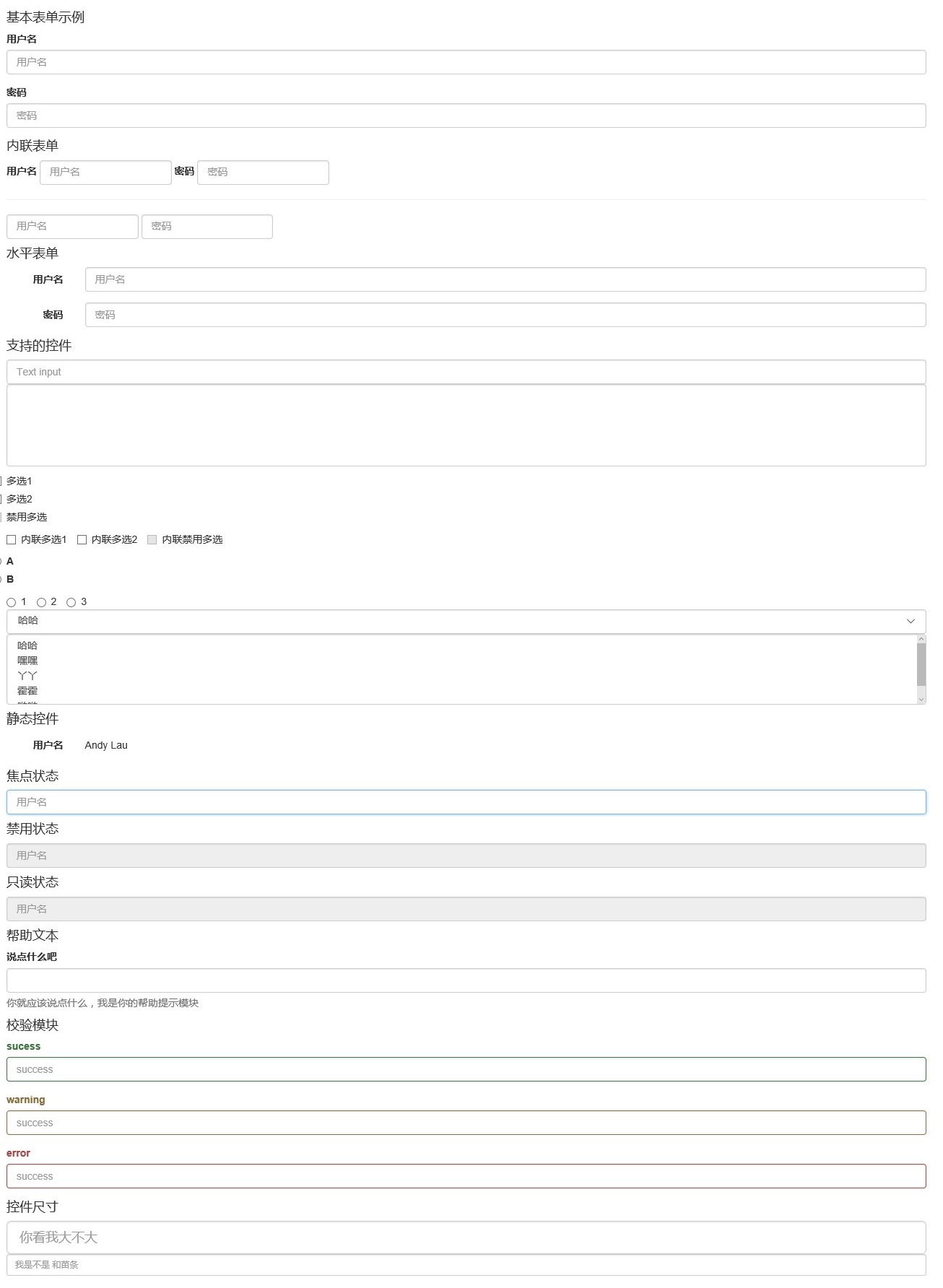
1.2 示例效果图

1.3 示例代码
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>bootstrap表单</title>
6
<link rel="stylesheet" href="css/bootstrap.min.css">
7
<script type="application/javascript" src="js/bootstrap.min.js"></script>
8
</head>
9
<body style="padding: 40px">
10
<div>
11
12
<!--
13
基本表单示例
14
form-group:将label和input控件捆绑在一起
15
form-control:保证了控件显示width=100%
16
-->
17
<h4>基本表单示例</h4>
18
<form>
19
<div class="form-group">
20
<label for="username">用户名</label>
21
<input type="text" id="username" class="form-control" placeholder="用户名">
22
</div>
23
<div class="form-group">
24
<label for="password">密码</label>
25
<input type="text" id="password" class="form-control" placeholder="密码">
26
</div>
27
</form>
28
<!--
29
内联表单
30
form-inline:让表单同行排列
31
sr-only:隐藏label
32
-->
33
<h4>内联表单</h4>
34
<form class="form-inline">
35
<div class="form-group">
36
<label for="username0">用户名</label>
37
<input type="text" id="username0" class="form-control" placeholder="用户名">
38
</div>
39
<div class="form-group">
40
<label for="password0">密码</label>
41
<input type="text" id="password0" class="form-control" placeholder="密码">
42
</div>
43
</form>
44
<hr/>
45
<form class="form-inline">
46
<div class="form-group">
47
<label class="sr-only" for="username1">用户名</label>
48
<input type="text" id="username1" class="form-control" placeholder="用户名">
49
</div>
50
<div class="form-group">
51
<label class="sr-only" for="password1">密码</label>
52
<input type="text" id="password1" class="form-control" placeholder="密码">
53
</div>
54
</form>
55
<!--
56
水平表单
57
control-label:表示form为水平表格,需要和栅格化系统连用指定label和input分别占的比重
58
col-sm-1:设置label占width的1/12
59
form-control:设置label的padding-top: 7px; margin-bottom: 0;text-align: right
60
61
-->
62
<h4>水平表单</h4>
63
<form class="form-horizontal">
64
<div class="form-group">
65
<label for="username2" class="col-sm-1 control-label">用户名</label>
66
<div class="col-sm-11">
67
<input type="text" id="username2" class="form-control" placeholder="用户名">
68
</div>
69
</div>
70
<div class="form-group">
71
<label for="password2" class="col-sm-1 control-label">密码</label>
72
<div class="col-sm-11">
73
