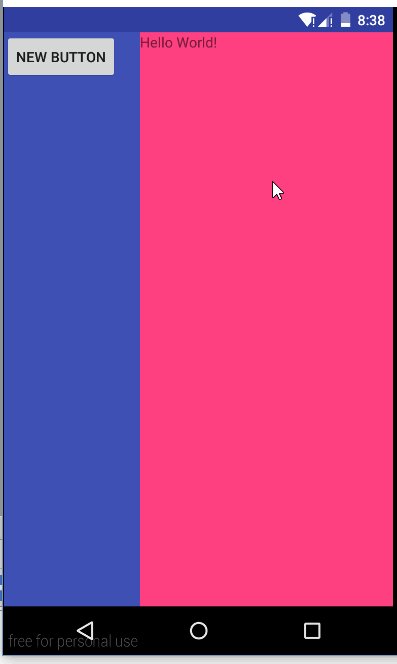
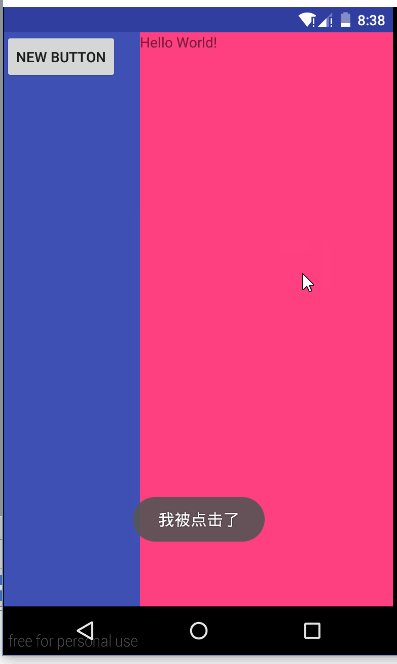
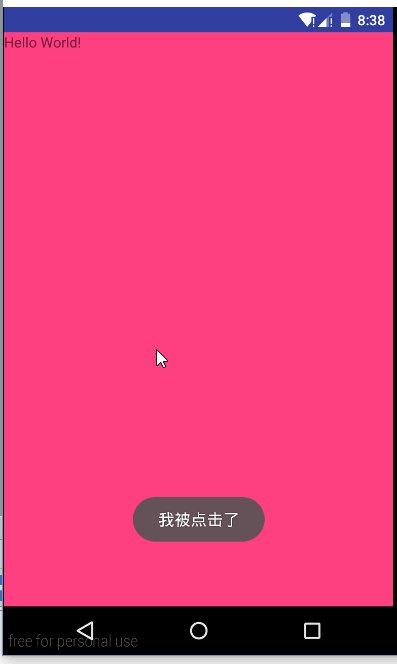
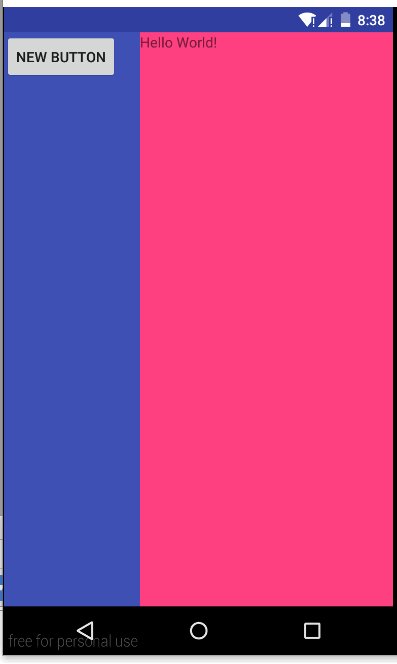
- 先来看效果图
导入开源库
1、下载SlidingMenu
https://github.com/WangZhuangIT/SlidingMenu
2、新建AS项目,把SlidingMenu-master中的library文件夹(我把这个文件夹重命名为sliding_menu)拷到新建项目文件夹中与app文件夹同级
3\在settings.gradle文件中添加 include ‘:sliding_menu’
4.在build.gradle(Module:app)中添加依赖 compile project(‘:sliding_menu’)
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:appcompat-v7:21.0.2'
compile project(':sliding_menu')
}5、前面的几步,你可能在sync now 的时候报错了,不必着急,修改sliding_menu的build.gradle中的一些参数,如compileSdkVerdion、buildToolsVersion与你AS相匹配(可参照app的build.gradle中的设置)
6、Build/Make Project(到这步SlidingMenu就已经添加成功了),注意最后一定是Build/Make Project,不要sync now。
简单实用SlidingMenu
- 首先,我们定义主界面的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lingzhuo.testslidingmenu01.MainActivity"
android:background="@color/colorAccent">
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>- 然后,我们定义侧滑菜单的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button" />
</LinearLayout>- 主体代码的实现
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
//设置滑动菜单在左边还是右边
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
//TOUCHMODE_FULLSCREEN 全屏模式,在content页面中,滑动,可以打开sliding menu
//TOUCHMODE_MARGIN 边缘模式,在content页面中,如果想打开slding ,你需要在屏幕边缘滑动才可以打开slding menu
//TOUCHMODE_NONE 自然是不能通过手势打开啦
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
// menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//为侧滑菜单设置布局
menu.setMenu(R.layout.layout_left_menu);
Button button= (Button) menu.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "我被点击了", Toast.LENGTH_SHORT).show();
}
});
}
}- 我们滑动菜单的宽度是在dimens.xml中定义的
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="slidingmenu_offset">250dp</dimen>
<dimen name="shadow_width">15dp</dimen>
</resources>
- menu.toggle();
- 是设置点击事件,侧滑菜单出现和隐藏的方法。























 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








