这次我们来讨论例如美图秀秀中对一张图片改变图片风格的操作。很多女孩子自拍后往往会对照片进行美化。我们来说说这个问题。
1.首先我们应该了解的一个知识点:
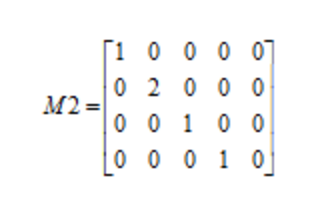
图像的颜色处理主要借助颜色矩阵(ColorMatrix)这个类。颜色矩阵是一个5*4的矩阵,在Android中,颜色矩阵是以一位数组存储的。

通过颜色矩阵修改原图像的RGBA值。第一行的1代表红色像素富集程度,第二行的2表示绿色的像素富集程度,第三行的1表示蓝色富集程度,第四行的1表示透明程度。
所以我们要改变图片的颜色我们可以通过修改像素矩阵来做到。但是,我们无法对加载的原图进行操作,所以我们应该重新拷贝一张和原图一模一样的图来进行。
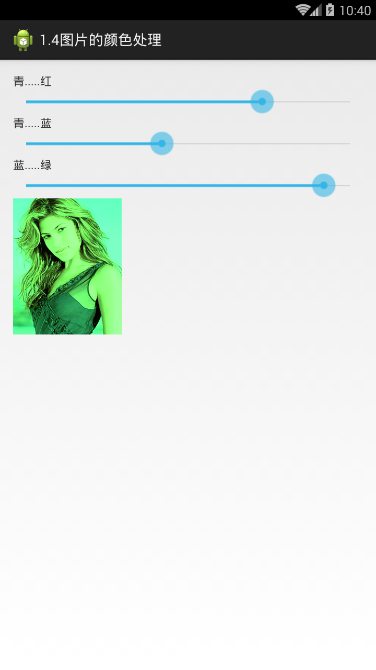
2.我们做一个通过调节seekbar来改变图片颜色的例子。
我们来分析一下如何实现:
a.布局三个seekbar
b.准备好原图片
c.画图准备:Bitmap,Canvas,Paint
d.重新计算像素矩阵,利用setColorFilter重新设置像素
e.画修改过像素矩阵的图片
布局文件三个seekbar,分别调节由..变红,由..变蓝,由..变绿。
其中包括seekbar调节
public class MainActivity extends Activity implements OnSeekBarChangeListener{
SeekBar red,green,blue;
ImageView iv;
private Bitmap basebitmap,copybitmap;
private Canvas canvas;
private Paint paint;
private float red_vector,green_vector,blue_vector;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
red=(SeekBar) findViewById(R.id.red);
green=(SeekBar) findViewById(R.id.green);
blue=(SeekBar) findViewById(R.id.blue);
iv=(ImageView) findViewById(R.id.iv);
red.setOnSeekBarChangeListener(this);
green.setOnSeekBarChangeListener(this);
blue.setOnSeekBarChangeListener(this);
}
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
basebitmap=BitmapFactory.decodeResource(getResources(), R.drawable.img_small_1);
copybitmap=Bitmap.createBitmap(basebitmap.getWidth(),basebitmap.getHeight(),basebitmap.getConfig());
canvas=new Canvas(copybitmap);
Matrix matrix=new Matrix();
paint=new Paint();
float[] colors=new float[]{red_vector,0,0,0,0,
0,green_vector,0,0,0,
0,0,blue_vector,0,0,
0,0,0,1,0};
paint.setColorFilter(new ColorMatrixColorFilter(colors));
canvas.drawBitmap(basebitmap, matrix, paint);
iv.setImageBitmap(copybitmap);
}
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
int progress=seekBar.getProgress();
float count=progress/50f;//使得拖动条取值为0f-2f
switch (seekBar.getId()) {
case R.id.red:
this.red_vector=count;
break;
case R.id.green:
this.green_vector=count;
break;
case R.id.blue:
this.blue_vector=count;
break;
}
}
}





















 428
428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








