Pagination 分页
当数据量过多时,使用分页分解数据。
基础用法
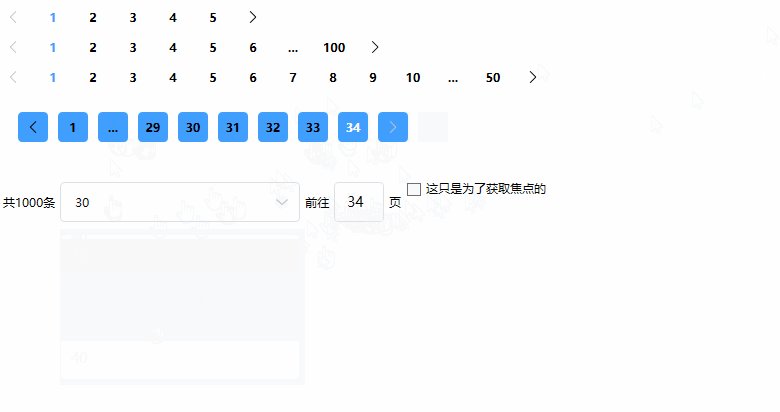
页数较少时的效果
![]()
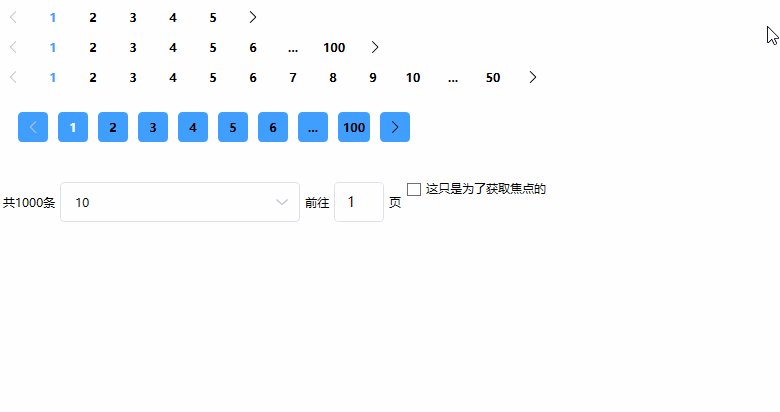
<lib:Pagination Total="5" PageSize="1"></lib:Pagination>大于 7 页时的效果
![]()
<lib:Pagination Total="100" PageSize="1"></lib:Pagination>设置最大页码按钮数
默认情况下,当总页数超过 7 页时,Pagination 会折叠多余的页码按钮。通过PagerCount属性可以设置最大页码按钮数。
![]()
<lib:Pagination Total="50" PageSize="1" PagerCount="11"></lib:Pagination>带有背景色的分页

<lib:Pagination Total="1000" Background="#409EFF"></lib:Pagination>附加功能
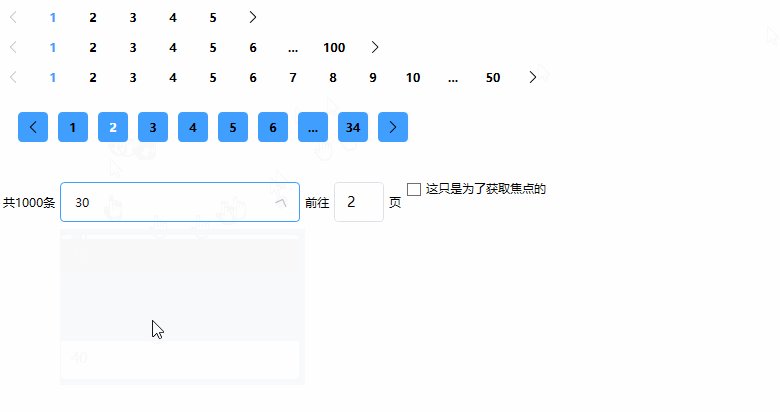
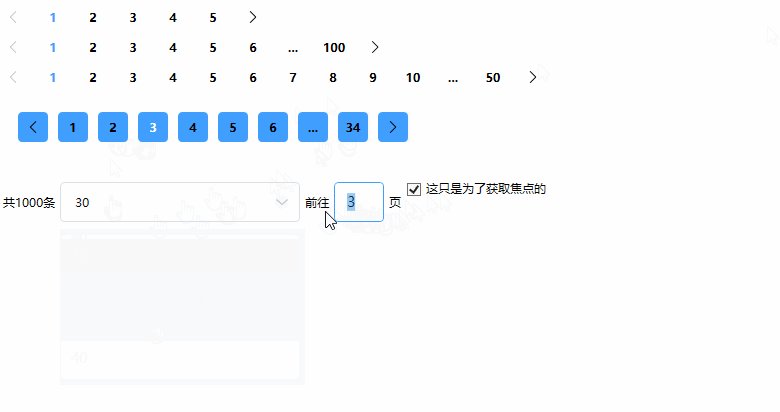
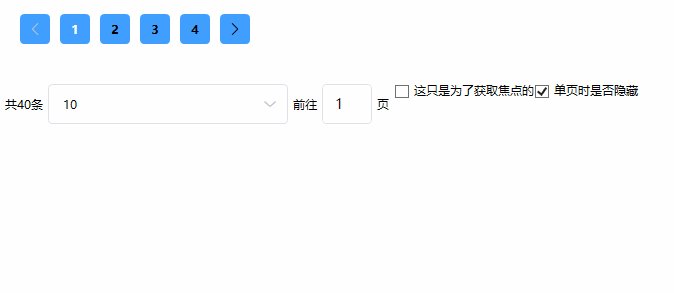
根据场景需要,可以添加其他功能模块。