<input type="text" id="password2" class="form-control" placeholder="密码">
74
</div>
75
76
</div>
77
</form>
78
79
<!--
80
表单支持的控件
81
textarea rows只是多行内容占5行
82
83
checkbox-inline:设置多选按钮内联
84
-->
85
<div>
86
<h4>支持的控件</h4>
87
<form>
88
<input type="text" class="form-control" placeholder="Text input">
89
<textarea class="form-control" rows="5"></textarea>
90
91
<div class="checkbox">
92
<input type="checkbox" value="">多选1
93
</div>
94
<div class="checkbox">
95
<input type="checkbox" value="">多选2
96
</div>
97
<div class="checkbox disabled">
98
<input type="checkbox" value="" disabled>禁用多选
99
</div>
100
<div class="checkbox-inline">
101
<input type="checkbox" value="">内联多选1
102
</div>
103
<div class="checkbox-inline">
104
<input type="checkbox" value="">内联多选2
105
</div>
106
<div class="checkbox-inline disabled">
107
<input type="checkbox" value="" disabled>内联禁用多选
108
</div>
109
<!--
110
块级radio
111
注意name需要一致
112
-->
113
<label class="radio">
114
<input type="radio" name="a" id="a" value="a">A
115
</label>
116
<label class="radio">
117
<input type="radio" name="a" id="b" value="b">B
118
</label>
119
120
<!--
121
内联radio
122
注意name一定要一致
123
-->
124
<label class="radio-inline">
125
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
126
</label>
127
<label class="radio-inline">
128
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
129
</label>
130
<label class="radio-inline">
131
<input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3
132
</label>
133
134
<!--
135
多选
136
multiple:设置默认显示多项
137
-->
138
<select class="form-control">
139
<option>哈哈</option>
140
<option>嘿嘿</option>
141
<option>丫丫</option>
142
<option>霍霍</option>
143
<option>哟哟</option>
144
</select>
145
<select multiple class="form-control">
146
<option>哈哈</option>
147
<option>嘿嘿</option>
148
<option>丫丫</option>
149
<option>霍霍</option>
150
<option>哟哟</option>
151
</select>
152
</form>
153
</div>
154
155
<!--
156
静态控件
157
form-control-static:设置<p>标签和其他元素显示在同一行,通过栅格化系统设置宽度占比
158
-->
159
<h4>静态控件</h4>
160
<form class="form-horizontal">
161
<div class="form-group">
162
<label class="col-sm-1 control-label">用户名</label>
163
<div class="col-sm-11">
164
<p class="form-control-static">Andy Lau</p>
165
</div>
166
