数据值类型(数值和布尔值):
GLSL支持两种数据值类型。
~数值类型:GLSL ES支持整型数(比如0、1、2)和浮点数(比如3.14、29.98、0.23571)。没有小数点(.)的值被认为是整型数,而有小数点的值则被认为是浮点数。
~布尔值类型:GLSL ES支持布尔值类型,包括ture和false两个布尔常量。
GLSL ES不支持字符串类型,虽然字符串对三位图形语言来说还是有一定意义的。
变量:
前面已经说过,你可以使用任何变量名,只要该变量名符合:
~只要包括a-z,A-Z,0-9和下划线(_)。
~变量名的首字母不能是数字。
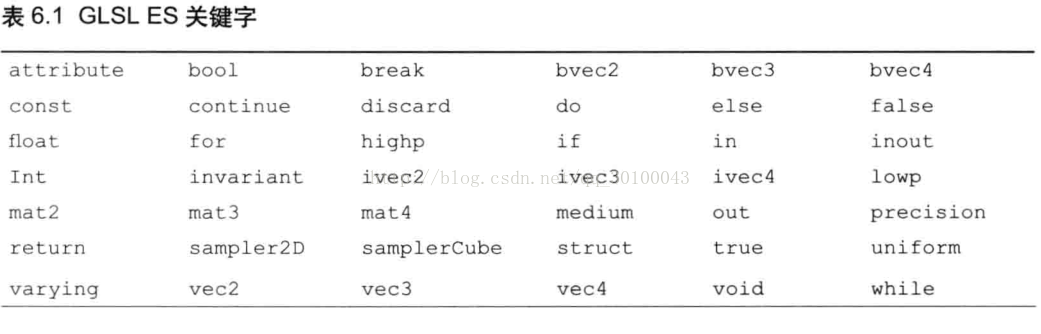
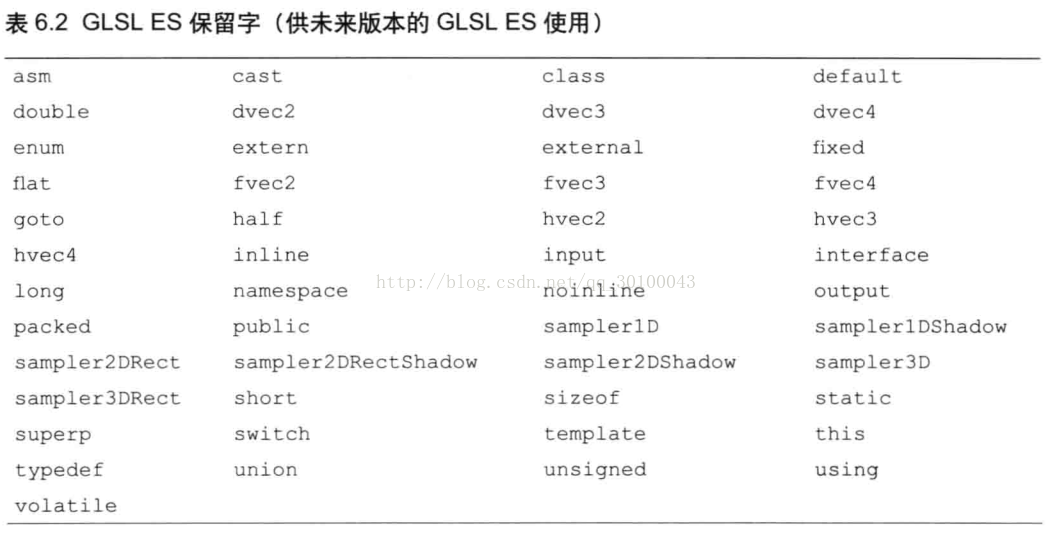
~不能是表6.1中所列出的关键字,也不能是表6.2中所列出的保留字。但是,你的变量名的一部分可以是它们。比如,变量名if是不合法的,但是变量名iffy却可以使用。
~不能以gl_、webgl或_webgl_开头,这些前缀已经被OpenGL ES保留了。























 3633
3633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