<lib:Pagination Total="1000" Margin="20" x:Name="pagination" Background="#409EFF"></lib:Pagination>
<WrapPanel Margin="0 20 0 0">
<Label VerticalContentAlignment="Center" ContentStringFormat="共{0}条" Content="{Binding ElementName=pagination,Path=Total}"></Label>
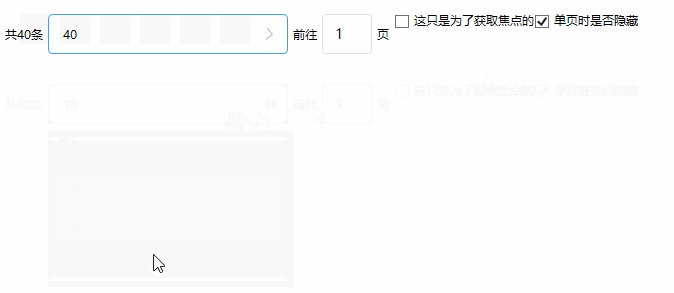
<ComboBox SelectedIndex="0" SelectedValue="{Binding ElementName=pagination,Path=PageSize,Mode=TwoWay}" ItemsSource="{Binding Source={StaticResource PageSizeSource}}">
</ComboBox>
<Label VerticalContentAlignment="Center" Content="前往"></Label>
<TextBox Width="50" VerticalContentAlignment="Center" Text="{Binding ElementName=pagination,Path=CurrentPage,Mode=TwoWay}"></TextBox>
<Label VerticalContentAlignment="Center" Content="页"></Label>
<CheckBox>这只是为了获取焦点的</CheckBox>
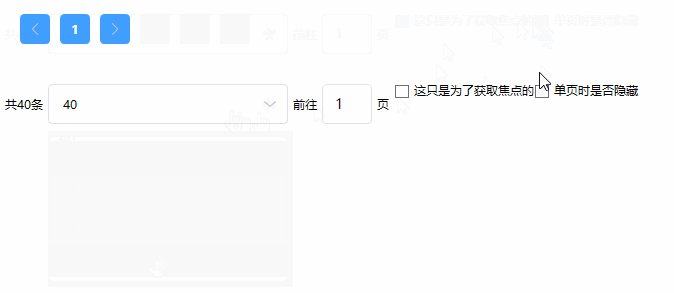
</WrapPanel>当只有一页时隐藏分页
当只有一页时,通过设置 HideOnSinglePage属性来隐藏分页。

Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| PageSize | 每页显示条目个数 | int | — | 10 |
| Total | 总条目数 | int | — | — |
| PageCount | 总页数 | int | — | — |
| PagerCount | 页码按钮的数量,当总页数超过该值时会折叠 | int | 大于等于 5 且小于等于 21 的奇数 | 7 |
| CurrentPage | 当前页数 | int | — | 1 |
| HideOnSinglePage | 只有一页时是否隐藏 | boolean | — | true |






















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