</div>
167
168
</form>
169
170
<!--
171
焦点状态
172
这里我们把焦点状态的效果显示的展示出来了,就是为输入框添加了box-shadow属性
173
-->
174
<h4>焦点状态</h4>
175
<form class="form-horizontal">
176
<input type="text" id="username4" class="form-control focus" placeholder="用户名">
177
</form>
178
179
<style>
180
.focus{
181
border-color: #ccc;
182
border-color: rgba(82,168,236,.8);
183
outline: 0;
184
box-shadow: 0 0 8px rgba(82,168,236,.6);
185
}
186
187
</style>
188
189
<h4>禁用状态</h4>
190
<form class="form-horizontal">
191
<input type="text" id="username6" class="form-control" placeholder="用户名" disabled>
192
</form>
193
194
<!--
195
只读状态
196
保留输入框鼠标状态,只是用户不能修改
197
-->
198
<h4>只读状态</h4>
199
<form class="form-horizontal">
200
<input type="text" id="username7" class="form-control" placeholder="用户名" readonly>
201
</form>
202
203
<!--
204
帮助文本
205
aria-describedby:指定帮助文本id
206
help-block:表示这是一个帮助文本
207
-->
208
<h4>帮助文本</h4>
209
<label for="inputHelpBlock">说点什么吧</label>
210
<input type="text" id="inputHelpBlock" class="form-control" aria-describedby="helpBlock">
211
<span id="helpBlock" class="help-block">你就应该说点什么,我是你的帮助提示模块</span>
212
213
<!--
214
校验模块:改变边框 label help-block or 其他控件的颜色属性
215
has-success:成功
216
has-warning:警告
217
has-error:错误
218
-->
219
<h4>校验模块</h4>
220
<form class="">
221
<div class="form-group has-success">
222
<label class="control-label">
223
sucess
224
</label>
225
<input type="text" id="sucess-input" class="form-control" placeholder="success" >
226
</div>
227
<div class="form-group has-warning">
228
<label class="control-label">
229
warning
230
</label>
231
<input type="text" id="warning-input" class="form-control" placeholder="success" >
232
</div>
233
<div class="form-group has-error">
234
<label class="control-label">
235
error
236
</label>
237
<input type="text" id="error-input" class="form-control" placeholder="success" >
238
</div>
239
</form>
240
241
<!--
242
控件尺寸
243
一般使用input-lg input-sm控制控件高度
244
使用 col-lg-*控制控件宽度
245
可以通过.form-group-lg .form-group-sm设置label和input组的尺寸
246
-->
247
<h4>控件尺寸</h4>
248
<input class="form-control input-lg" placeholder="你看我大不大">
249
<input class="form-control input-sm" placeholder="我是不是 和苗条">
250
</div>
251
</body>
252
</html>
2.bootstrap按钮
