前言
- 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p61 - p95
简介
- Vue 脚手架是 Vue 官方提供的标准化开发工具,vue-cli
- 使用步骤
- 如果下载缓慢请配置 npm 淘宝镜像:npm config set registry http://registry.npm.taobao.org
- 全局安装@vue/cli:npm install -g @vue/cli
- 切换到你要创建项目的目录,然后使用命令创建项目:vue create xxxx
- 选择使用vue的版本
- 启动项目:npm run serve
- 暂停项目:Ctrl+C
- 目录结构
.文件目录
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ └── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
└── package-lock.json: 包版本控制文件
render 函数
- 关于不同版本的函数,vue.js 与 vue.runtime.xxx.js的区别:
- vue.js 是完整版的 Vue,包含:核心功能+模板解析器
- vue.runtime.xxx.js 是运行版的 Vue,只包含核心功能,没有模板解析器
- 因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 配置项,需要使用 render函数接收到的createElement 函数去指定具体内容
脚手架默认配置
- Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,请执行:
vue inspect > output.js vue.config.js是一个可选的配置文件,如果项目的(和package.json同级的)根目录中存在这个文件,那么它会被@vue/cli-service自动加载- 使用
vue.config.js可以对脚手架进行个性化定制,详见配置参考 | Vue CLI
ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上获取的是组件实例对象(vc)
- 使用方式:
- 打标识: 或
- 获取:this.$refs.xxx
props配置项
- 功能:让组件接收外部传过来的数据
- 传递数据:
- 接收数据:
- 第一种方式(只接收):props:[‘name’]
- 第二种方式(限制数据类型):props:{name:String}
- 第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'JOJO' //默认值
}
}
- props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
mixin配置项
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 定义混入:在另外的js文件中
//分别暴露
export const mixin1 = { data(){....}, methods:{....} .... }
export const mixin2 ={ ...}
- 使用混入:
- 按需引入定义混入的js文件中暴露的混入
- 全局混入:
Vue.mixin(xxx) - 局部混入:
mixins:['xxx']
- 组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”,在发生冲突时以组件优先。
- 同名生命周期钩子将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
插件
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
- 定义插件:
plugin.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
scoped 样式
- 作用:让样式在局部生效,防止冲突
- 写法:
<style scoped> scoped样式一般不会在App.vue中使用- style还有个属性为lang,可以设置为 less/scss,默认CSS,使用less需要先下载相关的loader,如less-loader,注意版本问题
todoList总结
- nanoid库,用npm安装,用于生成唯一id
- 组件化编码流程:
- 拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突
- 实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
- 一个组件在用:放在组件自身即可
- 一些组件在用:放在他们共同的父组件上(状态提升)
- 实现交互:从绑定事件开始
- props适用于:
- 父组件 ==> 子组件 通信
- 子组件 ==> 父组件 通信(要求父组件先给子组件一个函数)
- 使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的
- props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做
浏览器本地存储
- 可以将用户信息存储到浏览器本地存储,sessionStorage和localStorage;前者有效期较短,页面关闭就会丢失,注意是页面不是浏览器会话,所以使用较少;后者,不删不会消失
- sessionStorage和localStorage为全局变量,都只能存字符串,可以直接打印使用,
- 两者用法一样sessionStorage.setItem(“数据名字”,“值”)/getItem(“数据名字”)/removeItem(“数据名字”)/clear()
组件自定义事件
-
一种组件间通信的方式,适用于:==子组件 > 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
-
绑定自定义事件:
- 第一种方式,在父组件中:<Demo @atguigu=“test”/> 或
- 第二种方式,在父组件中:
<Demo ref="demo"/>
... mounted(){ this.$refs.demo.$on('atguigu',data) }
- 若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法
- 触发自定义事件:this.$emit(‘atguigu’,数据)
- 解绑自定义事件:this.$off(‘atguigu’),解绑多个传数组
- 组件上也可以绑定原生DOM事件,需要使用native修饰符
- 注意:通过this. r e f s . x x x . refs.xxx. refs.xxx.on(‘atguigu’,回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线(GlobalEventBus)
- 一种组件间通信的方式,适用于任意组件间通信
- 安装全局事件总线:
new Vue({
...
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
...
})
- 使用事件总线:
- 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身
export default {
methods(){
demo(data){...}
}
...
mounted() {
this.$bus.$on('xxx',this.demo)
}
}
- 提供数据:this. b u s . bus. bus.emit(‘xxx’,data)
- 最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
消息订阅与发布(pubsub)
- 消息订阅与发布是一种组件间通信的方式,适用于任意组件间通信
- 使用步骤:
- 安装pubsub:npm i pubsub-js
- 引入:import pubsub from ‘pubsub-js’
- 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
export default {
methods(){ demo(data){...} }
... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) } }
- 最好在
beforeDestroy钩子中,使用pubsub.unsubscribe(pid)取消订阅 - 提供数据:
pubsub.publish('xxx',data)
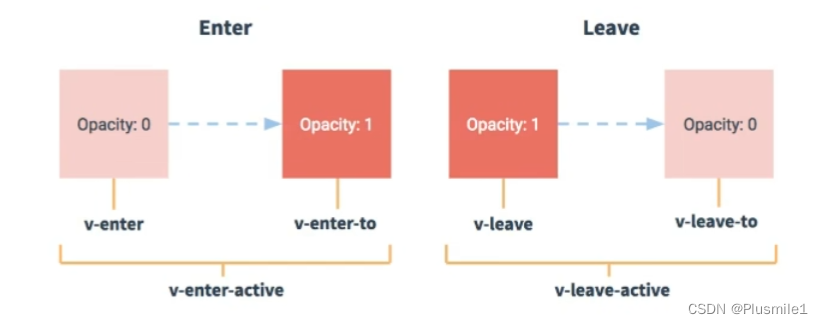
Vue封装的过渡与动画
- 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名
- 图示:

- 准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
- 使用包裹要过度的元素,并配置name属性:
<transition name="hello"> //将v-改成 hello-即可变为专属动画
<h1 v-show="isShow">你好啊!</h1>
</transition>
- 备注:若有多个元素需要过度,则需要使用:,且每个元素都要指定key值
- 可以使用第三方动画库 animate.css,先npm下载,再import ‘animate.css’,然后在transition标签中使用
<transition-group
appear
name="animate__animated animate__bounce" //animate.css基础引入
enter-active-class="animate__backInUp" //动画名
leave-active-class="animate__backOutUp" //动画名
>






















 3178
3178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








