selecter的使用
- Button自定义背景,设置按下后的消失效果
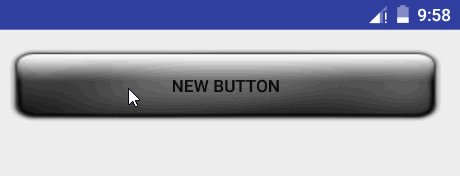
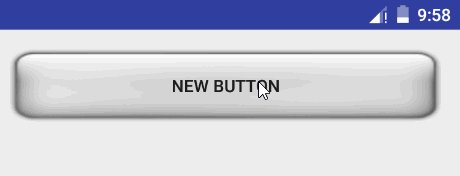
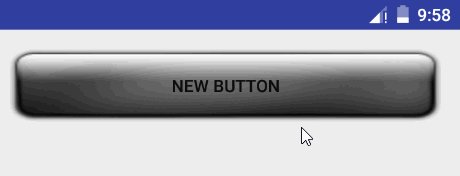
- 首先需要将按钮按下状态和常态下的图片保存在drawable文件中,事先准备如下两个图片
- 然后需要在drawable中定义btn_bg.xml文件如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
//表示未被按下时显示的背景图片
<item android:drawable="@drawable/btn_up" android:state_pressed="false"></item>
//按下后的背景图片
<item android:drawable="@drawable/btn_down"></item>
</selector>- 然后在Button属性中进行相关设置就ok了
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:background="@drawable/btn_bg"
android:id="@+id/button" />- 效果图如下:
shape的使用
- 按钮的圆角等属性的设置
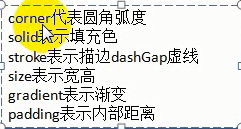
- corners 代表圆角弧度 其中的radius表示圆角的角度
- solid填充色,表示按钮背景颜色
- strock 表示描边,必须设置描边的颜色,宽度才可以显示出来
- size表示宽高
- gradient表示渐变,angle表示颜色渐变的角度,startColor表示开始颜色,endColor表示最终颜色
- padding 表示内部距离
- 效果图
selecter和shape结合使用
- button.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/button_down" android:state_pressed="true"></item>
<item android:drawable="@drawable/button_up"></item>
</selector>- button_down.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"></corners>
<solid android:color="@color/colorPrimaryDark"></solid>
</shape>- button_up.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"></corners>
<solid android:color="@color/colorAccent"></solid>
</shape>- 效果图
selecter和shape可以结合使用,不仅仅应用到button上,项textView,EditText等等控件都可以使用这两者结合,产生更漂亮的显示效果



























 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








