绘画
工程目录
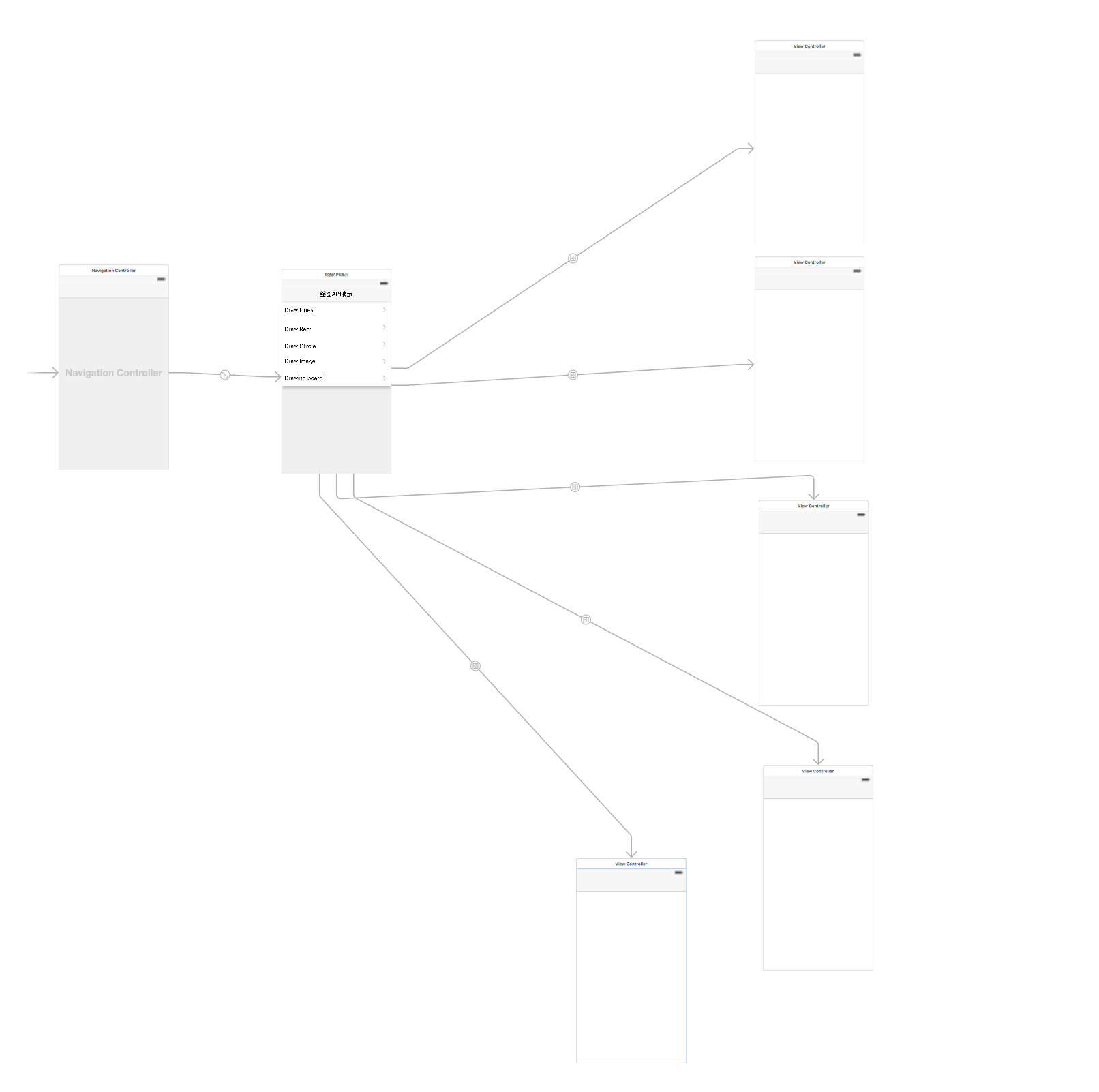
这里都使用Storyboard,方便而又快捷.


绘画的相关介绍
/*
1 CGContextMoveToPoint 开始画线
2 CGContextAddLineToPoint 画直线
3 CGContextAddEllipseInRect 画一椭圆
4 CGContextSetLineCap 设置线条终点形状
5 CGContextSetLineDash 画虚线
6 CGContextAddRect 画一方框
7 CGContextStrokeRect 指定矩形
8 CGContextStrokeRectWithWidth 指定矩形线宽度
9 CGContextStrokeLineSegments 一些直线
10 CGContextAddArc 画已曲线 前俩店为中心 中间俩店为起始弧度 最后一数据为0则顺时针画 1则逆时针
11 CGContextAddArcToPoint(context,0,0, 2, 9, 40);//先画俩条线从point 到 弟1点 , 从弟1点到弟2点的线 切割里面的圆
12 CGContextSetShadowWithColor 设置阴影
13 CGContextSetRGBFillColor 填充颜色
14 CGContextSetRGBStrokeColor 画笔颜色设置
15 CGContextSetFillColorSpace 颜色空间填充
16 CGConextSetStrokeColorSpace 颜色空间画笔设置
17 CGContextFillRect 补充当前填充颜色的rect
18 CGContextSetAlaha 透明度
19 CGContextTranslateCTM 改变画布位置
20 CGContextSetLineWidth 设置线的宽度
21 CGContextAddRects 画多个线
22 CGContextAddQuadCurveToPoint 画曲线
23 CGContextStrokePath 开始绘制图片
24 CGContextDrawPath 设置绘制模式
25 CGContextClosePath 封闭当前线路
26 CGContextTranslateCTM(context, 0, rect.size.height); CGContextScaleCTM(context, 1.0, -1.0);反转画布
27 CGContextSetInterpolationQuality 背景内置颜色质量等级
28 CGImageCreateWithImageInRect 从原图片中取小图
*/
绘画线条
//
// DrawLinesView.swift
// Study_DrawShape
//
// Created by 周文春 on 16/3/17.
// Copyright © 2016年 周文春. All rights reserved.
//
import UIKit
class DrawLinesView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override func drawRect(rect: CGRect) {
let context = UIGraphicsGetCurrentContext()
//表示从哪个起点开始画
CGContextMoveToPoint(context, 100, 100)
//向下开始画线(表示画直线)
CGCon







 这篇博客介绍了如何使用Swift在Storyboard中实现绘画功能,包括绘制线条、矩形、圆形和图片,以及创建画板的详细步骤,展示了不调整坐标和添加状态时的不同绘画效果。
这篇博客介绍了如何使用Swift在Storyboard中实现绘画功能,包括绘制线条、矩形、圆形和图片,以及创建画板的详细步骤,展示了不调整坐标和添加状态时的不同绘画效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 737
737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








