不用代码解决生活中问题的程序员,不是一个好程序员 —— gdx(高大侠)
从我写博客之初,一直都想在博客里贴看起来高大上的 黑色背景五彩缤纷的代码,但苦苦搜索之后仍受限于博客自带的编辑器。终于,功夫不负有心人,在知道CSDN博客的markdown编辑器用的是html4语法之后,我找到了一个方法。
1. 获得代码的html5格式
这是IDE中代码风格,复制粘贴到word中:
可以看到是保存了代码颜色的。然后文件->另存为,选择html格式。用记事本打开,我们可以看到其中有这样一段代码:
<p class=MsoNormal align=left style='text-align:left;text-autospace:none'>
<b><span lang=EN-US style='font-size:10.0pt;font-family:Consolas;color:#CC7832'>package</span></b>
<span lang=EN-US style='font-size:10.0pt;font-family:Consolas;color:#D9E8F7'> Test</span>
<span lang=EN-US style='font-size:10.0pt;font-family:Consolas;color:lavender'>;</span></p>
这段代码描述了package Test;这一行的字号字体和颜色。我们可以发现每个<p>...</p>保存了代码中一行的信息,每个<span>...</span>中有一个单词或标点,我们需要提取它的字体和颜色(字号自己设置),然后转变成html4语法格式。
2. 转化为html4格式
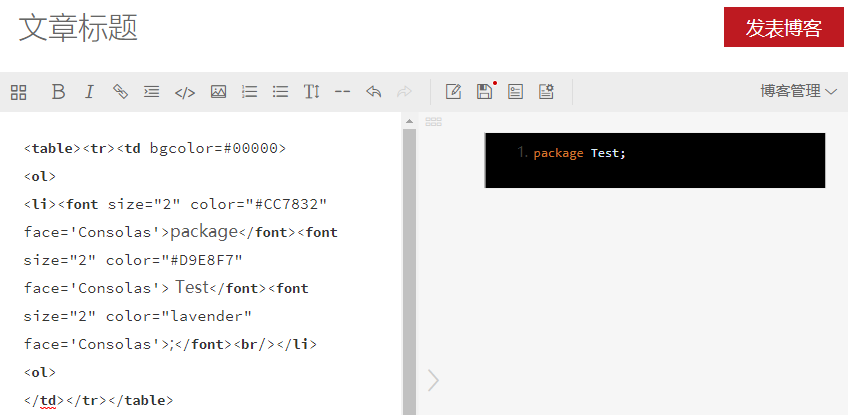
如图是html4格式,其中<table><tr><td bgcolor=#00000>...</td></tr></table>把背景设为黑色,<ol>...<ol>是有序列表,里面每个<li align='left'>...</li>都代表一行,每个<font>...</font>中有一个单词或标点,包含了这个单词的字号字体颜色信息。
那么重点来了,我们要把htm5格式的代码转化为html4格式。以下是我的代码:
3. 代码
好东西拿出来大家一起分享(ノ ̄▽ ̄)
|








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 855
855