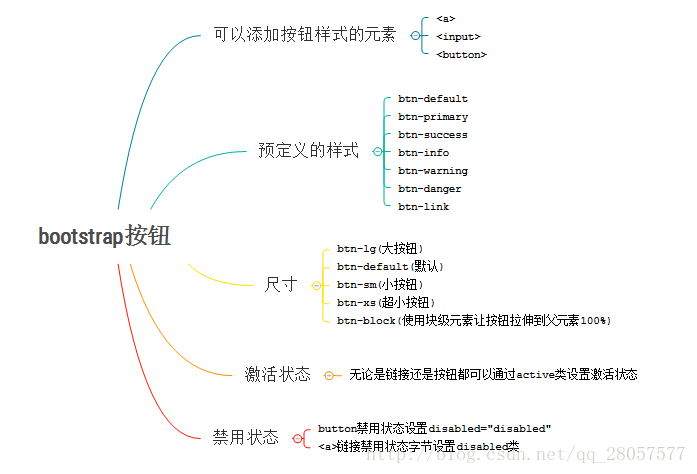
2.1 总结

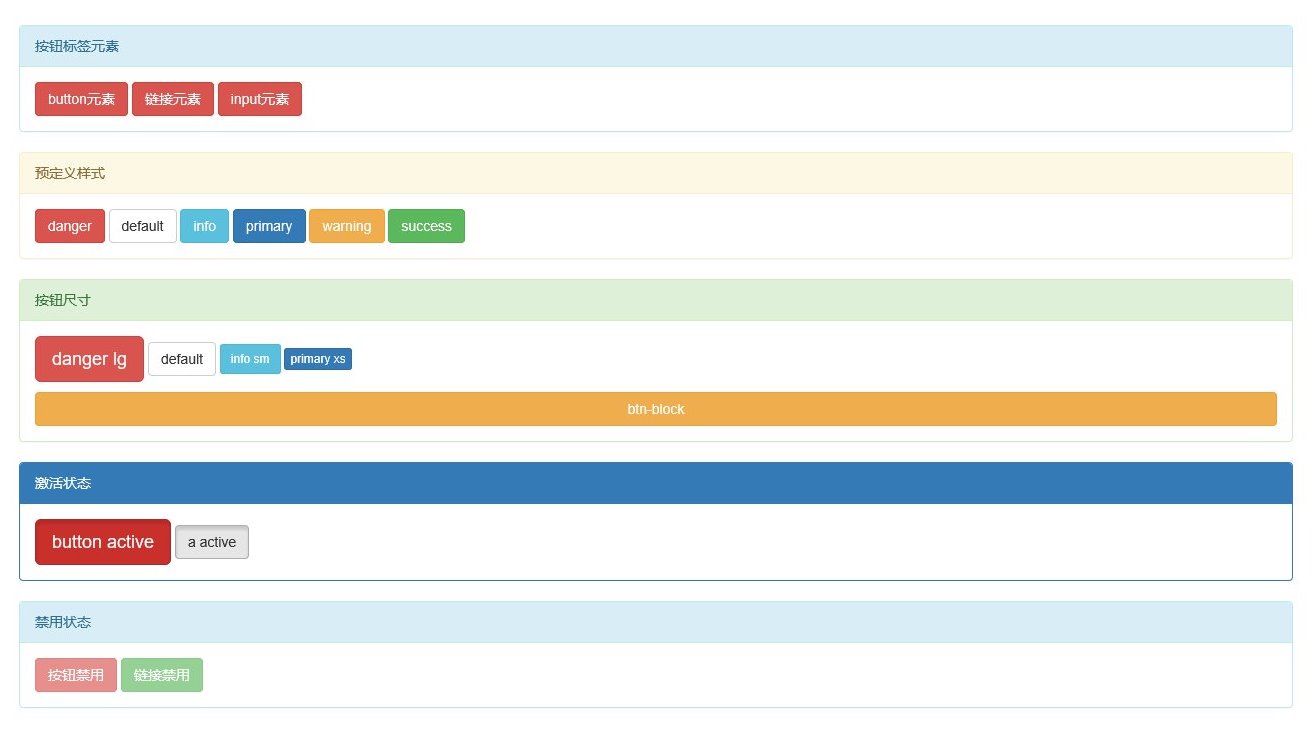
2.2示例截图

2.3示例代码
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>bootstrap按钮</title>
6
<link rel="stylesheet" href="css/bootstrap.min.css">
7
<script type="application/javascript" src="js/bootstrap.min.js"></script>
8
</head>
9
<body style="padding: 40px">
10
11
<div class="panel panel-info">
12
<div class="panel-heading">按钮标签元素</div>
13
<div class="panel-body">
14
<button class="btn btn-danger">button元素</button>
15
<a class="btn btn-danger" href="#" role="button">链接元素</a>
16
<input class="btn btn-danger" type="button" value="input元素">
17
</div>
18
</div>
19
20
<div class="panel panel-warning">
21
<div class="panel-heading">预定义样式</div>
22
<div class="panel-body">
23
<button class="btn btn-danger">danger</button>
24
<button class="btn btn-default">default</button>
25
<button class="btn btn-info">info</button>
26
<button class="btn btn-primary">primary</button>
27
<button class="btn btn-warning">warning</button>
28
<button class="btn btn-success">success</button>
29
</div>
30
</div>
31
32
<div class="panel panel-success">
33
<div class="panel-heading">按钮尺寸</div>
34
<div class="panel-body">
35
<button class="btn btn-danger btn-lg">danger lg</button>
36
<button class="btn btn-default">default</button>
37
<button class="btn btn-info btn-sm">info sm</button>
38
<button class="btn btn-primary btn-xs">primary xs</button>
39
<button class="btn btn-warning btn-block" style="margin-top: 10px">btn-block</button>
40
</div>
41
</div>
42
43
<div class="panel panel-primary">
44
<div class="panel-heading">激活状态</div>
45
<div class="panel-body">
46
<button class="btn btn-danger btn-lg active">button active</button>
47
<a href="#" class="btn btn-default active">a active</a>
48
</div>
49
</div>
50
51
<div class="panel panel-info">
52
<div class="panel-heading">禁用状态</div>
53
<div class="panel-body">
54
<button class="btn btn-danger" disabled="disabled">按钮禁用</button>
55
<a href="#" class="btn btn-success disabled">链接禁用</a>
56
</div>
57
</div>
58
</body>
59
</html>
ok,表单和按钮就学习到这儿了,洗洗睡了!





















 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








