我们书写了mousedown,mouseup,click,input,change,focus,blur,keydowm,keydown事件绑定到了select上面,模拟客户选择相关事件的触发流程:
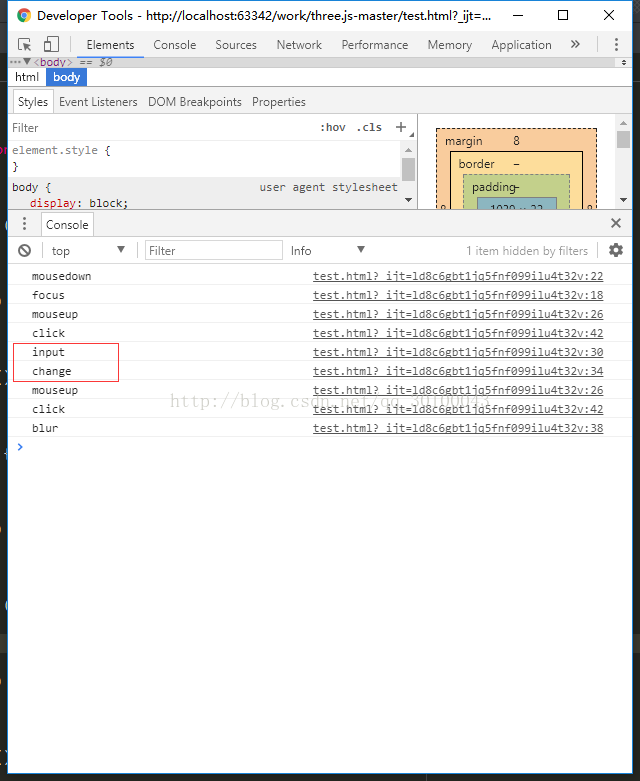
最后发现,触发的过程基本上一样,如果没有选择或者选择的是当前显示的option的话,不会触发change事件,只有在选择不同的option时候才会触发change事件。下面是选择了不同的option后触发事件的截图:
我们可以发现,做出改变了可以触发input事件和change事件,而如果没有改变或者下拉出现了直接点击 别的地方,则不会促发这两个事件:
附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="input">
<option value="1">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</body>
<script>
document.getElementById("input").addEventListener("focus",function () {
console.log("focus");
});
document.getElementById("input").addEventListener("mousedown",function () {
console.log("mousedown");
});
document.getElementById("input").addEventListener("mouseup",function () {
console.log("mouseup");
});
document.getElementById("input").addEventListener("input",function () {
console.log("input");
});
document.getElementById("input").addEventListener("change",function () {
console.log("change");
});
document.getElementById("input").addEventListener("blur",function () {
console.log("blur");
});
document.getElementById("input").addEventListener("click",function () {
console.log("click");
});
document.getElementById("input").addEventListener("keydown",function () {
console.log("keydown");
});
document.getElementById("input").addEventListener("keyup",function () {
console.log("keyup");
});
document.getElementById("input").addEventListener("select",function () {
console.log("select");
});
</script>
</html>
























 1632
1632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








